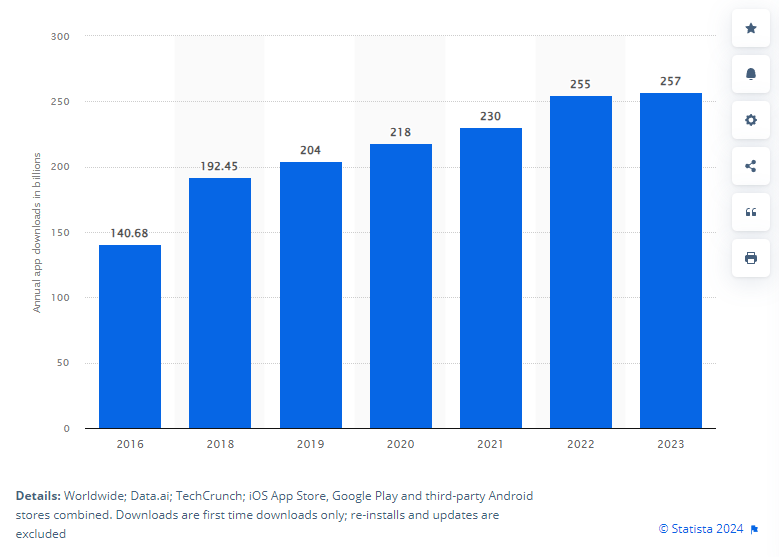
De-a lungul anilor, piața aplicațiilor mobile s-a dezvoltat într-o industrie de miliarde de dolari. Din ce în ce mai mulți utilizatori se bazează pe dispozitivele lor mobile pentru a naviga pe web, a comanda produse și servicii, a citi informații sau pur și simplu pentru divertisment. Potrivit Statista, numărul anual de descărcări globale de aplicații mobile a ajuns la 257 miliarde în 2023, ceea ce reprezintă o creștere de 18% comparativ cu 2020. Tendința arată că acest număr va continua să crească în anii ce urmează.
Astfel, devine crucial pentru afaceri să stabilească o prezență online puternică pentru utilizatorii mobili prin dezvoltarea de aplicații de afaceri. Cu o aplicație de afaceri, companiile pot oferi experiențe personalizate utilizatorilor, călătorii generice ale utilizatorilor pe dispozitive și performanță accelerată. O aplicație este un canal direct către clienți care sporește loialitatea utilizatorilor, îmbunătățește vizibilitatea brandului și crește implicarea clienților.
Odată cu creșterea numărului de descărcări de aplicații la nivel mondial, construirea aplicațiilor mobile necesită noi abordări care să accelereze timpul de lansare pe piață și să reducă costurile proiectului. Dezvoltarea nativă a aplicațiilor devine depășită pentru cei care doresc să ajungă la un public mai larg: imaginează-ți să dezvolți o aplicație de afaceri pentru fiecare sistem de operare, cum ar fi Android, iOS, Windows sau webOS, separat. O astfel de abordare afectează bugetul! Cu o cotă de piață Android de 70,7% și o cotă de piață iOS de 28,5% în 2024, este crucial să atingi cel puțin aceste două sisteme de operare cu o aplicație de afaceri.
Framework-urile cross-platform permit construirea de aplicații al căror cod poate rula pe mai multe sisteme de operare folosind un singur limbaj de programare. Această soluție reduce semnificativ timpul și resursele proiectului. Framework-urile cross-platform garantează o experiență solidă pentru utilizatori pe multiple platforme și dispozitive, precum și facilitează susținerea și actualizarea aplicațiilor de către dezvoltatori. Orice modificare făcută într-o singură bază de cod va fi reflectată pe toate sistemele de operare.
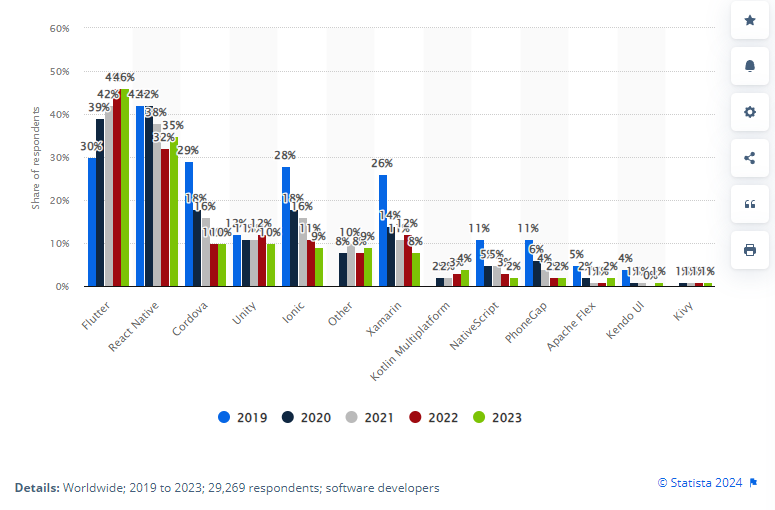
De ce să alegi dezvoltarea nativă a aplicațiilor dacă beneficiile aplicațiilor cross-platform sunt atât de evidente? Framework-urile cross-platform, sau hibride, cele mai populare sunt Flutter și React Native. Conform Statista, 46% dintre dezvoltatorii de software foloseau Flutter în 2023, plasându-l ușor înaintea React, care avea 35% dintre dezvoltatori.
Fiecare soluție are avantajele și dezavantajele sale în funcție de nevoile și obiectivele proiectului. Dar care framework este mai bun?
Flutter a fost creat în 2015 de Google cu ajutorul limbajului de programare Dart. Google a dezvoltat acest framework cu scopul de a avea o tehnologie care să poată reda aplicații pe orice dispozitiv mobil. Prima versiune stabilă a Flutter a fost lansată în 2018. De atunci, Flutter a evoluat într-un framework bogat în funcționalități și robust, cu suport continuu și actualizări de la Google.
Să aruncăm o privire mai atentă asupra capabilităților Flutter în contextul dezvoltării aplicațiilor. Ne vom concentra pe puncte precum capacitățile de dezvoltare cross-platform, limbajul de codare, motorul de redare, sistemul de UI și design, gestionarea animațiilor, optimizarea performanței, integrările terțe și curba de învățare. Iată o scurtă prezentare a caracteristicilor sale cheie.
Acum, să discutăm mai detaliat fiecare punct al capabilităților Flutter.
Dezvoltare cross-platform
Baza de cod Flutter poate fi reutilizată pentru a crea aplicații pentru iOS, Android, web și versiuni desktop. Acest lucru înseamnă că o echipă de dezvoltare trebuie să creeze codul aplicației o singură dată și apoi să-l implementeze pe multiple platforme fără modificări sau cu modificări minime. Această compatibilitate cross-platform garantează o experiență solidă pentru utilizatori pe dispozitive, crescând ratele de satisfacție ale clienților în ceea ce privește interacțiunea cu o aplicație.
Limbaj de codare
Flutter folosește Dart – un limbaj de programare modern creat de Google. Dart este perfect pentru construirea de interfețe de utilizator interactive și schimburi de date în timp real cu performanță optimizată. Sintaxa sa simplă face ca dezvoltarea Flutter să fie ușor de înțeles pentru dezvoltatori. Dart este un limbaj de codare foarte receptiv care permite crearea de layout-uri și interfețe ajustabile.
Motor de redare
Motorul grafic Skia este un motor de redare popular folosit de Google Chrome, Android și câteva alte produse Google. Datorită graficii Skia, aplicațiile Flutter pot reda vizualuri pe ecranele utilizatorilor în cele mai bune tradiții de performanță înaltă, grafică clară și reactivitate. Acest motor ajută la redarea elementelor de interfață utilizator în mod consistent pe dispozitive, oferind un aspect și simț nativ al aplicației.
Sistem de UI și design
Framework-ul Flutter oferă un set de widget-uri gata făcute pentru dezvoltarea aplicațiilor. Aceste widget-uri funcționează ca blocuri de construcție pentru crearea unor elemente UI precum containere, coloane și rânduri, pictograme, butoane, imagini și multe altele. Toate widget-urile sunt adunate în kit-ul UI Flutter sub formă de fragmente de cod. Blocurile de construcție pre-construite economisesc semnificativ timpul și costurile de dezvoltare și pot fi utilizate cu succes pentru implementarea rapidă a MVP-urilor sau testarea caracteristicilor. Rețineți că toate widget-urile sunt complet personalizabile și pot fi adaptate la designul și nevoile aplicației.
Gestionare animații
Flutter oferă mai multe animații pre-construite, permițând dezvoltatorilor să adauge interactivitate și mișcare la layout-uri. Cu toate acestea, unele animații care consumă multe resurse pot deveni neuniforme.
Optimizare performanță
Flutter este cunoscut pentru performanța sa aproape nativă, deoarece se conformează direct codului ARM nativ în loc să se bazeze pe o fel de punte, ca alte framework-uri. Compilarea directă permite aplicațiilor Flutter să se încarce rapid și să funcționeze lin pe dispozitivele iOS și Android. Reacția rapidă și derularea fluidă creează experiențe aproape native pentru utilizatori. Rețineți că animațiile grele pot reduce ratele de performanță.
Integrări terțe
Ecosistemul Flutter include o mare colecție de plugin-uri și pachete care pot extinde funcționalitatea aplicației. Aceasta include instrumente și servicii precum conexiuni API, integrarea hardware-ului dispozitivului și crearea de elemente UI complexe. Flutter are un manager de pachete numit Pub, care are o interfață de linie de comandă pentru căutarea și implementarea rapidă a plugin-urilor. Flutter continuă să crească, așa că nu toate integrările sunt stabile.
Curba de învățare
Deși mediul Flutter este prietenos pentru utilizator, curba sa de învățare poate prezenta unele provocări pentru învățăcei. Majoritatea provocărilor sunt asociate cu limbajul de codare Dart, deoarece nu este la fel de utilizat ca JavaScript. Flutter oferă o documentație bine structurată pentru a ajuta dezvoltatorii să găsească rapid punctele necesare în timpul studiului sau muncii. Odată stăpânit, Flutter devine un instrument puternic pentru dezvoltarea aplicațiilor care accelerează timpul de dezvoltare, simplifică procesele de depanare și permit actualizări în timp real.
Principalele Dezavantaje ale Flutter
Flutter are câteva limitări despre care ar trebui să fii conștient:
- Aplicațiile care se bazează pe capacități specifice dispozitivului ar trebui să evite Flutter.
- Structura de codare este mai complicată și mai dificil de citit, deoarece nu există separare a stilului, template-ului și fișierelor.
- Aplicațiile Flutter sunt grele, deoarece toate componentele UI aparțin aplicației în sine.
- Dacă iei în considerare migrarea aplicației, trecerea la Flutter poate fi mai complicată decât migrarea la React Native.
Exemple de Aplicații Construite cu Flutter
Să aruncăm o privire mai atentă asupra aplicațiilor mobile dezvoltate cu Flutter — Reflectly, The New York Times și eBay Motors.
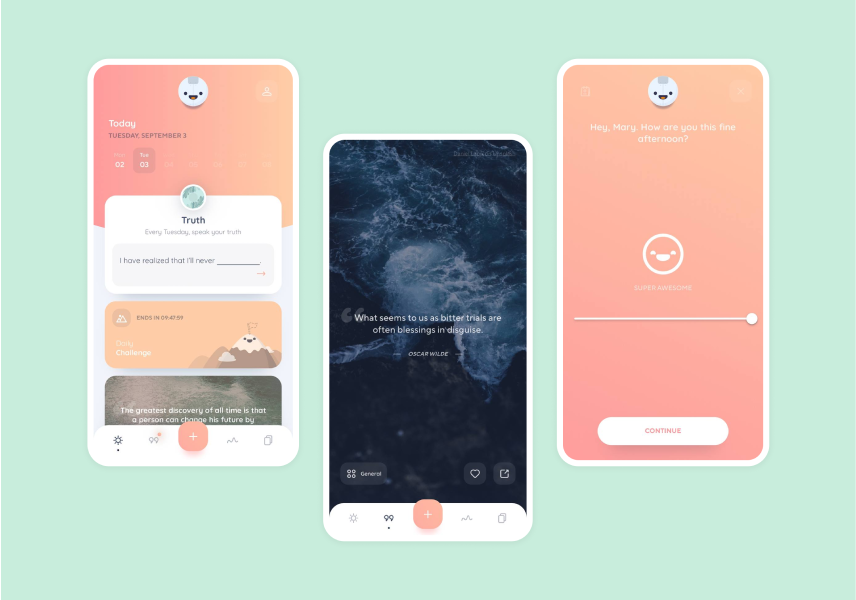
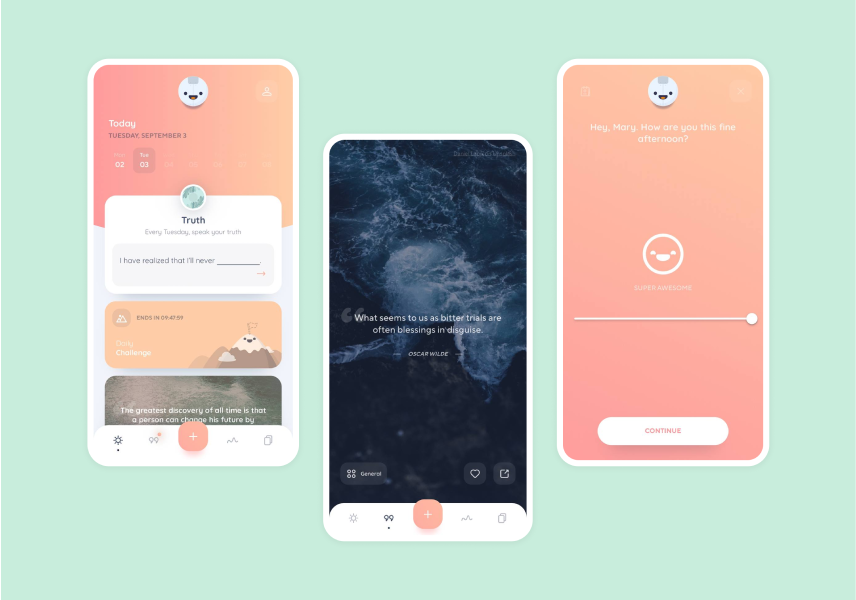
Reflectly App

Reflectly este o aplicație de jurnalizare alimentată de AI. Ea ajută utilizatorii să își urmărească emoțiile, gândurile și perspectivele, precum și să treacă prin problemele și provocările lor. Prin analizarea înregistrărilor utilizatorilor, aplicația creează statistici și generează conținut bazat pe starea de spirit și nevoile utilizatorului. Interfața utilizatorului a aplicației Reflectly a fost construită cu Flutter. Widget-urile UI, precum umbrele, animațiile și butoanele, au ajutat la crearea unui aspect unic și simț al aplicației.
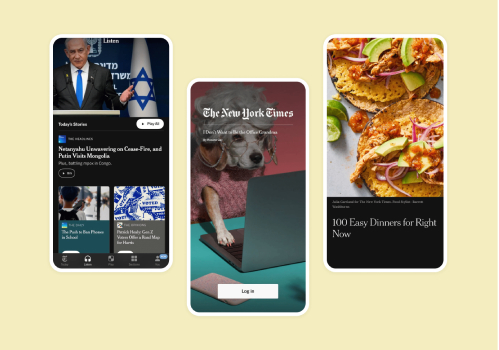
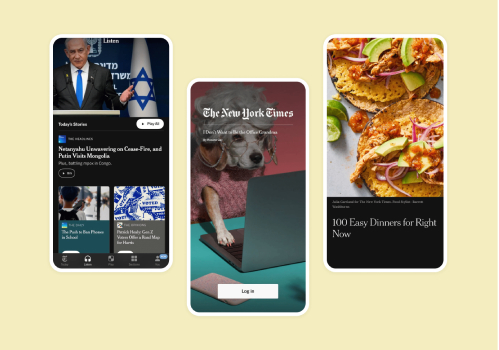
The New York Times App

The New York Times app a fost proiectată pentru a permite utilizatorilor să acceseze și să interacționeze ușor cu conținutul ziarului pe dispozitivele lor mobile. Citită de milioane de oameni în fiecare zi, NYT avea nevoie de o soluție pentru dezvoltarea de aplicații cross-platform. Flutter a devenit o alegere perfectă pentru crearea unei experiențe aplicații fără cusur pe mai multe platforme. Motorul de redare rapid al Flutter și componentele UI flexibile au permis The New York Times să ofere conținut de înaltă calitate, vizual bogat, cu tranziții și interacțiuni fluide.
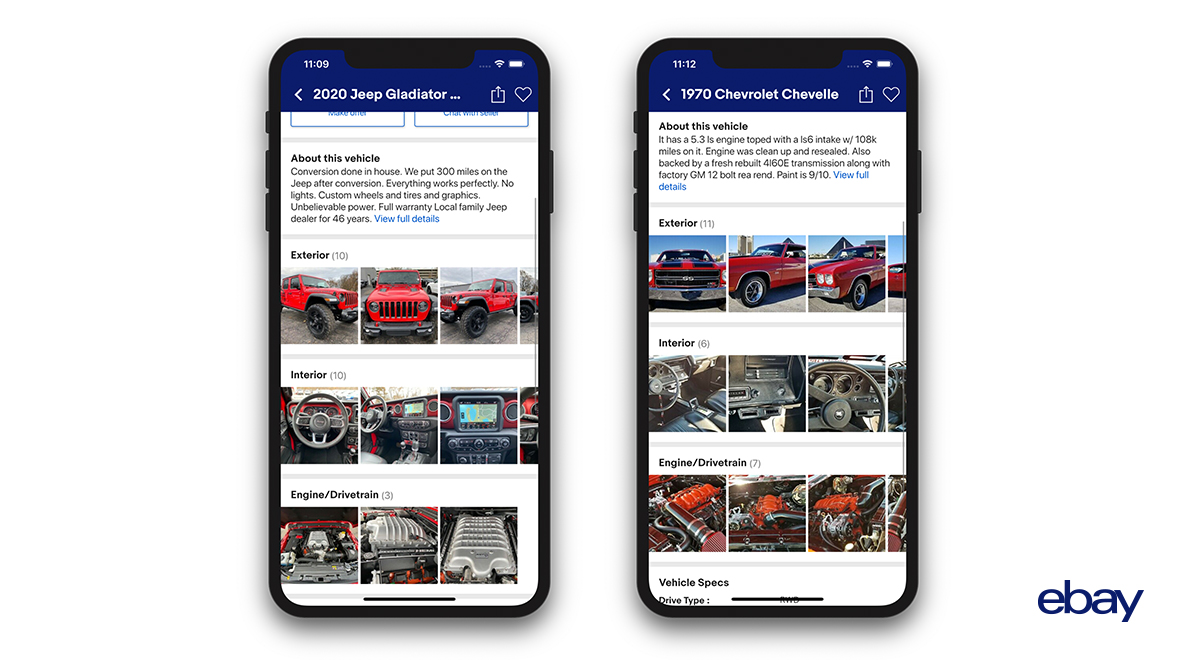
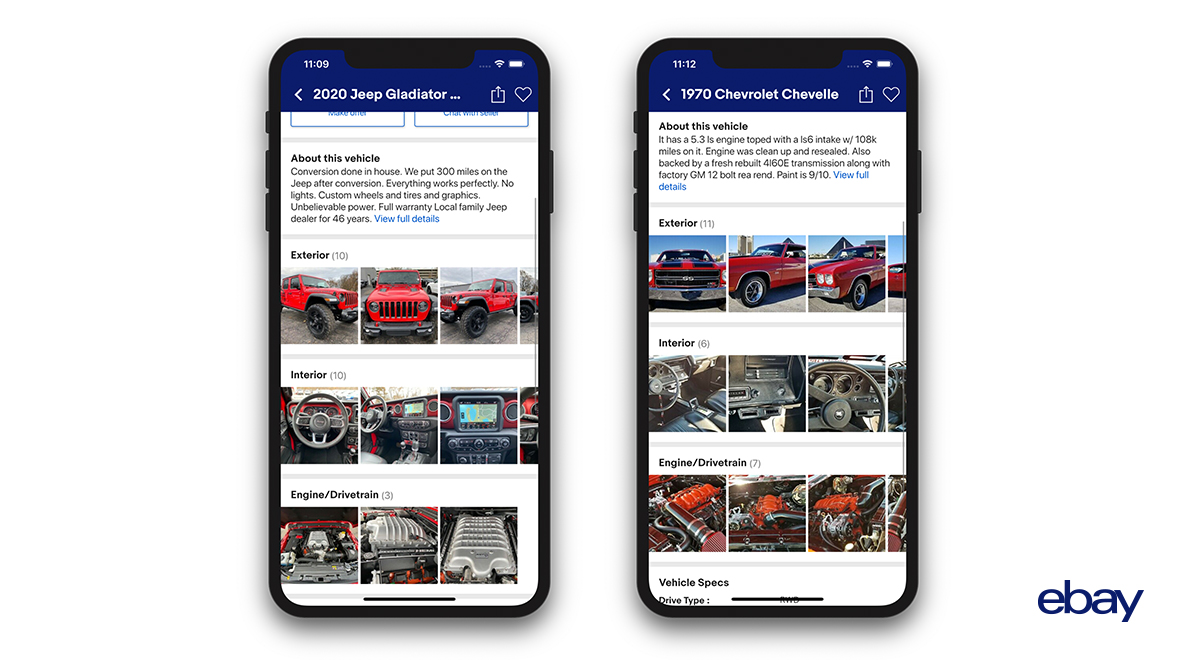
eBay Motors App

eBay Motors app este un subdomeniu al pieței eBay specializat în vânzarea de piese pentru mașini, camioane, motociclete și altele. Deoarece eBay Motors este o platformă globală, a fost crucial să se construiască o aplicație care să poată ajunge la utilizatori atât pe dispozitive Android cât și iOS. Flutter s-a dovedit a fi o soluție perfectă care a permis companiei să dezvolte o singură bază de cod care funcționează impecabil pe multiple platforme. Setul bogat de widget-uri personalizabile al Flutter a ajutat echipa de inginerie eBay Motors să creeze o experiență utilizator fără cusur, reactivă, care îndeplinește standardele înalte ale audienței diverse.
Ce Este React Native?
React Native este un framework open-source dezvoltat de Meta, utilizat pentru dezvoltarea de aplicații cross-platform pentru Android, iOS și alte sisteme de operare. React folosește biblioteci JavaScript pentru construirea de interfețe de utilizator interactive și layout-uri. Primitivele React sunt proiectate pentru a crea interfețe de utilizator care se traduc direct în UI-ul nativ al platformei aplicațiilor, asigurându-se că aplicația folosește aceleași API-uri native ale platformei ca și altele.

Află cum funcționează împreună Drupal și React în cel mai recent articol de pe blogul nostru.
Istoria React Native
React Native a fost creat de Meta în 2015, cu o prima versiune stabilă lansată în 2017. Nevoia de a dezvolta un framework complet nou a apărut în rândul inginerilor Facebook când au întâmpinat probleme în utilizarea HTML5 pentru redarea aplicațiilor. Ei au început inițial să folosească unelte JavaScript pentru dezvoltarea aplicațiilor mobile, care au evoluat ulterior în crearea unui framework React Native separat și scalabil.
Link-uri Utile React Native
Ce Caracteristici Are React Native?
Să examinăm capacitățile React Native concentrându-ne pe dezvoltarea aplicațiilor. Ne vom concentra pe aspecte precum capacitățile de dezvoltare cross-platform, limbajul de codare, motorul de redare, sistemul de interfață utilizator și design, gestionarea animațiilor, optimizarea performanței, integrările terțe și curba de învățare. Iată un rezumat rapid al caracteristicilor sale principale.
Caracteristică | React Native |
Dezvoltare Cross-Platform | Dezvoltare pentru iOS, Android, web și desktop |
| Limbaj de Codare | JavaScript |
| Motor de Redare | Redare nativă |
| Sistem de UI și Design | Utilizează componente native și se bazează pe biblioteci terțe |
| Gestionare Animații | Animații dependente de JavaScript |
Optimizare Performanță | Comunică cu modulele native prin JavaScript, ceea ce poate duce la blocaje de performanță |
Integrări Terțe | Foarte dependente de biblioteci terțe pentru funcționalități avansate |
Curba de Învățare | Mai ușoară pentru dezvoltatorii familiarizați cu JavaScript |
Acum, să discutăm în detaliu fiecare punct al capacităților React Native.
Dezvoltare cross-platform
React Native este un framework care permite dezvoltatorilor să creeze aplicații pentru iOS și Android folosind o singură bază de cod, precum și să extindă capabilitățile framework-ului pentru a susține versiuni de desktop și web. Această compatibilitate cross-platform reduce semnificativ costurile de dezvoltare și timpul de lansare pe piață. Cu un focus principal pe mobil, React este extrem de flexibil, permițând companiilor să-și lanseze aplicațiile pe mai multe medii.
Limbaj de programare
React Native folosește JavaScript pentru a construi aplicații mobile. Utilizarea JS este compatibilă cu tehnologiile web consacrate, permițând dezvoltatorilor să își folosească experiența în dezvoltarea web pentru a crea aplicații mobile.
Motor de randare
Acest framework implementează randarea nativă, ceea ce înseamnă că React folosește componente UI native, în loc să le simuleze, așa cum fac alte framework-uri. Acest abordare oferă aplicației un aspect și o senzație mai autentică, oferind utilizatorilor finali o experiență aproape nativă. Totuși, randarea nativă poate varia uneori între platforme, necesitând ajustări suplimentare pentru a asigura consistența între sistemele iOS și Android. Dependența de bibliotecile JS poate încetini uneori interacțiunile complexe.
Sistem UI și design
React permite dezvoltatorilor web să utilizeze componente native încorporate, creând un aspect și o senzație mai specifice platformei. Acest lucru înseamnă că utilizatorii finali vor vedea interfețe familiare pe dispozitivele lor. Cu o gamă vastă de biblioteci și plugin-uri create de comunitate, React Native oferă capabilități funcționale semnificativ extinse. În plus, având componente native integrate, React elimină necesitatea dezvoltării de noi componente native ale interfeței, reducând astfel durata generală a proiectului.
Gestionarea animațiilor
Animațiile React sunt gestionate prin JavaScript, ceea ce oferă o flexibilitate nelimitată, dar poate duce la probleme de performanță. Animațiile alimentate de JS pot lipsi de fluiditatea și scalabilitatea codului nativ. Deși biblioteci precum Reanimated ajută la atenuarea acestor probleme, dezvoltatorii trebuie totuși să optimizeze codul animațiilor pentru a evita întreruperile de performanță.
Optimizarea performanței
În general, performanța aplicațiilor React Native este satisfăcătoare, dar dependența de puntea JS pentru comunicarea dintre aplicație și componentele native poate duce la încetiniri. Dependența excesivă de punțile JavaScript afectează nu doar performanța aplicației, ci și receptivitatea și experiența generală a utilizatorului (UX).
Cu toate acestea, React Native oferă multe opțiuni pentru optimizarea performanței. Una dintre cele mai populare metode este lazy loading. Lazy loading este o strategie care amână redarea conținutului până când utilizatorul are nevoie de el. Cu o astfel de abordare, aplicațiile se încarcă mai rapid.
Integrarea cu terți
Ecosistemul React Native este plin de biblioteci și plugin-uri externe care pot extinde capabilitățile framework-ului. Integrarea cu terți permite dezvoltatorilor să creeze funcționalități și caracteristici complexe.
Curbă de învățare
JavaScript este un limbaj de programare extrem de popular, ceea ce înseamnă că un număr mare de dezvoltatori web sunt deja familiarizați cu el și necesită mai puțin efort pentru a învăța React. Această familiaritate accelerează curba de învățare și reduce timpul de dezvoltare a aplicațiilor. Deși documentația React Native nu este foarte extinsă, oferă tot ce este necesar pentru dezvoltarea unei aplicații mobile. Structura bine organizată a conținutului permite găsirea rapidă a secțiunilor necesare.
Principalele dezavantaje ale React Native
Ca orice alt framework, React Native are propriile dezavantaje și avertismente.
- Crearea stilurilor pentru aplicațiile React necesită mai mult timp.
- Documentația React Native este considerată haotică de unii dezvoltatori.
- Aplicația poate avea erori dacă cerințele operațiunilor de tip „bridging” nu sunt respectate.
- Probleme de performanță în comparație cu aplicațiile native.
Exemple de aplicații dezvoltate cu React Native
Să aruncăm o privire mai atentă asupra aplicațiilor mobile dezvoltate cu React Native — Instagram, Walmart și Pinterest.
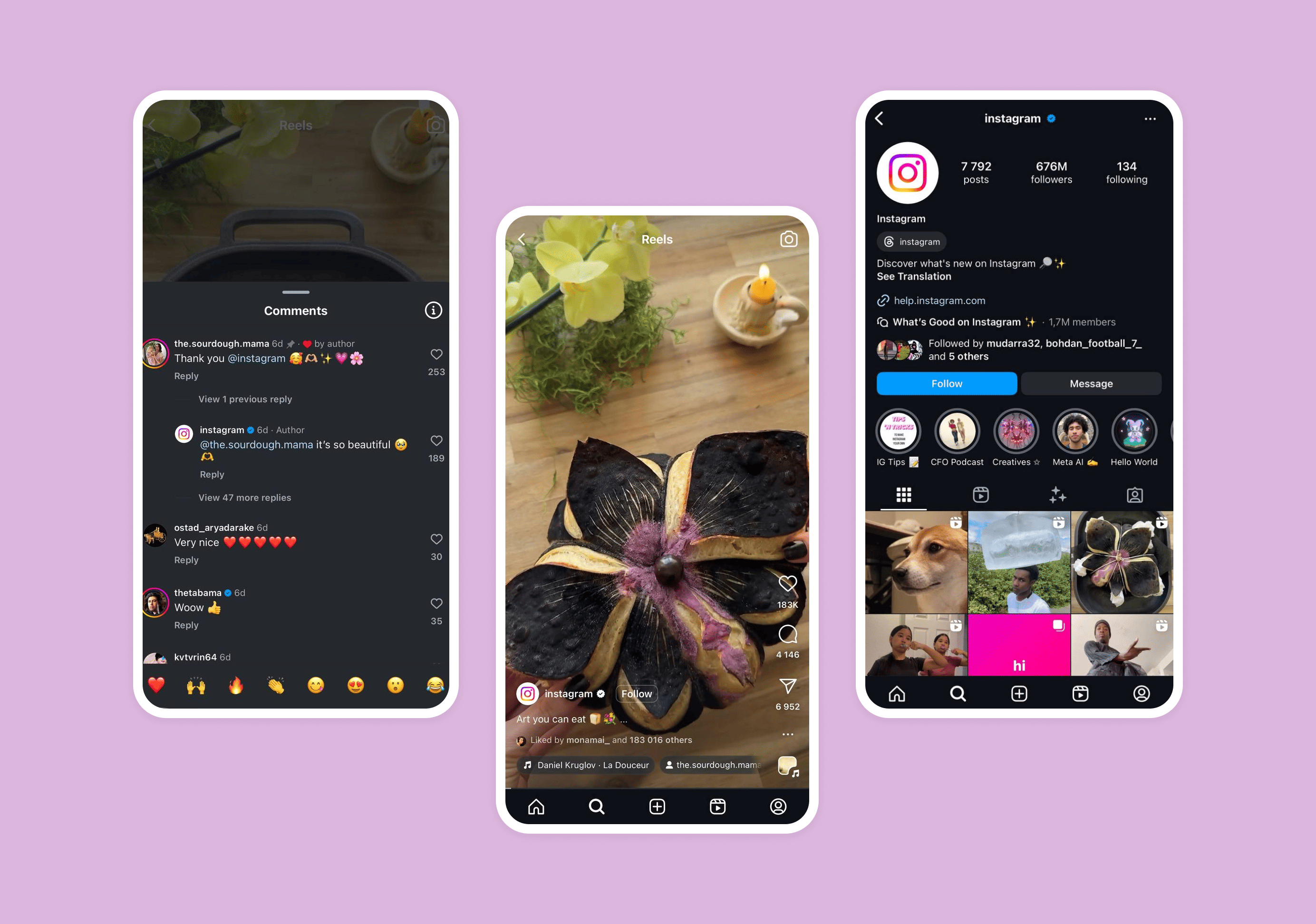
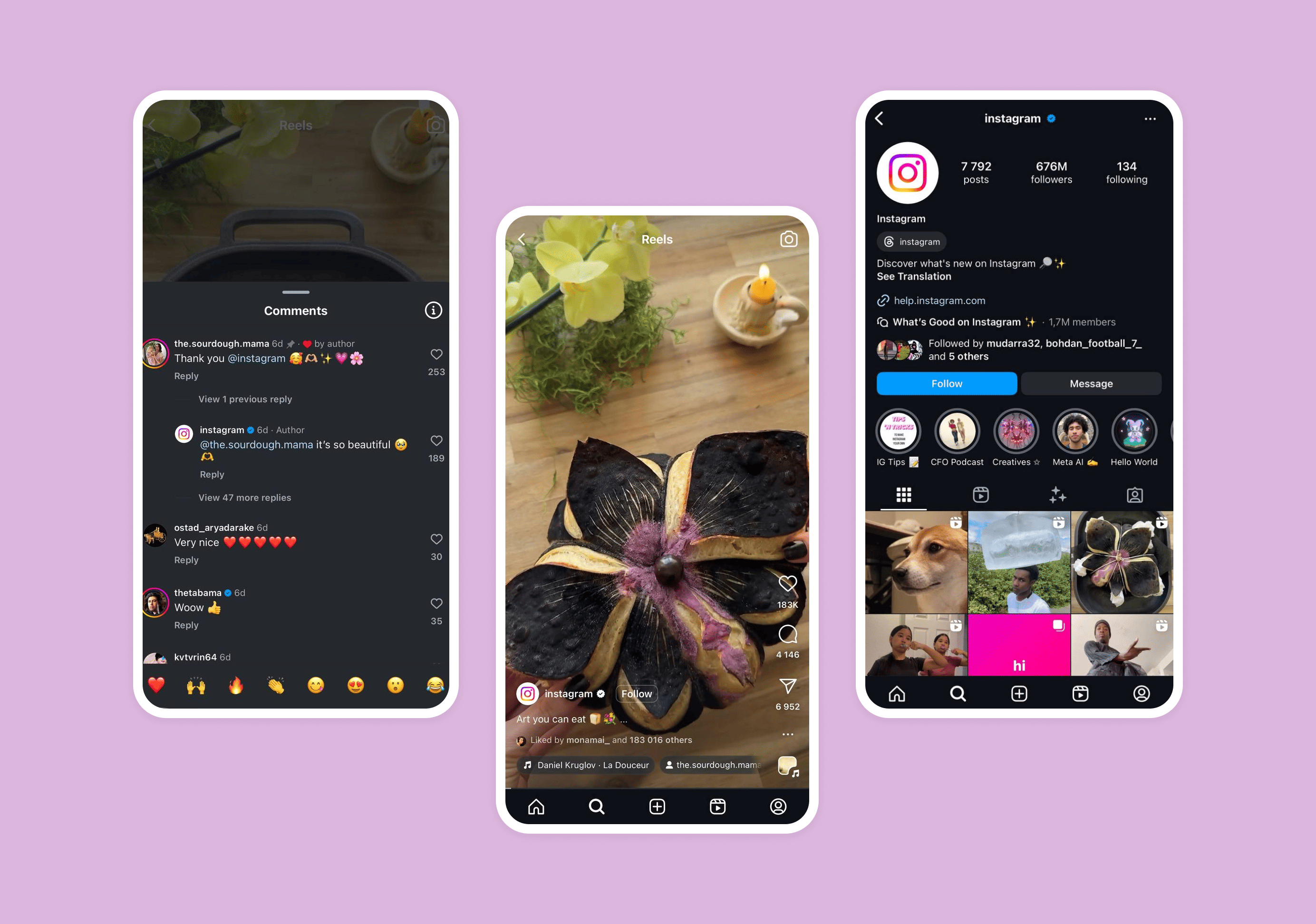
Instagram

Instagram este probabil cel mai popular proiect bazat pe React. Este o aplicație concepută pentru a partaja fotografii și videoclipuri. React Native este o alegere evidentă pentru dezvoltarea aplicației Instagram, deoarece capabilitățile sale cross-platform permit accesarea unui public mai larg cu o singură bază de cod. Instagram nu a fost întotdeauna alimentat de React. Cu toate acestea, după integrarea acestuia în aplicație, echipa de dezvoltare a reușit să rezolve unele probleme legate de timpii de încărcare și de randare.
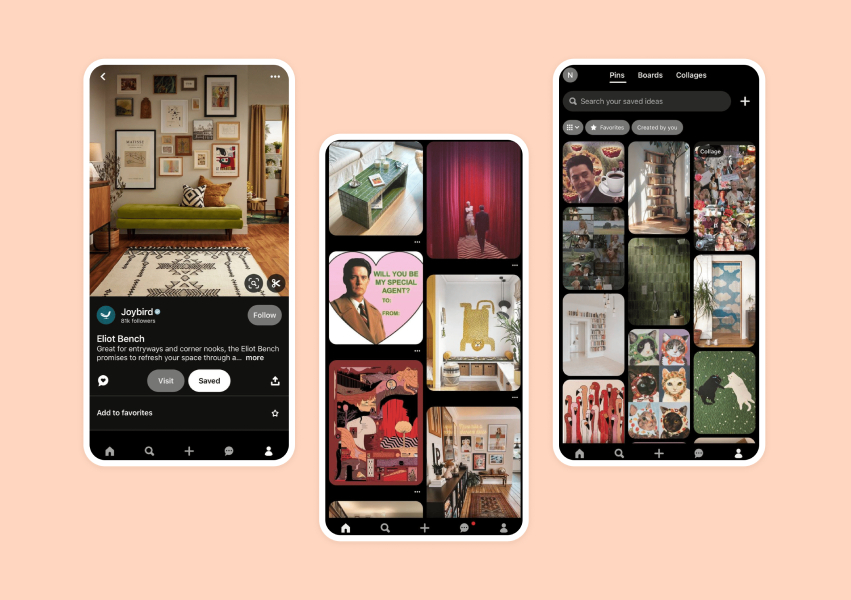
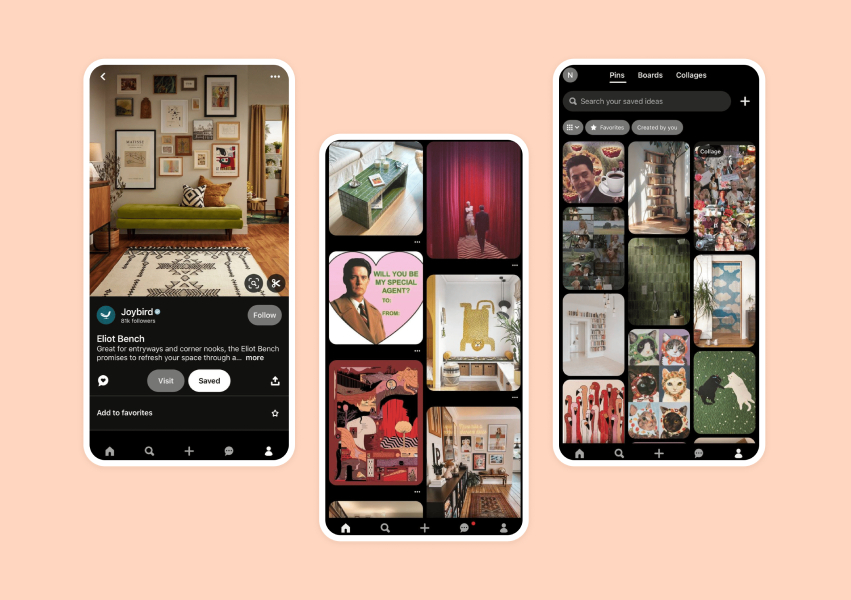
Pinterest

Pinterest este o aplicație extrem de populară pentru găsirea de imagini estetice, dar și pentru partajarea de conținut vizual personal. Milioane de oameni care caută idei precum decorațiuni de Halloween, modele de unghii, rețete, liste de cărți și multe altele apelează mereu la Pinterest pentru inspirație. React Native a permis echipei de dezvoltare să creeze o soluție care să ajungă atât la utilizatorii de Android, cât și la cei de iOS, utilizând o singură bază de cod. Folosind React Native, echipa tehnică a Pinterest a reușit să dezvolte versiunea inițială pentru iOS în doar 10 zile și să porteze interfața pe Android în 2 zile, cu 100% cod UI partajat între platforme.

Walmart
Walmart’s mobile app a trecut la React Native pentru a construi o experiență cross-platform autentică, îmbunătățind eficiența și reducând timpul de lansare pe piață pentru sistemele de operare Android și iOS. Prin valorificarea puterii JavaScript, React Native oferă un aspect și o senzație native, cu un acces mai bun la hardware-ul dispozitivului și o experiență de utilizare mai fluidă.
Flutter vs React: Similarități
Așa cum probabil ați observat deja, framework-urile Flutter și React Native au multe în comun. Ambele platforme sunt instrumente open-source pentru dezvoltarea aplicațiilor mobile cross-platform. Funcționalitatea cross-platform permite reutilizarea unei singure baze de cod pentru a lansa o aplicație pe mai multe sisteme de operare, cu ajustări minime sau inexistente. Atât Flutter, cât și React susțin aplicațiile liderilor globali de marketing și ale companiilor la nivel enterprise.
Un alt aspect comun pe care nu l-am menționat încă este hot reloading. Hot reloading este o funcție care permite dezvoltatorilor să vadă modificările efectuate în cod fără a reîncărca întreaga aplicație. Această funcție accelerează procesul de dezvoltare și ajută la gestionarea mai eficientă a corectării erorilor.
Ambele framework-uri beneficiază de un sprijin puternic din partea comunității și de un angajament continuu pentru îmbunătățire și creștere.
Flutter vs React Native: O comparație rapidă
Să aruncăm o privire comparativă asupra Flutter și React Native.
Caracteristică | Flutter | React Native |
Limbaj de programare 🤖 | Dart | JavaScript |
Performanță 💪 | Sub aplicațiile native, dar poate fi optimizată. | Sub aplicațiile native, dar poate fi optimizată. |
Flexibilitate UI 👩🎨 | Oferă un set cuprinzător de widget-uri personalizabile care asigură un aspect uniform pe toate platformele. | Utilizează componente native ale platformei, menținând un aspect familiar pe iOS și Android. |
Viteză de dezvoltare 🚀 | Hot reload permite iterații rapide, dar necesită cunoștințe despre Dart pentru dezvoltare eficientă. | Fast refresh facilitează testarea și corectarea erorilor, valorificând cunoștințele extinse despre JavaScript. |
Acces la API-urile native 📱 | Oferă suport extins pentru API-urile native ale dispozitivelor, cu suport în creștere pentru pluginuri direct în cadrul framework-ului. | Se bazează mult pe biblioteci construite de comunitate pentru accesul la API-urile native, oferind suport variabil. |
Tooling și suport IDE 🛠 | Funcționează cel mai bine cu Android Studio, IntelliJ și VS Code, oferind instrumente robuste și dedicate. | Integrat bine cu o varietate de IDE-uri, inclusiv VS Code și WebStorm, beneficiind de instrumentele pentru JavaScript. |
Funcții de securitate 🔒 | Oferă pluginuri de securitate integrate și opțiuni robuste pentru criptarea datelor și stocarea securizată. | Sunt disponibile instrumente de securitate bazate pe JavaScript, dar pot apărea vulnerabilități din cauza dependențelor terțe. |
Teme și personalizare 🎨 | Oferă teme predefinite (Material, Cupertino), permițând personalizări detaliate. | Temele native necesită stilizare manuală, oferind mai mult control, dar necesitând mai mult efort pentru designuri consistente. |
Ecosistem de pluginuri 🔌 | Extensiv, dar încă în maturizare; pluginuri populare întreținute de Google și o comunitate vibrantă. | Foarte larg, cu o bibliotecă extinsă de pluginuri mature; calitatea poate varia din cauza întreținerii conduse de comunitate. |
Pregătire pentru enterprise 💼 | Utilizat de companii mari precum Alibaba și Google Ads, demonstrând performanțe robuste pentru aplicații la scară mare. | Adoptat pe scară largă de nume mari precum Facebook, Instagram și Airbnb, demonstrând versatilitatea pentru aplicații enterprise. |
React Native vs Flutter: Care este mai potrivit pentru proiectul tău de dezvoltare a aplicațiilor?
Alegerea între Flutter și React Native depinde de mai mulți factori, inclusiv industria de afaceri, dimensiunea companiei, publicul țintă, nevoile și cerințele proiectului, și altele. Ești indecis în privința framework-ului pe care să-l folosești pentru dezvoltarea aplicației tale? Contactează echipa Drupfan astăzi și te vom ajuta să alegi cea mai potrivită tehnologie bazată pe obiectivele proiectului tău.
Când să alegi Flutter pentru dezvoltarea aplicațiilor?
Deși nu există o diferențiere clară în ceea ce privește tehnologia potrivită pentru un produs specific, recomandăm Flutter pentru dezvoltarea aplicațiilor de tip eCommerce, servicii la cerere, aplicații pentru industria financiară și de producție, precum și aplicații pentru social media.
- Folosește Flutter pentru a crea un aspect și o senzație consistente pe diverse platforme, utilizând widget-uri personalizabile.
- Alege acest framework pentru dezvoltarea de aplicații cu performanțe ridicate, care necesită o viteză apropiată de cea nativă.
- Optează pentru această platformă dacă proiectul tău include aplicații mobile, precum și aplicații desktop și web.
- Utilizează Flutter dacă proiectul tău se bazează pe ecosistemul Google, cum ar fi integrarea fără probleme cu serviciile și produsele Google.
- Alege Flutter pentru crearea de aplicații cu un design vizual atractiv și animații fluide.
Când să alegi React Native pentru dezvoltarea aplicațiilor?
Nu există specificații clare privind ce framework să folosești pentru un anumit tip de aplicație. Totuși, dezvoltatorii noștri recomandă React Native pentru dezvoltarea de startup-uri și MVP-uri, rețele sociale, soluții B2B și aplicații de știri.
- Folosește React Native pentru o dezvoltare rapidă folosind JavaScript și accesarea unui vast bazin de talente în dezvoltare.
- Optează pentru acest framework dacă îți dorești o performanță similară aplicațiilor native și vrei să utilizezi componente native pentru o interfață mai recognoscibilă.
- Alege-l pentru proiecte care necesită o gamă largă de biblioteci și pluginuri de la terți.
- React Native este ideal când echipa ta are cunoștințe solide în JavaScript sau framework-uri actuale de tehnologii web.
- Alege React Native atunci când este necesară adaptarea rapidă la noile funcții din iOS și Android.
Așa cum se observă, nu există un câștigător clar în această comparație: rezultatul este echilibrat. Întrebarea este care dintre cele două framework-uri, React Native sau Flutter, se potrivește cerințelor tale și poate recrea viziunea afacerii tale. Fiecare framework are propriile avantaje și dezavantaje, care pot influența succesul proiectului tău. Înțelegerea punctelor forte și slabe ale fiecărui framework, precum și capacitatea lor de a se alinia cu obiectivele afacerii, este esențială.
Puteți dezvolta aplicații cu Flutter?
Absolut! Specialiștii Drupfan au o expertiză vastă în dezvoltarea aplicațiilor Flutter pentru afaceri de orice dimensiune și complexitate. Prin realizarea unei analize detaliate a afacerii, experții noștri identifică strategia principală pentru dezvoltarea software-ului tău. Acest lucru ne ajută nu doar să creăm aplicații care funcționează bine, ci și să depășim așteptările clienților, să rezolvăm problemele utilizatorilor și să generăm conversii. Dezvoltatorii noștri Flutter sunt disponibili pentru outsourcing nearshore și offshore pentru proiectele tale. Lipsă de expertiză Flutter în echipa ta internă? Acoperă acest gol tehnic cu serviciile noastre complete de augmentare a personalului.
Puteți dezvolta aplicații cu React Native?
Da! Agenția noastră de talente IT, cu hub-uri localizate strategic în Canada și Europa, are echipe dedicate de dezvoltatori React Native. Înainte de a începe orice fază de dezvoltare, experții noștri efectuează o analiză detaliată a afacerii și o planificare riguroasă pentru a dezvolta soluții care se aliniază cu viziunea, obiectivele și scopurile afacerii tale. Creăm aplicații care răspund nevoilor și așteptărilor clienților. Lipsă de expertiză React Native în echipa ta internă? Nicio problemă! Colaborând cu Drupfan, vei avea acces la cei mai buni dezvoltatori React disponibili pentru outsourcing nearshore și offshore. Alege serviciile noastre de extindere a echipei și acoperă golul tehnic cu ajutorul dezvoltatorilor noștri dedicați.
Concluzie
Astăzi, echipa de dezvoltare de aplicații cross-platform de la Drupfan a comparat framework-urile Flutter și React Native. Ambele platforme au multe în comun, cum ar fi un ciclu de dezvoltare accelerat, performanță ridicată, integrarea cu terți și caracterul open source. Reține că fiecare proiect are provocările sale unice, așa că alegerea stack-ului tehnologic ar trebui să reflecte obiectivele și scopurile sale principale. Fiecare instrument funcționează mai bine într-un anumit domeniu.
Ai în minte un proiect de dezvoltare a aplicațiilor cross-platform? Contactează Drupfan astăzi pentru a discuta detaliile proiectului tău.