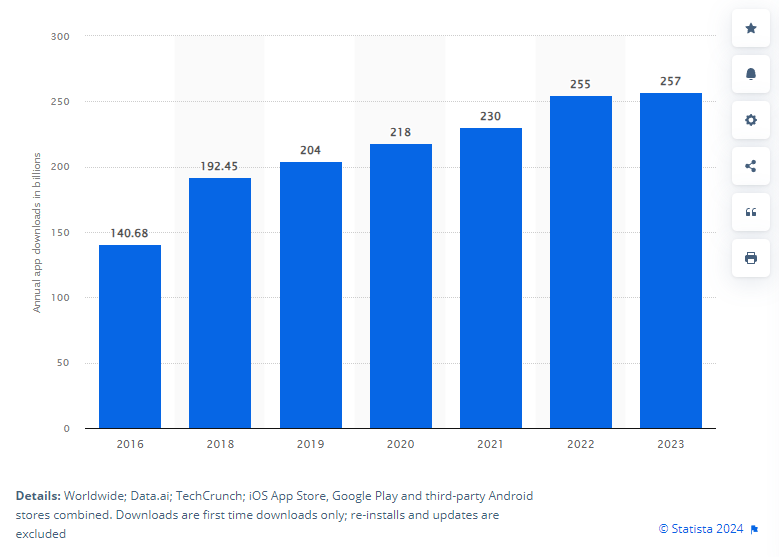
Nel corso degli anni, il mercato delle app mobili si è evoluto in un'industria da miliardi di dollari. Sempre più utenti si rivolgono ai loro dispositivi mobili per navigare sul web, ordinare prodotti e servizi, leggere informazioni o semplicemente per intrattenimento. Secondo Statista, il numero annuale di download globali di app mobili ha raggiunto i 257 miliardi nel 2023, con un aumento del 18% rispetto al 2020. La tendenza mostra che questo numero continuerà a crescere negli anni a venire.
Con l'aumento dei download di app in tutto il mondo, sviluppare applicazioni mobili richiede nuovi approcci che accelerino il time-to-market e riducano i costi dei progetti. Lo sviluppo di app native diventa obsoleto per chi desidera raggiungere un pubblico più ampio: immagina di dover sviluppare un'app aziendale separatamente per ogni sistema operativo, come Android, iOS, Windows o webOS. Un approccio del genere pesa notevolmente sul budget! Con una quota di mercato di Android pari al 70,7% e di iOS al 28,5% nel 2024, è fondamentale puntare almeno su questi due sistemi operativi per un'app aziendale.
I framework multipiattaforma consentono di creare applicazioni con una base di codice che può essere eseguita su più sistemi operativi utilizzando un unico linguaggio di programmazione. Questa soluzione riduce significativamente i tempi e le risorse necessarie per il progetto. I framework multipiattaforma garantiscono un’esperienza utente solida su diverse piattaforme e dispositivi, oltre a semplificare il supporto e l’aggiornamento delle applicazioni da parte degli sviluppatori. Ogni modifica apportata alla base di codice unica si rifletterà su tutti i sistemi operativi.
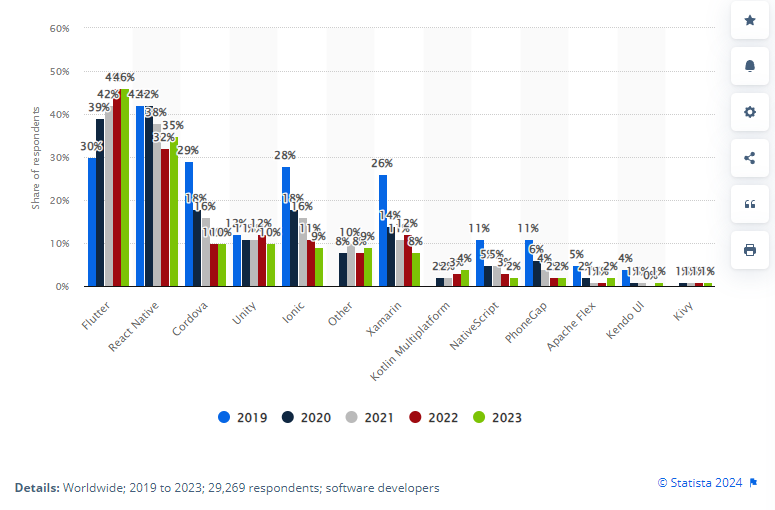
Perché scegliere lo sviluppo di app native se i vantaggi delle app multipiattaforma sono così evidenti? I framework multipiattaforma o ibridi più popolari sono Flutter e React Native. Secondo Statista, il 46% degli sviluppatori di software utilizzava Flutter nel 2023, posizionandolo leggermente davanti a React, utilizzato dal 35% degli sviluppatori.
Ogni soluzione ha vantaggi e svantaggi, a seconda delle esigenze e degli obiettivi del progetto. Ma quale framework è migliore?
Flutter è stato creato nel 2015 da Google con l'ausilio del linguaggio di programmazione Dart. Google ha sviluppato questo framework con l'obiettivo di avere una tecnologia capace di eseguire applicazioni su qualsiasi dispositivo mobile. La prima versione stabile di Flutter è stata rilasciata nel 2018. Da allora, Flutter si è evoluto in un framework robusto e ricco di funzionalità, con un supporto e aggiornamenti continui da parte di Google.
Analizziamo più da vicino le capacità di Flutter nel contesto dello sviluppo di applicazioni. Ci concentreremo su punti come le capacità di sviluppo multipiattaforma, il linguaggio di codice, il motore di rendering, il sistema di UI e design, la gestione delle animazioni, l'ottimizzazione delle prestazioni, le integrazioni di terze parti e la curva di apprendimento. Ecco una panoramica delle sue caratteristiche principali:
Sviluppo multipiattaform
La base di codice di Flutter può essere riutilizzata per creare applicazioni per iOS, Android, web e versioni desktop. Questo significa che il team di sviluppo deve creare il codice una sola volta e poi distribuirlo su più piattaforme con modifiche minime o inesistenti. Questa compatibilità garantisce una solida esperienza utente (UX) su diversi dispositivi, aumentando la soddisfazione dei clienti nell’interazione con l’app.
Linguaggio di codice
Flutter utilizza Dart, un linguaggio di programmazione moderno creato da Google. Dart è ideale per creare interfacce utente interattive e scambi di dati in tempo reale con prestazioni ottimizzate. La sua sintassi semplice lo rende facile da comprendere per gli sviluppatori. Dart è altamente reattivo, permettendo di creare layout e interfacce regolabili.
Motore di rendering
Il motore grafico Skia, utilizzato anche da Google Chrome, Android e altri prodotti Google, consente a Flutter di visualizzare elementi grafici ad alte prestazioni sugli schermi degli utenti. Questo garantisce grafica nitida, reattività e un aspetto nativo uniforme su tutti i dispositivi.
UI e sistema di design
Flutter offre un set di widget predefiniti per lo sviluppo di applicazioni. Questi widget fungono da blocchi costitutivi per elementi di UI come contenitori, colonne, righe, icone, pulsanti e immagini. I widget sono completamente personalizzabili e possono essere adattati al design e alle esigenze dell'app, risparmiando tempo e costi di sviluppo.
Gestione animazioni
Flutter offre diverse animazioni predefinite, consentendo agli sviluppatori di aggiungere interattività e movimento ai layout. Tuttavia, alcune animazioni particolarmente complesse possono presentare rallentamenti.
Ottimizzazione delle prestazioni
Flutter è noto per le sue prestazioni quasi native, grazie alla compilazione diretta in codice ARM nativo. Questo permette alle app Flutter di caricarsi rapidamente e di funzionare in modo fluido su dispositivi iOS e Android. Tuttavia, animazioni pesanti potrebbero ridurre le prestazioni.
Integrazioni di terze parti
L'ecosistema di Flutter include un’ampia raccolta di plugin e pacchetti per estendere le funzionalità dell’app. Questi strumenti coprono connessioni API, integrazioni hardware dei dispositivi e creazione di elementi UI complessi. Tuttavia, alcune integrazioni potrebbero non essere ancora stabili.
Curva di apprendimento
Sebbene l’ambiente di Flutter sia user-friendly, la curva di apprendimento può risultare impegnativa, soprattutto a causa del linguaggio Dart, meno diffuso rispetto a JavaScript. Flutter offre una documentazione ben strutturata per aiutare gli sviluppatori a trovare rapidamente le informazioni necessarie durante lo studio o il lavoro. Una volta padroneggiato, Flutter diventa uno strumento potente che accelera i tempi di sviluppo e semplifica i processi di debug e aggiornamento in tempo reale.
Principali Svantaggi di Flutter
Flutter presenta alcune limitazioni di cui è meglio essere consapevoli:
- Le app che si basano su capacità specifiche del dispositivo dovrebbero evitare Flutter.
- La sua struttura di codifica è più complessa e difficile da leggere, poiché non vi è separazione tra stile, template e file.
- Le app Flutter hanno un peso maggiore, poiché tutti i componenti dell’interfaccia utente appartengono direttamente all’applicazione stessa.
- Se stai considerando una migrazione dell’app, passare a Flutter potrebbe essere più complicato rispetto alla migrazione verso React Native.
Diamo uno sguardo più da vicino alle applicazioni mobili sviluppate con Flutter, come Reflectly, The New York Times e eBay Motors.
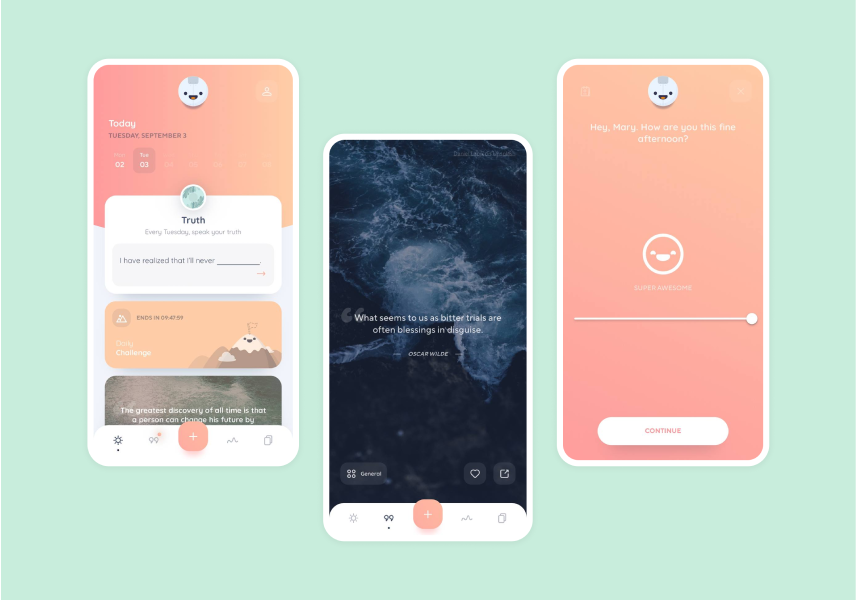
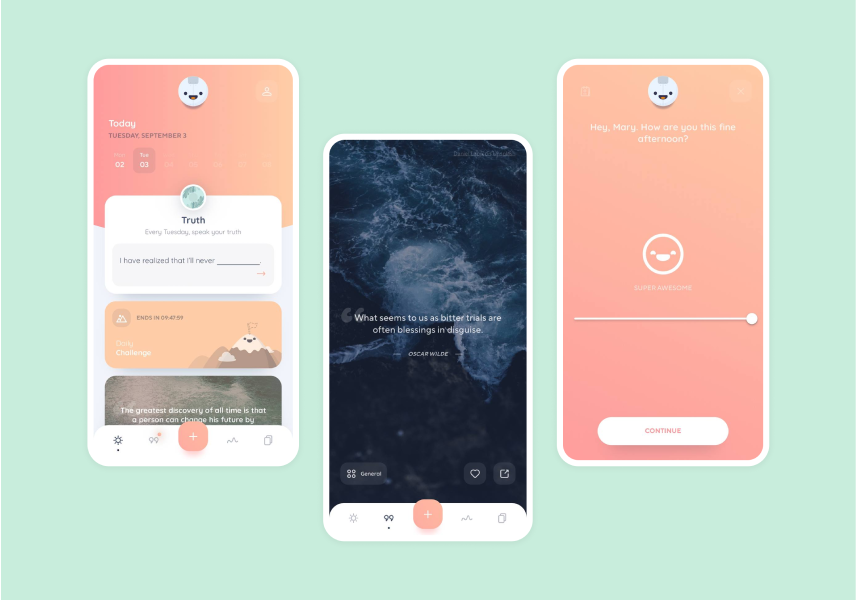
Reflectly App

Reflectly è un’app di journaling basata sull’intelligenza artificiale. Aiuta gli utenti a monitorare emozioni, pensieri e riflessioni, oltre a superare problemi e sfide. Analizzando i record degli utenti, l’app crea statistiche e genera contenuti in base all’umore e alle esigenze degli utenti. L’interfaccia utente di Reflectly è stata realizzata con Flutter. I suoi widget, come ombre, animazioni e pulsanti, hanno contribuito a creare un aspetto unico e distintivo per l’applicazione.
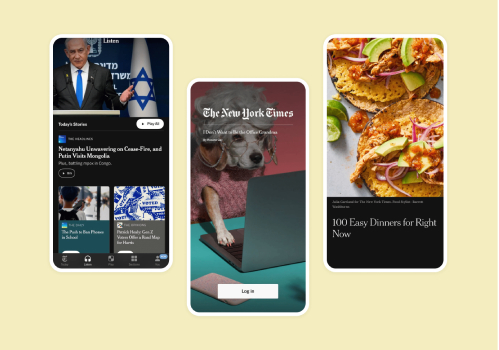
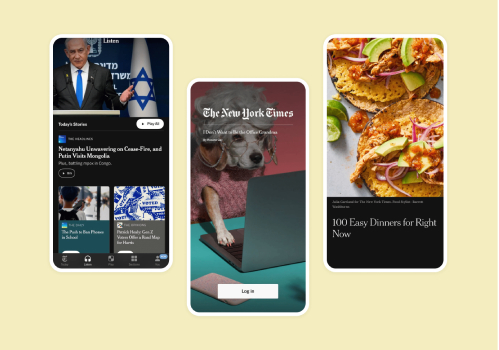
The New York Times App

L'app del New York Times è stata progettata per consentire agli utenti di accedere facilmente ai contenuti del giornale e interagire con essi sui dispositivi mobili. Con milioni di lettori ogni giorno, il NYT aveva bisogno di una soluzione per lo sviluppo di app multipiattaforma. Flutter si è rivelato la scelta perfetta per creare un’esperienza fluida su tutte le piattaforme. Grazie al suo motore di rendering veloce e ai componenti UI flessibili, Flutter ha permesso al New York Times di offrire contenuti di alta qualità, ricchi di elementi visivi, con transizioni e interazioni fluide.
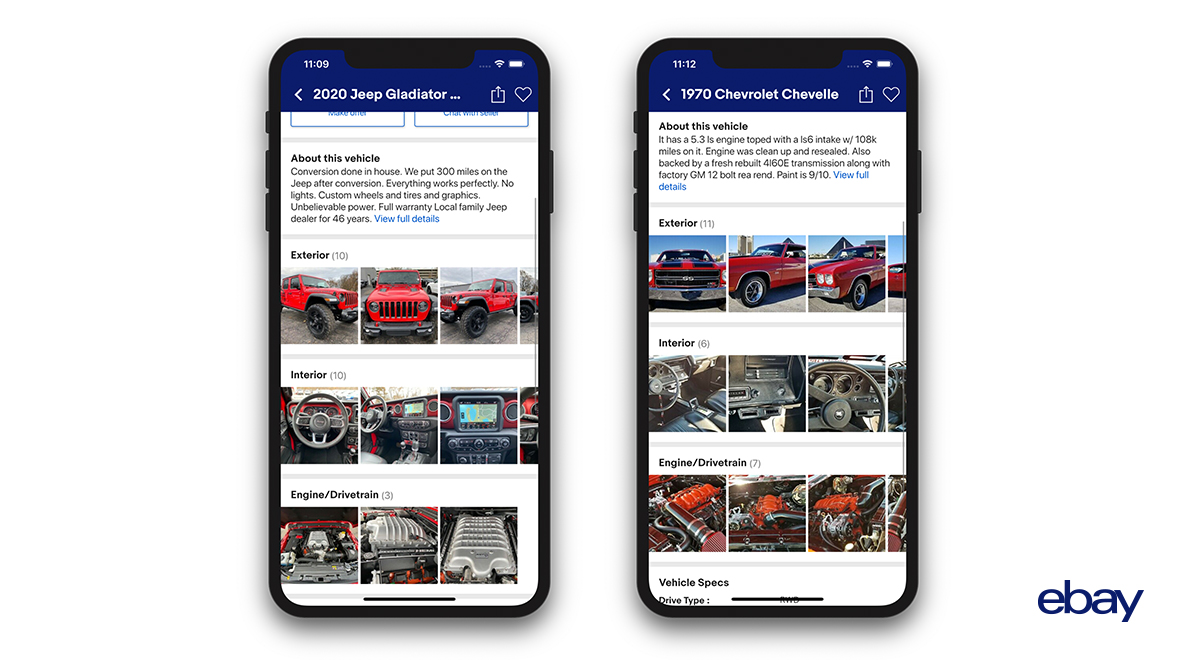
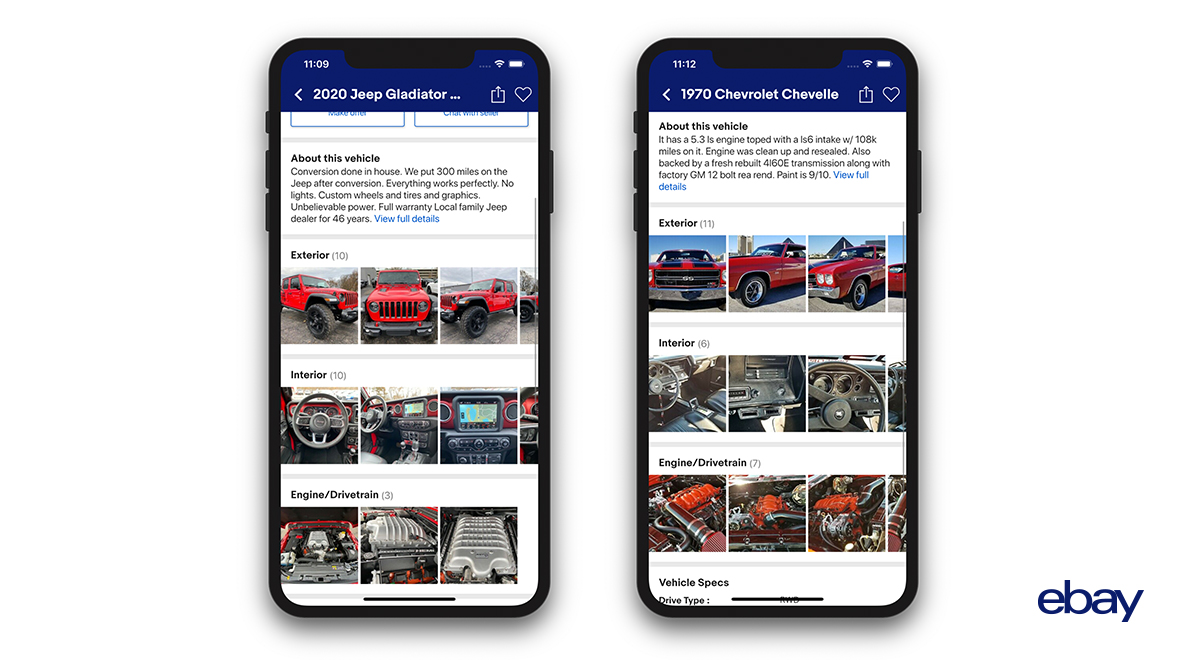
eBay Motors App

L'app eBay Motors è un sottodominio del marketplace eBay, specializzato nella vendita di ricambi per auto, camion, motociclette e altro ancora. Essendo una piattaforma globale, era essenziale sviluppare un'applicazione che potesse raggiungere gli utenti sia su dispositivi Android che iOS. Flutter si è dimostrato una soluzione ideale, consentendo all'azienda di sviluppare una singola base di codice perfettamente funzionante su più piattaforme. Il ricco set di widget personalizzabili di Flutter ha aiutato eBay Motors a creare un’esperienza utente reattiva e fluida, in grado di soddisfare gli alti standard di un pubblico diversificato.
Cos'è React Native?
React Native è un framework open-source sviluppato da Meta per lo sviluppo di applicazioni multipiattaforma per Android, iOS e altri sistemi operativi. React utilizza librerie JavaScript per costruire interfacce utente interattive e layout. I primitivi di React sono progettati per creare interfacce utente che si traducono direttamente nell’interfaccia nativa della piattaforma, garantendo che l’app utilizzi le stesse API native delle altre applicazioni.

Scopri come Drupal e React lavorano insieme nel nostro ultimo post sul blog.
La storia di React Native
React Native è stato creato da Meta nel 2015, con il primo rilascio stabile nel 2017. La necessità di sviluppare un framework completamente nuovo è nata tra gli ingegneri di Facebook quando hanno incontrato problemi nell'uso di HTML5 per il rendering delle app. Hanno inizialmente iniziato a utilizzare strumenti JavaScript per lo sviluppo di applicazioni mobili, che si sono evoluti nella creazione di un framework scalabile e indipendente, React Native.
Link utili su React Native
Quali funzionalità offre React Native?
Esaminiamo le capacità di React Native, con particolare attenzione allo sviluppo di applicazioni. Analizzeremo aspetti come le capacità di sviluppo multipiattaforma, il linguaggio di codifica, il motore di rendering, il sistema di interfaccia utente e design, la gestione delle animazioni, le prestazioni, le integrazioni di terze parti e la difficoltà di apprendimento. Ecco un riassunto delle sue principali caratteristiche:
Funzionalità | Dettagli di React Native |
Sviluppo Multipiattaforma | Sviluppo per iOS, Android, web e desktop |
Linguaggio di Codice | JavaScript |
Motore di Rendering | Rendering nativo |
UI e Sistema di Design | Utilizza componenti nativi e dipende da librerie di terze parti |
Gestione Animazioni | Animazioni dipendenti da JavaScript |
Ottimizzazione Prestazioni | Comunica con moduli nativi tramite JavaScript, con possibili colli di bottiglia |
Integrazioni di Terze Parti | Fortemente dipendente da librerie di terze parti per funzionalità avanzate |
Curva di Apprendimento | Più facile per sviluppatori già esperti in JavaScript |
Sviluppo multipiattaforma
React Native è un framework che consente agli sviluppatori di creare applicazioni per iOS e Android utilizzando una singola base di codice, oltre a estendere le capacità del framework per supportare versioni desktop e web. Questa compatibilità multipiattaforma riduce significativamente i costi di sviluppo e il time-to-market. Con un focus primario sul mobile, React offre una grande flessibilità, consentendo alle aziende di lanciare le proprie applicazioni in ambienti diversi.
Linguaggio di codice
React Native utilizza JavaScript per sviluppare applicazioni mobili. L’uso di JS è compatibile con le tecnologie web consolidate, permettendo agli sviluppatori di sfruttare la loro esperienza nello sviluppo web per creare applicazioni mobili.
Motore di rendering
Questo framework implementa il rendering nativo, il che significa che React utilizza componenti UI nativi invece di simularli come fanno altri framework. Questo approccio offre un aspetto e una sensazione più autentici all’app, fornendo agli utenti finali un’esperienza quasi nativa. Tuttavia, il rendering nativo può variare tra le piattaforme, richiedendo aggiustamenti aggiuntivi per garantire la coerenza tra i sistemi iOS e Android. Inoltre, la dipendenza dalle librerie JS può a volte rallentare le interazioni complesse.
Sistema di UI e design
React permette agli sviluppatori web di utilizzare componenti nativi integrati, creando un aspetto e una sensazione più specifici per la piattaforma dell’applicazione. Questo significa che gli utenti finali vedranno interfacce familiari sui loro dispositivi. Grazie a un’ampia gamma di librerie e plugin creati dalla comunità, React Native offre capacità funzionali significativamente ampliate. Inoltre, grazie ai componenti nativi integrati, React elimina la necessità di sviluppare nuovi componenti di interfaccia nativa, riducendo così il tempo complessivo del progetto.
Gestione delle animazioni
Le animazioni in React vengono gestite tramite JavaScript, il che fornisce una flessibilità illimitata ma può portare a interruzioni delle prestazioni. Le animazioni basate su JS potrebbero non avere la fluidità e la scalabilità del codice nativo. Sebbene librerie come Reanimated aiutino a mitigare questi problemi, gli sviluppatori devono comunque ottimizzare il codice delle animazioni per evitare cali di prestazioni.
Ottimizzazione delle prestazioni
In generale, le prestazioni delle app React Native sono soddisfacenti, tuttavia, la dipendenza dal ponte JS per comunicare tra l'app e i componenti nativi potrebbe causare rallentamenti. L'eccessiva dipendenza dai ponti JavaScript non solo influisce sulle prestazioni dell'applicazione, ma anche sulla reattività e sull'esperienza complessiva dell'utente (UX).
Tuttavia, React Native offre molte opzioni per ottimizzare le prestazioni. Uno dei metodi più popolari è il lazy loading. Il lazy loading è una strategia che rimanda il rendering del contenuto fino a quando l'utente ne ha bisogno. Con questo approccio, le applicazioni si caricano più velocemente.
Integrazioni di terze parti
L’ecosistema di React Native è ricco di librerie e plugin esterni che possono estendere le capacità del framework. Le integrazioni di terze parti consentono agli sviluppatori di creare funzionalità e caratteristiche complesse.
Curva di apprendimento
JavaScript è un linguaggio di programmazione estremamente popolare, il che significa che un vasto numero di sviluppatori web lo conosce già, riducendo lo sforzo necessario per padroneggiare React. Questa familiarità accelera la curva di apprendimento e riduce i tempi di sviluppo delle app. Sebbene la documentazione di React Native non sia vasta, offre tutto il necessario per sviluppare un'app mobile. I suoi contenuti ben strutturati consentono di trovare rapidamente la sezione necessaria.
Principali Svantaggi di React Native
Come qualsiasi altro framework, React Native presenta alcuni svantaggi e limitazioni:
- Creare lo stile per le app React richiede più tempo.
- Gli sviluppatori sostengono che la documentazione di React Native sia disordinata.
- L’app può subire malfunzionamenti se non vengono rispettati i requisiti di processo per le operazioni di bridging.
- Problemi di prestazioni rispetto alle app native.
Esempi di App Sviluppate con React Native
Diamo uno sguardo più approfondito alle applicazioni mobili sviluppate con React Native, come Instagram, Walmart e Pinterest.
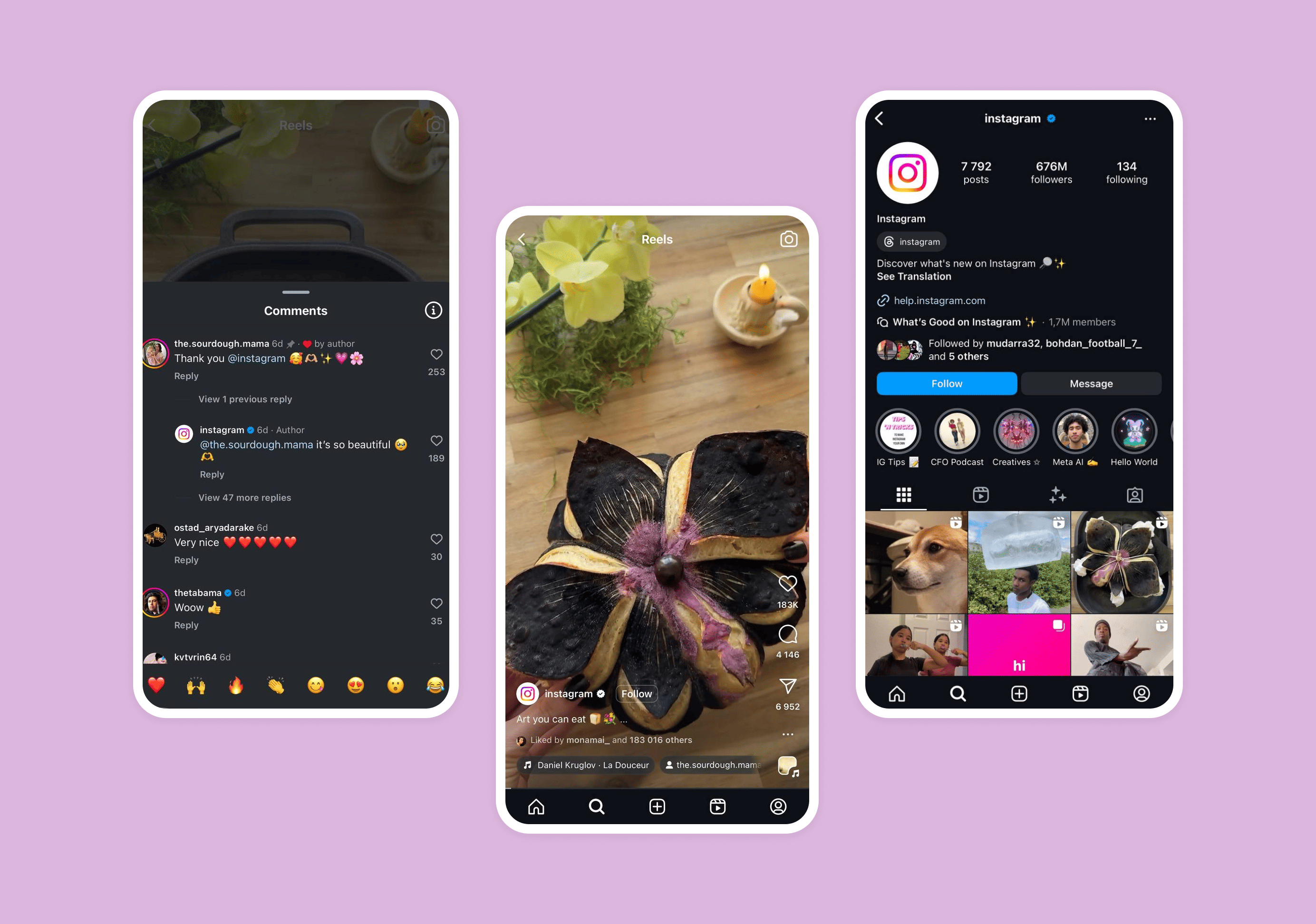
Instagram

Instagram è probabilmente il progetto basato su React più popolare. Si tratta di un’app progettata per condividere foto e video. React Native è stata una scelta ovvia per lo sviluppo dell’app di Instagram, poiché le sue capacità multipiattaforma consentono di raggiungere un pubblico più ampio con una singola base di codice. Instagram non è sempre stato alimentato da React. Tuttavia, dopo la sua integrazione nell’app, il team di sviluppo è riuscito a risolvere alcuni problemi relativi ai tempi di caricamento e rendering.
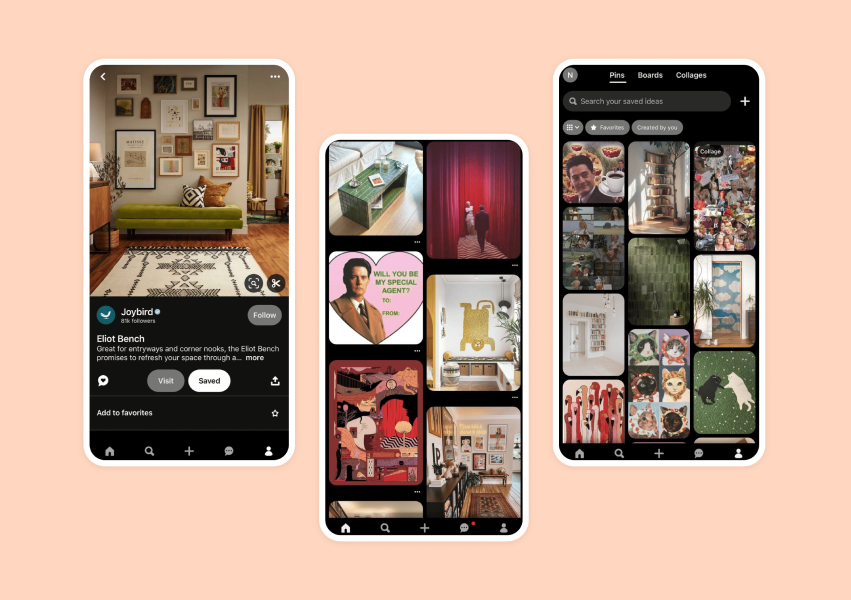
Pinterest

Pinterest è un’applicazione estremamente popolare per trovare immagini estetiche e condividere contenuti visivi personali. Milioni di persone, alla ricerca di idee come decorazioni di Halloween, design per unghie, ricette, liste di libri e molto altro, si rivolgono sempre a Pinterest per ispirazione. React Native ha permesso al team di sviluppo di creare una soluzione in grado di raggiungere sia gli utenti Android che iOS con una singola base di codice. Utilizzando React Native, il team di Pinterest è riuscito a sviluppare la versione iniziale per iOS in 10 giorni e a portare lo schermo su Android in 2 giorni, condividendo il 100% del codice UI tra le piattaforme.

Walmart
L’app mobile di Walmart è passata a React Native per creare un’esperienza realmente multipiattaforma, migliorando l’efficienza e riducendo il time-to-market sia per i sistemi operativi Android che iOS. Sfruttando la potenza di JavaScript, React Native offre un aspetto e una sensazione nativi, con un migliore accesso all’hardware del dispositivo e un’esperienza utente più fluida.
Flutter vs React: Somiglianze
Come avrai già notato, i framework Flutter e React Native hanno molto in comune. Entrambe le piattaforme sono strumenti open-source multipiattaforma utilizzati per lo sviluppo di applicazioni mobili. La funzionalità multipiattaforma consente di riutilizzare una singola base di codice per lanciare un'app su più sistemi operativi con nessuna o poche modifiche. Sia Flutter che React alimentano le app di leader del marketing globale e aziende di livello enterprise.
Un'altra caratteristica comune che non abbiamo ancora menzionato è il hot reloading. L’hot reloading è una funzionalità che consente agli sviluppatori di vedere le modifiche apportate al codice senza ricaricare l’intera app. Questa funzione accelera il processo di sviluppo e aiuta a gestire più efficientemente la correzione dei bug.
Entrambi i framework godono di un forte supporto della comunità e di un impegno continuo per il miglioramento e la crescita.
Flutter vs React Native: Un Confronto Sintetico
Diamo uno sguardo più da vicino al confronto tra Flutter e React Native:
Caratteristica | Flutter | React |
Linguaggio di Codice 🤖 | Dart | JavaScript |
Prestazioni 💪 | Inferiori alle app native, ma possono essere ottimizzate. | Inferiori alle app native, ma possono essere ottimizzate. |
Flessibilità UI 👩🎨 | Offre un set completo di widget personalizzabili che garantiscono un look uniforme su tutte le piattaforme. | Utilizza componenti nativi della piattaforma, mantenendo un look familiare su iOS e Android. |
Velocità di Sviluppo 🚀 | L’hot reload consente iterazioni rapide, ma richiede familiarità con Dart per uno sviluppo efficiente. | Il fast refresh consente test rapidi e correzione di bug, sfruttando la diffusa conoscenza di JavaScript.
|
Accesso alle API Native 📱 | Fornisce un supporto ampio per le API dei dispositivi nativi, con un crescente supporto ai plugin direttamente nel framework. | Si affida molto a librerie sviluppate dalla comunità per l’accesso alle API native, offrendo supporto ampio ma talvolta incoerente.
|
Supporto per IDE e Tooling 🛠 | Funziona al meglio con Android Studio, IntelliJ e VS Code, offrendo strumenti dedicati robusti. | Ben integrato con una varietà di IDE, tra cui VS Code, WebStorm e molti altri, sfruttando gli strumenti di JavaScript. |
Sicurezza 🔒 | Offre plugin di sicurezza integrati e opzioni robuste per la crittografia dei dati e l'archiviazione sicura. | Strumenti di sicurezza basati su JavaScript disponibili, ma possono sorgere vulnerabilità a causa di dipendenze di terze parti.
|
Temi e Personalizzazioni 🎨 | Fornisce temi predefiniti (Material, Cupertino) e consente personalizzazioni dettagliate. | La tematizzazione nativa si basa su uno stile manuale, dando più controllo ma richiedendo maggiore impegno per ottenere design coerenti. |
Ecosistema di Plugin 🔌 | Ampio, ma ancora in fase di maturazione; plugin popolari mantenuti da Google e da una vivace comunità. | Molto ampio, con una vasta libreria di plugin maturi; tuttavia, la qualità può variare a causa della manutenzione guidata dalla comunità. |
Prontezza per le Imprese 💼 | Utilizzato da grandi aziende come Alibaba e Google Ads, dimostrando prestazioni robuste per app su larga scala. | Ampiamente adottato da grandi nomi come Facebook, Instagram e Airbnb, dimostrando la sua versatilità per applicazioni aziendali. |
React Native vs Flutter: Quale Scegliere per il Tuo Progetto di Sviluppo App?
La scelta tra Flutter e React Native dipende da vari fattori, tra cui il settore aziendale, le dimensioni dell'azienda, il pubblico target, le esigenze e i requisiti del progetto e molto altro. Sei indeciso su quale framework utilizzare per lo sviluppo della tua applicazione? Contatta il team Drupfan oggi stesso: ti aiuteremo a scegliere la tecnologia migliore in base agli obiettivi del tuo progetto.
Quando scegliere Flutter per lo sviluppo di app?
Sebbene non ci siano differenziazioni precise su quale tecnologia utilizzare per un prodotto specifico, raccomandiamo di scegliere Flutter per la creazione di app di eCommerce, servizi on-demand, app per il settore finanziario e manifatturiero, e app di social media.
- Utilizza Flutter per creare un aspetto coerente su varie piattaforme grazie ai widget personalizzabili.
- Opta per questo framework per sviluppare app ad alte prestazioni che richiedono una velocità quasi nativa.
- Scegli questa piattaforma se il tuo progetto include applicazioni mobili oltre a desktop e web.
- Usa Flutter se il tuo progetto si basa sull’ecosistema Google, come l’integrazione fluida con servizi e prodotti Google.
- Sceglilo per costruire app con design visivamente attraenti e animazioni fluide.
Non esistono specifiche chiare su quale framework utilizzare per un tipo di app specifico, ma i nostri sviluppatori consigliano di scegliere React Native per lo sviluppo di startup, MVP, social network, soluzioni B2B e app di notizie.
- Usa React Native per uno sviluppo rapido utilizzando JavaScript e accedendo a un ampio pool di talenti di sviluppatori.
- Opta per questo framework se desideri prestazioni simili alle app native e vuoi utilizzare componenti nativi per un'interfaccia utente più riconoscibile.
- Sceglilo per progetti che richiedono un’ampia gamma di librerie e plugin di terze parti.
- React Native è particolarmente adatto quando il tuo team ha una buona conoscenza di JavaScript o dei framework tecnologici web attuali.
- Scegli React Native quando è necessaria una rapida adattabilità alle nuove funzionalità di iOS e Android.
Come puoi vedere, non c’è un vincitore in questa sfida: il punteggio è pari. La domanda è quale tra i due framework, React Native o Flutter, soddisfi meglio i tuoi requisiti e sia in grado di ricreare la visione del tuo business. Ogni framework ha una serie di pro e contro e può influire sul successo del tuo progetto. Comprendere i punti di forza e le debolezze di ciascun framework, così come la loro capacità di allinearsi agli obiettivi aziendali, è cruciale.
È possibile sviluppare app con Flutter?
Assolutamente sì! Gli specialisti di Drupfan possiedono una vasta esperienza nello sviluppo di app Flutter per aziende di qualsiasi dimensione e complessità. Attraverso un’analisi aziendale approfondita, i nostri esperti identificano la strategia principale per lo sviluppo del tuo software. Questo ci consente non solo di creare app che funzionano bene, ma anche di superare le aspettative dei clienti, risolvere i problemi degli utenti e aumentare le conversioni. I nostri sviluppatori Flutter sono disponibili per il nearshore e offshore outsourcing nei tuoi progetti. Non hai competenze Flutter nel tuo team interno? Colma il divario tecnico con i nostri servizi completi di staff augmentation.
È possibile sviluppare app con React Native?
Sì! La nostra agenzia di talenti IT, con hub strategicamente posizionati in Canada e in Europa, dispone di team dedicati di sviluppatori React Native. Prima di iniziare qualsiasi fase di sviluppo, i nostri esperti conducono un'analisi aziendale dettagliata e una pianificazione per sviluppare soluzioni applicative che si allineino alla visione, agli obiettivi e ai traguardi della tua azienda. Creiamo applicazioni che rispondono alle esigenze e alle aspettative dei clienti. Manca l’expertise React Native all’interno della tua azienda? Non preoccuparti! Collaborando con Drupfan avrai accesso a un pool di eccellenti sviluppatori React disponibili per l'outsourcing nearshore e offshore. Opta per i nostri servizi di estensione del team e colma il divario tecnico con i nostri sviluppatori React dedicati.
Conclusione
Oggi, il team di sviluppo di app multipiattaforma di Drupfan ha confrontato i framework Flutter e React Native. Entrambe le piattaforme hanno molti aspetti in comune, come un ciclo di sviluppo accelerato, alte prestazioni, integrazioni di terze parti e l’essere open-source. Ricorda che ogni progetto ha sfide uniche, quindi la scelta della tecnologia deve riflettere i suoi obiettivi e scopi principali. Ogni strumento funziona meglio nel proprio ambito.
Hai in mente un progetto di sviluppo di applicazioni multipiattaforma? Contatta Drupfan oggi stesso per discutere i dettagli del tuo progetto.


 Diventa quindi cruciale per le aziende stabilire una forte presenza online per gli utenti mobili attraverso lo sviluppo di applicazioni aziendali. Con un'app aziendale, le imprese possono offrire esperienze personalizzate agli utenti, percorsi generici su diversi dispositivi e prestazioni accelerate. Un'applicazione è un canale diretto verso i clienti che aumenta la fedeltà degli utenti, migliora la visibilità del brand e incrementa il coinvolgimento dei clienti.
Diventa quindi cruciale per le aziende stabilire una forte presenza online per gli utenti mobili attraverso lo sviluppo di applicazioni aziendali. Con un'app aziendale, le imprese possono offrire esperienze personalizzate agli utenti, percorsi generici su diversi dispositivi e prestazioni accelerate. Un'applicazione è un canale diretto verso i clienti che aumenta la fedeltà degli utenti, migliora la visibilità del brand e incrementa il coinvolgimento dei clienti.