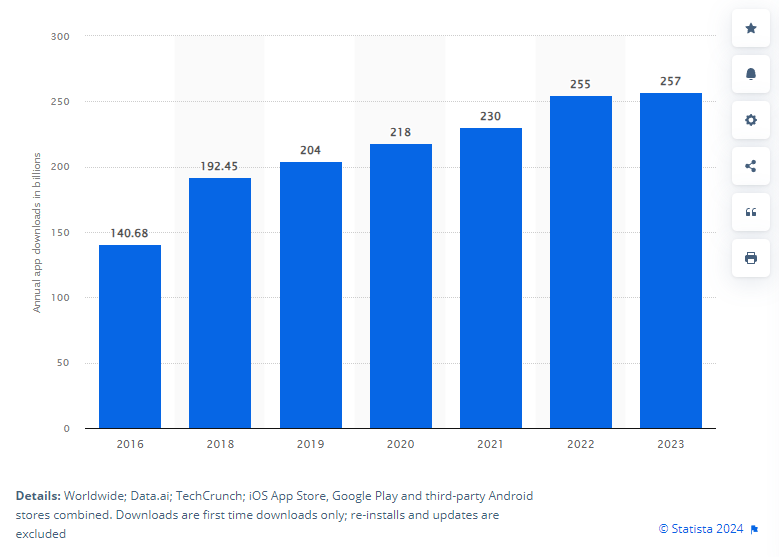
Over the course of years, the mobile app market has evolved into a multimillion-dollar industry. More and more users are turning to their mobile devices to navigate the web, order products and services, read information, or just entertain. According to Statista, the annual number of global mobile app downloads has reached 257 billion app downloads in 2023, which is an 18% increase compared to 2020. The trend shows that this number will continue to grow in the years to come.
With the increase in app downloads worldwide, building mobile applications requires new approaches that will accelerate time to market and reduce project costs. Native app development becomes deprecated for those who want to reach a broader audience: imagine developing a business app for each operating system, like Android, iOS, Windows, or webOS, separately. Such an approach is hitting the pocket! With Android's market share of 70.7% and iOS market share of 28.5% in 2024, it is crucial to hit at least these two operating systems with a business app.
Cross-platform frameworks allow the building of applications whose code base can run across multiple operating systems while using a single programming language. This solution significantly reduces the project's time and resources. Cross-platform frameworks guarantee a solid user experience across multiple platforms and devices, as well as make it easier for developers to support and update applications. The change made in a single code base will be reflected across all operating systems.
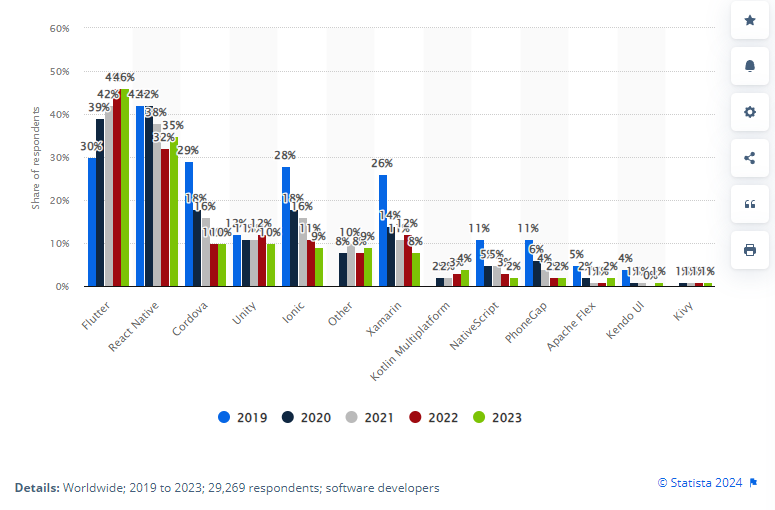
Why choose native app development if the benefits of cross-platform apps are so obvious? The most popular cross-platform, or hybrid, frameworks are Flutter and React Native. According to Statista, 46% of software developers were using Flutter in 2023, putting it slightly ahead of React, which had 35% of developers.
Each solution has its advantages and drawbacks depending on the project’s needs and objectives. But which framework is better?
Flutter was created in 2015 by Google with the help of Dart programming language. Google has developed this framework with the goal of having a technology that can render apps on any mobile device. The first stable version of Flutter was released in 2018. Since then, Flutter has evolved to a feature-rich and robust framework with continuous support and updates from Google.
Let’s take a closer look at Flutter’s capabilities in the context of app development. We will focus on such points as cross-platform development capabilities, code language, rendering engine, UI and design system, animation handling, performance optimization, third-party integrations, and learning curve. Here is a brief overview of its key features.
Now, let’s discuss further each point of Flutter’s capabilities in more detail.
Cross-platform development
The Flutter code base can be reused to create applications for iOS, Android, web, and desktop versions. This means a development team only needs to create the app code once and then deploy it through multiple platforms with no or minimal modifications. Such cross-platform compatibility guarantees solid User Experience (UX) across devices, increasing customer satisfaction rates in terms of interaction with an app.
Code language
Flutter uses Dart — a modern programming language created by Google. Dart is perfect for building interactive User Interfaces (UI) and real-time data exchanges with optimized performance. Its straightforward syntax makes it easy for developers to comprehend Flutter development. Dart is a highly responsive coding language that allows for the creation of adjustable layouts and interfaces.
Rendering engine
Skia Graphics Engine is a popular rendering engine used by Google Chrome, Android, and some other Google products. Thanks to Skia Graphics, Flutter applications can render visuals on the users’ screens in the best traditions of high performance, sharp graphics, and responsiveness. This engine helps to render User Interface elements the same across devices, providing a truly native look and feel of an application.
UI and design system
Flutter framework offers a set of ready-made widgets for application development. These widgets perform as building blocks for the creation of such UI elements as containers, columns and rows, icons, buttons, images, and more. All widgets are gathered in the Flutter UI kit in the form of code snippets. The pre-built building blocks significantly save development time and cost and can be successfully used for a quick MVP implementation or feature testing. Please note that all widgets are fully customizable and can be adapted to the app’s design and needs.
Animation handling
Flutter offers several pre-built animations, allowing developers to add interactivity and motion to the layouts. However, some resource-heavy animations might get glitchy.
Performance optimization
Flutter is known for its near-native performance because it complies directly with native ARM code rather than relying on some kind of a bridge like other frameworks do. The direct compilation allows Flutter apps to load fast and perform smoothly on both iOS and Android devices. The thorough responsiveness and smooth scrolling create near-native user experiences. Note that heavy animation might reduce the performance rates.
Third-party integrations
The Flutter ecosystem includes a big collection of plugins and packages that can extend the app’s functionality. This involves tools and services like API connections, device hardware integration, and the creation of complex UI elements. Flutter has a package manager called Pub that has a command-line interface for quick search and implementation of plugins. The Flutter still grows, so not all integrations are stable.
Learning curve
Although the Flutter environment is user-friendly, its learning curve might pose some challenges to learners. Most of the challenges are associated with the Dart coding language, as it is not as widely used as JavaScript. Flutter offers well-structured documentation to help developers quickly find the necessary points during their studying or work. When mastered, Flutter becomes a powerful tool for app development that accelerates development time, streamlines debugging processors, and enables real-time updates.
Major disadvantages of Flutter
Flutter possesses some limitations you’d better be aware of.
- Apps that rely on device-specific capabilities should avoid Flutter.
- Its coding structure is more complicated and difficult to read since there is no separation of style, template, and files.
- Flutter apps weigh a lot, as all the UI components belong to the application itself.
- If you consider app migration, transitioning to Flutter might be more complicated than migrating to React Native.
Examples of apps built with Flutter
Let’s take a closer look at mobile applications developed with Flutter — Reflectly, The New York Times, and eBay Motors.
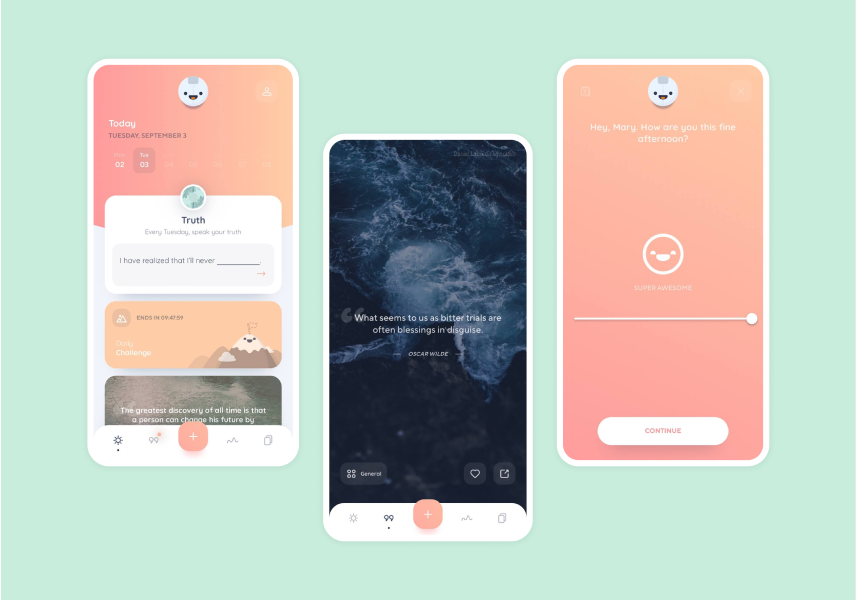
Reflectly App

Reflectly is an AI-powered journaling app. It helps users to keep track of their emotions, thoughts, and insights, as well as get through their problems and challenges. By analyzing user records, an app creates stats and generates content based on user mood and needs. The User Interface of the Reflectly app was built with Flutter. Its UI widgets, such as shadows, animation, and buttons, helped to create a unique look and feel of the application.
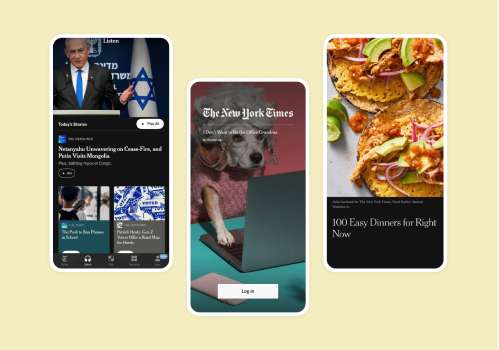
The New York Times App

The New York Times app was designed to let users easily access and interact with newspaper content on their mobile devices. Read by millions of people every day, NYT needed a solution for cross-platform app development. Flutter became a perfect choice for the creation of a seamless app experience across platforms. Flutter's fast rendering engine and flexible UI components enabled The New York Times to deliver high-quality, visually rich content with smooth transitions and interactions.
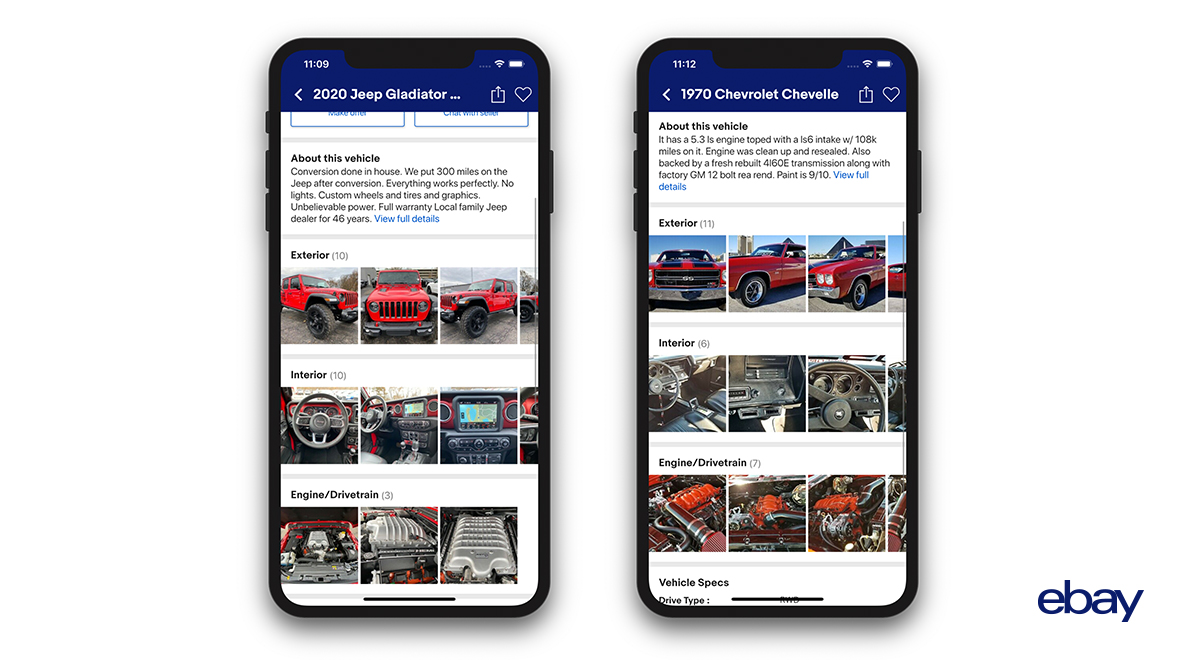
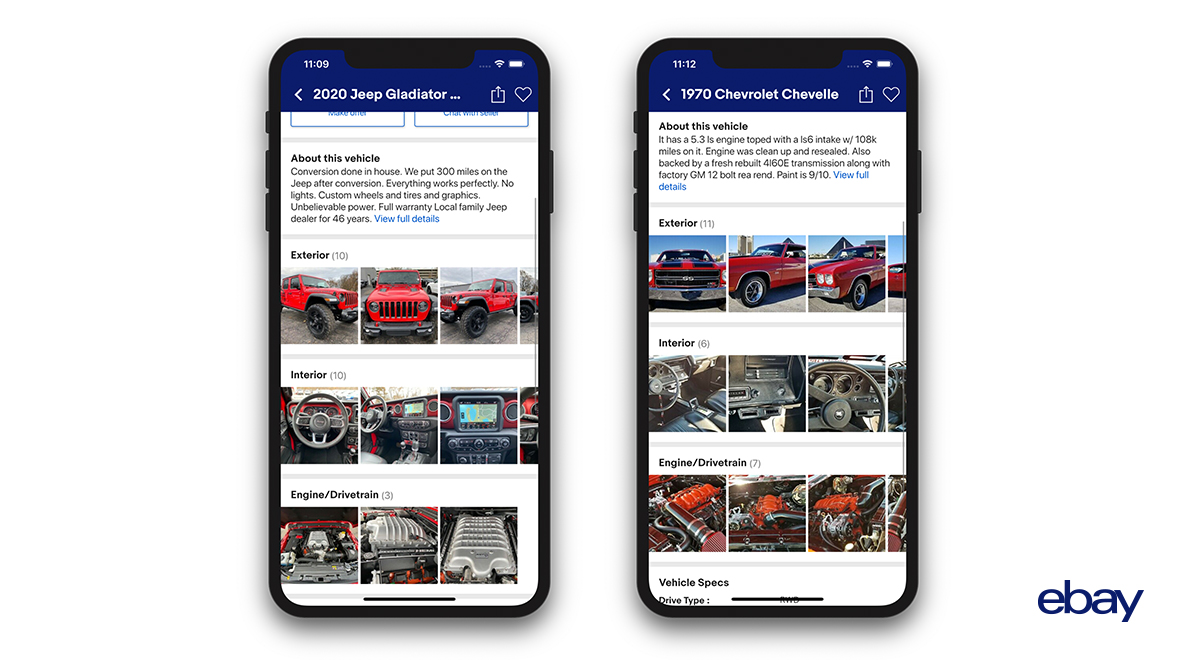
eBay Motors App

eBay Motors app is a subdomain of the eBay marketplace specializing in selling parts for cars, trucks, motorcycles, and more. As eBay Motors is a global platform, it was crucial to build an application that can reach users both on Android and iOS devices. Flutter turned out to be a perfect solution that enabled the company to develop a single code base that works flawlessly across multiple platforms. The rich set of customizable widgets of Flutter helped eBay Motors create a seamless, responsive user experience that meets the high standards of their diverse audience.
What is React Native?
React Native is an open-source framework developed by Meta used for the development of cross-platform applications for Android, iOS, and other operating systems. React uses JavaScript libraries for building interactive user interfaces and layouts. React primitives are designed to create user interfaces that directly translate to the native platform UI of apps, ensuring that the app leverages the same native platform APIs as others.

Learn how Drupal and React work together in our latest blog post.
The history of React Native
React Native was created by Meta in 2015 with a first stable release in 2017. The urge for the development of a completely new framework appeared among Facebook engineers when they encountered issues with using HTML5 for app rendering. They initially began to use JavaScript tools for mobile application development which further evolved into the creation of a separate scalable React Native framework.
Useful React Native links
What features does React have?
Let's examine React Native’s abilities with a focus on application development. Our attention will be given to aspects like cross-platform development abilities, coding language, rendering engine, user interface and design system, animation management, performance, third-party integrations, and difficulty level in learning. Here is a quick summary of its main characteristics.
Feature | React details |
Cross-Platform Development | iOS, Android, web, desktop |
Code Language | JavaScript |
Rendering Engine | Native rendering |
UI and Design System | Uses native components and relies on third-party libraries |
Animation Handling | Animation dependent on JavaScript |
Performance Optimization | Communicates with native modules via JavaScript which can lead to performance bottlenecks |
Third-Party Integrations | Highly dependent on third-party libraries for advanced functionality |
Learning Curve | Easier for developers familiar with JavaScript |
Now, let’s discuss each point of React Native capabilities in depth.
Cross-platform development
React Native is a framework that allows developers to build applications for iOS and Android with the help of a single code base, as well as to extend framework capabilities to support desktop and web versions. Such cross-platform compatibility significantly reduces the development cost and time-to-market. With a primary focus on mobile, React is highly flexible, allowing businesses to launch their applications across multiple environments.
Code language
React Native uses JavaScript to build mobile applications. Its use of JS is compatible with established web technologies, enabling developers to utilize their web development expertise for building mobile applications.
Rendering engine
This framework implements native rendering, which means React is using native UI components rather than simulating them as other frameworks do. Such an approach brings a more authentic look and feel of an app, providing end-users with a near-native experience. Note that native rendering can sometimes vary across platforms, meaning additional adjustments to establish consistency between iOS and Android systems are necessary. The dependence on JS libraries can sometimes slow down complex interactions.
UI and design system
React allows web developers to utilize built-in native components, creating a more platform-specific look and feel of the application. This means that end-users will see familiar interfaces on their devices. With a vast range of community-made libraries and plugins, React Native offers significantly broadened functionality capabilities. Besides, by having the built-in native components, Reacts eliminates the need for the development of new native interface components, which reduces the overall project’s timeline.
Animation handling
React animations are handled via JavaScript which provides unlimited flexibility but can lead to performance disrupts. JS-powered animation might lack the smoothness and scalability of the native code. While libraries like Reanimated help mitigate issues alike, developers still need to optimize animation code to avoid performance hiccups.
Performance optimization
Generally, React Native app performance is satisfactory, however, the reliance on the JS bridge to communicate between the app and native components might lead to slowdowns. The excessive reliance on JavaScript bridges not only impacts application performance but also responsiveness and overall User Experience (UX).
However, React Native offers many options to optimize performance. One of the most popular methods is lazy loading. Lazy loading is a strategy that waits to render content until the user needs it. With such an approach, applications load faster.
Third-party integrations
React Native ecosystem is full of external libraries and plugins that can extend the framework’s capabilities. Third-party integrations allow developers to build complex functionalities and features.
Learning curve
JS is an extremely popular programming language, meaning a large pool of web developers are already familiar with it and require less effort to master React. This familiarity accelerates the learning curve and reduces the time of app development. Although React Native documentation is not vast, it offers all the necessary to develop a mobile app. Its well-structured content allows one to quickly find the necessary section.
Major disadvantages of React Native
As with any other framework, React Native has its own drawbacks and alerts.
- Creating styling for React apps takes longer.
- Developers claim React Native documentation to be chaotic.
- The app will glitch if the process requirements of bridging operations are not followed.
- Performance issues compared to native apps.
Examples of apps built with React Native
Let’s take a closer look at mobile applications developed with React Native — Instagram, Walmart, and Pinterest.
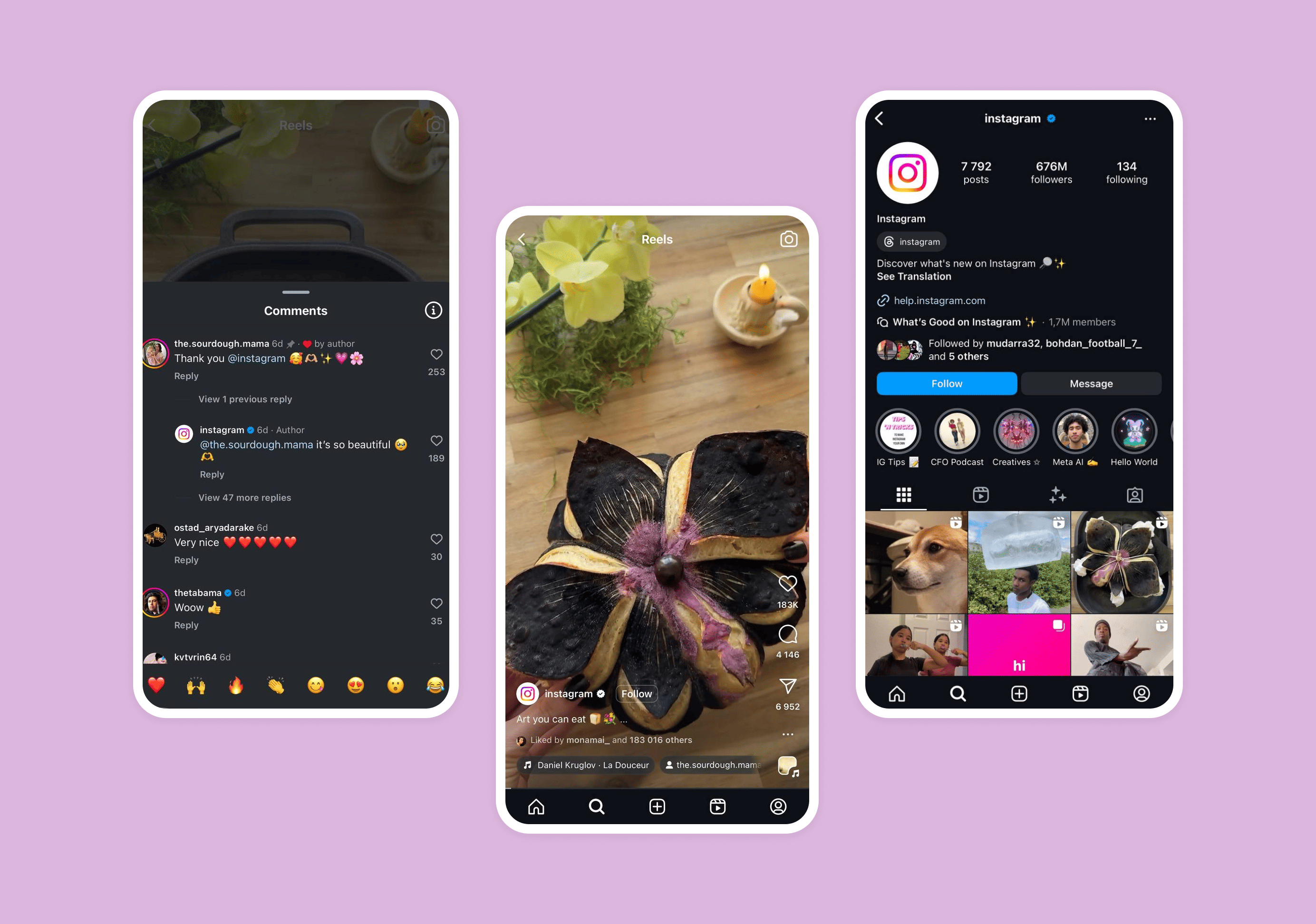
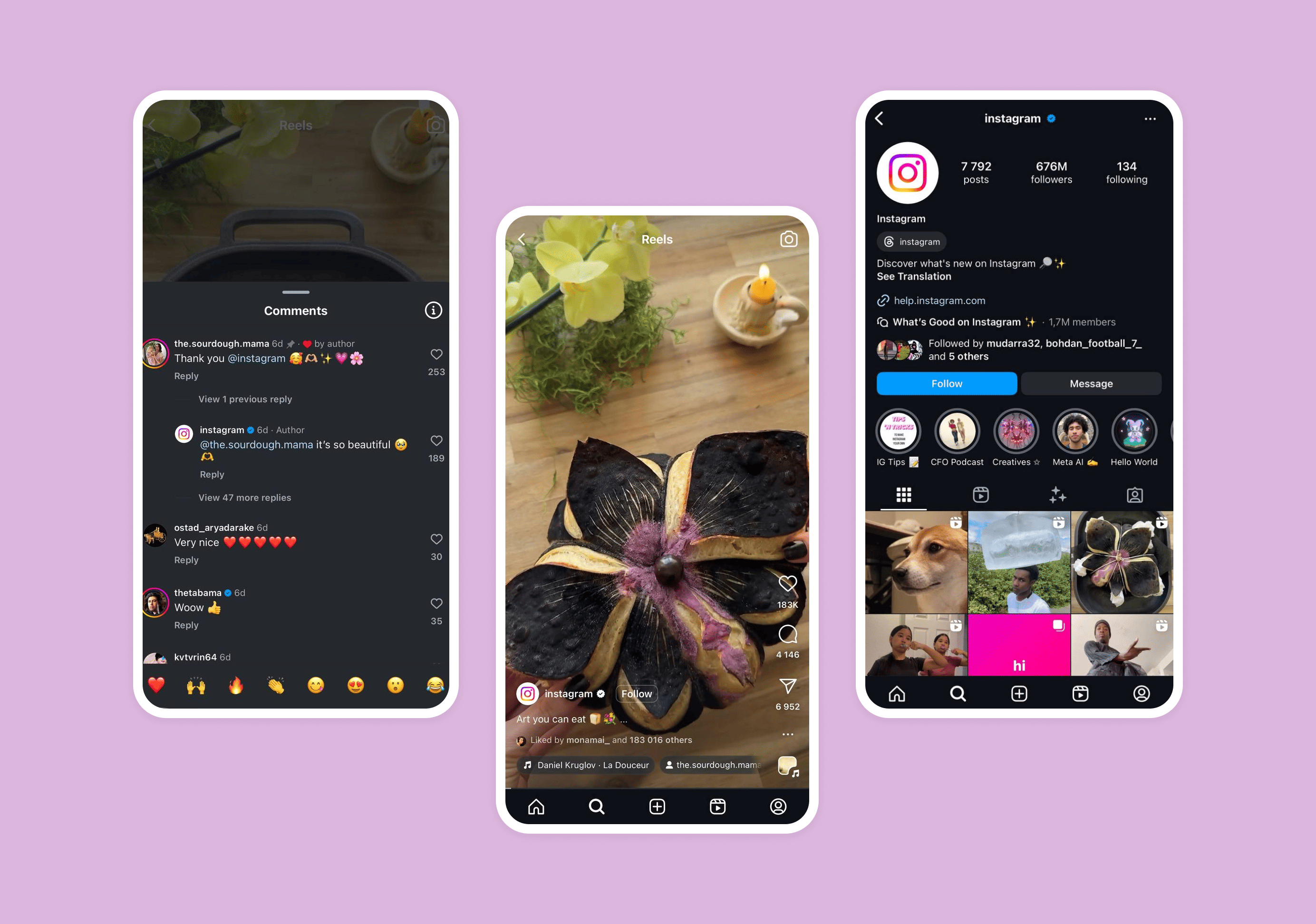
Instagram

Instagram is probably the most popular React-based project. It is an app designed to share photos and videos. React Native is an obvious choice for Instagram app development, as its cross-platform capabilities allow it to reach broader audiences with a single code base. Instagram was not always powered by React. However, after its integration into the app, the development team managed to fix some loading time and rendering issues.
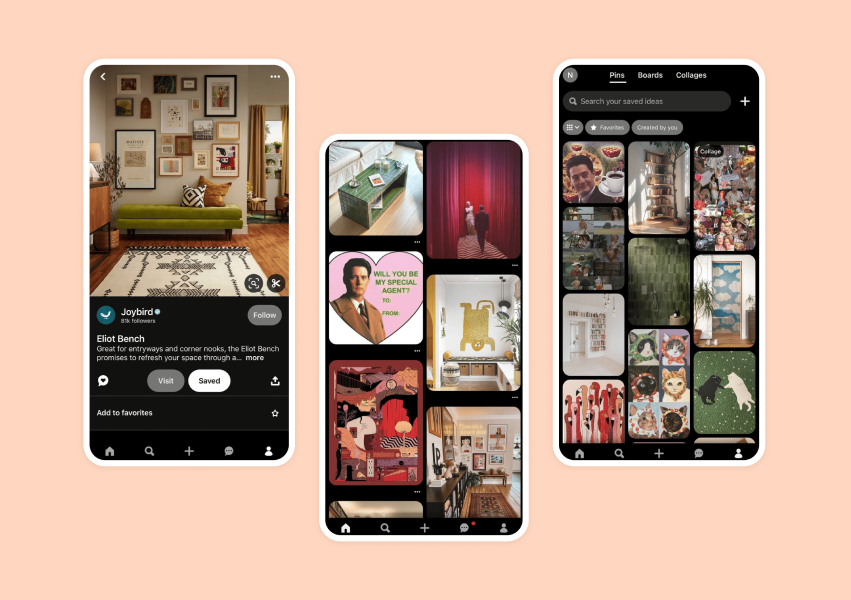
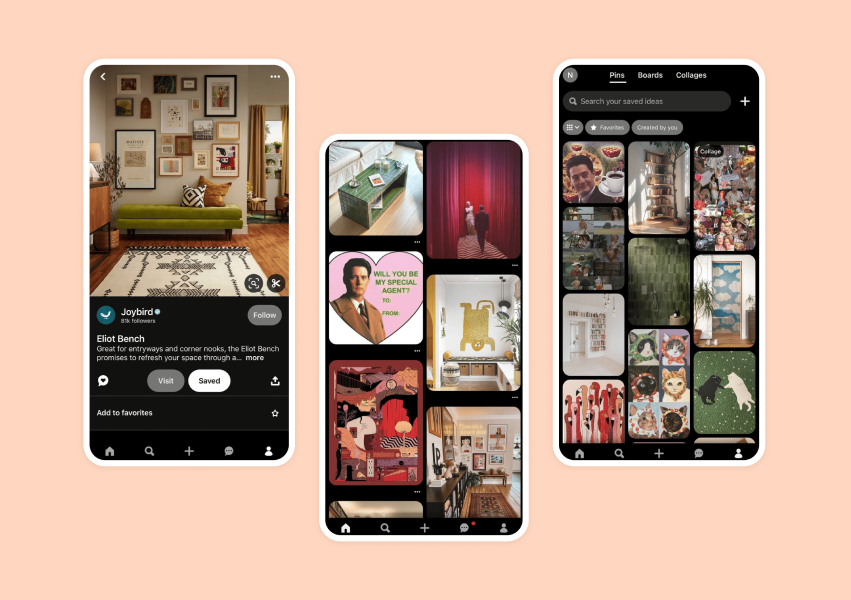
Pinterest

Pinterest is an extremely popular application for finding aesthetic visuals, as well as sharing personal visual content. Millions of people who are looking for ideas like Halloween decorations, nail designs, recipes, book lists, and many more, are always turning to Pinterest for inspiration. React Native enabled the development team to create a solution that can reach both Android and iOS users with a single code base. Using React Native, Pinterest's engineering team managed to develop the initial iOS version within 10 days, as well as to port the screen to Android in 2 days with 100% of shared UI code between the platforms.

Walmart
Walmart’s mobile app has switched to React Native to build a true cross-platform experience, enhancing efficiency and reducing time-to-market for both Android and iOS operating systems. By leveraging the power of JavaScript, React Native provides a native look and feel with better access to device hardware and a smoother user experience.
Flutter vs React: Similarities
As you might have already noticed, Flutter and React Native frameworks have a lot in common. Both platforms are open-source cross-platform tools used for mobile application development. The cross-platform feature means that the single application code base can be reused to launch an app across multiple operating systems with no or minimal adjustments. Both Flutter and React empower the apps of global marketing leaders and enterprise-level companies.
Another common feature we haven’t mentioned yet is hot reloading. Hot reloading is a feature that allows developers to see the changes they made in the code without reloading the entire app. Such a feature accelerates the development process and helps to manage bug-fixing more efficiently.
Both frameworks have strong community support and continuous commitment to improvement and growth.
Flutter vs. React Native: A Brief Comparison
Let’s take a closer look at Flutter vs React comparison side by side.
Feature | Flutter | React |
Coding Language 🤖 | Dart | JavaScript |
Performance 💪 | Below native apps but can be optimized. | Below native apps but can be optimized. |
UI Flexibility 👩🎨 | Offers a comprehensive set of customizable widgets that provide a uniform look and feel across platforms. | Uses platform-native components, allowing the app to maintain a familiar look on both iOS and Android. |
Development Speed 🚀 | Hot reload allows for quick iterations but requires familiarity with Dart for efficient development. | Fast refresh enables quick testing and bug fixing, leveraging JavaScript's widespread knowledge. |
Native API Access 📱 | Provides extensive support for native device APIs, with growing plugin support directly within the framework. | Relies heavily on community-built libraries for native API access, offering broad but sometimes inconsistent support. |
Tooling and IDE Support 🛠 | Works best with Android Studio, IntelliJ, and VS Code, offering robust, dedicated tooling. | Well-integrated with a variety of IDEs, including VS Code, WebStorm, and many others, benefiting from JavaScript tooling. |
Security Features 🔒 | Offers in-built security plugins and robust options for data encryption and secure storage. | JavaScript-based security tools are available, but vulnerabilities may arise due to third-party dependencies. |
Theming and Customization 🎨 | Provides easy theming with pre-set designs (Material, Cupertino), allowing for detailed customizations. | Native theming relies on manual styling, giving more control but requiring more effort to achieve consistent designs. |
Plugin Ecosystem 🔌 | Extensive, though still maturing; popular plugins maintained by Google and a vibrant community. | Very broad, with an extensive library of mature plugins; however, quality can vary due to community-driven maintenance. |
Enterprise Readiness 💼 | Used by major companies like Alibaba and Google Ads, demonstrating robust performance for large-scale apps. | Widely adopted by big names like Facebook, Instagram, and Airbnb, showcasing its versatility for enterprise applications. |
React Native vs Flutter: Which is Better for Your App Development Project?
The choice between Flutter vs React Native depends on various factors, including business industry, company size, target audience, project’s needs and requirements, and more. Hesitating what framework to use for your application development? Contact the Drupfan team today and we will help you to choose the best technology match based on your project objectives.
When to choose Flutter for app development?
Although there is no clear differentiation regarding which technology to use for a specific product, we recommend choosing Flutter for the building of eCommerce apps, on-demand services, finance and making industry, and social media apps.
- Utilize Flutter to create a consistent look and feel across various platforms by using customizable widgets.
- Opt for this framework for the development of high-performing apps needing close to native speed.
- Choose this platform if your project includes mobile applications as well as desktop and web applications.
- Use Flutter if your project relies on Google's ecosystem, such as integrating with Google services and products seamlessly.
- Choose it for building apps with a visually attractive design and seamless animations.
When to choose React Native for app development?
There are no clear specifications on which framework to use for a specific app type, however, our developer recommends opting for React Native for the development of startups and MVPs, social networks, B2B solutions, and news apps.
- Use React Native for rapid development using JavaScript and accessing a wide pool of developer talent.
- Opt for this framework if you desire performance similar to native apps and want to utilize native components for a more recognizable user interface.
- Choose it for projects that require a wide range of third-party libraries and plugins.
- React Native is most suitable when your team is well-versed in JavaScript or current web technology frameworks.
- Choose React Native when quick adaptability to new features in iOS and Android is necessary.
As you see, there is no winner in this battle: the score is even. The question is which of the two frameworks, React Native or Flutter, would match your requirements and be able to recreate your business vision. Each framework has a set of its own pros and cons and can impact your project’s success. Understanding the strengths and weaknesses of each framework, as well as their ability to align with the business objectives, is crucial.
Can you develop apps with Flutter?
Absolutely! Drupfan specialists possess extensive expertise in Flutter app development for businesses of any size and complexity. By conducting an in-depth business analysis, our experts identify the principal strategy for your software development. This helps us not only build apps that function well but also exceed customer expectations, solve users’ pain points, and convert. Our Flutter developers are available for nearshore and offshore outsourcing to your projects. Missing Flutter expertise in your internal team? Fill in the technical gap with our comprehensive staff augmentation services.
Can you develop apps with React Native?
Yes! Our IT talent agency with hubs strategically located across Canada and Europe has dedicated teams of React Native developers on board. Before initiating any development phases, our experts hold a detailed business analysis and planning to be able to develop application solutions that align with your business vision, objectives, and goals. We create applications that resonate with customers' needs and expectations. Missing React Native expertise in-house? Don’t worry! By partnering with Drupfan you gain access to the pool of the best React developers available for offshore and nearshore outsourcing. Opt for our team extension services and fill in the technical gap with our dedicated React developers.
Summing Up
Today, the cross-platform app development team at Drupfan compared Flutter and React Native frameworks. Both platforms have many things in common, like accelerated development life cycle, high performance, third-party integrations, and open source. Remember that every project has its unique challenges, so the choice of the technology stack should reflect its core objectives and goals. Each tool works better in its own area.
Have a cross-platform application development project in mind? Contact Drupfan today to discuss the details of your project.


 Thus, it becomes crucial for businesses to establish a strong online presence for mobile users through the development of business applications. With a business app, companies can offer personalized user experiences, generic user journeys across devices, and accelerated performance. An application is a direct channel to customers that boosts users’ loyalty, enhances brand visibility, and improves customer engagement.
Thus, it becomes crucial for businesses to establish a strong online presence for mobile users through the development of business applications. With a business app, companies can offer personalized user experiences, generic user journeys across devices, and accelerated performance. An application is a direct channel to customers that boosts users’ loyalty, enhances brand visibility, and improves customer engagement.