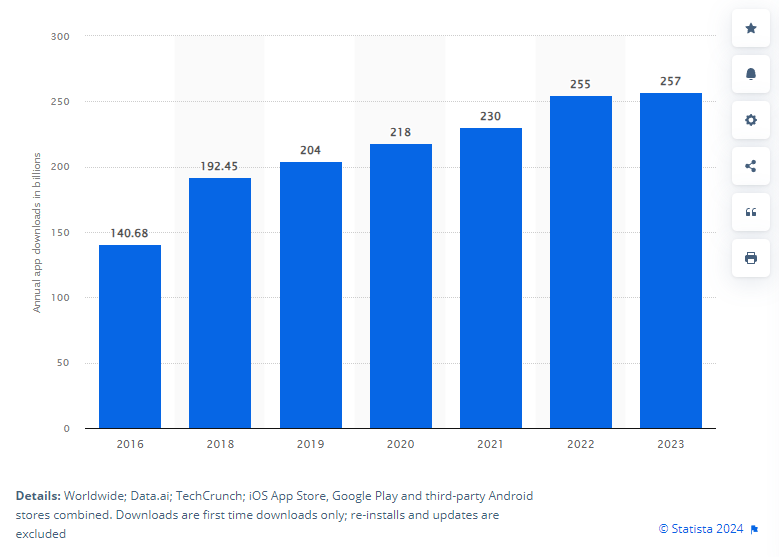
Im Laufe der Jahre hat sich der Markt für mobile Apps zu einer milliardenschweren Branche entwickelt. Immer mehr Nutzer wenden sich an ihre mobilen Geräte, um im Internet zu surfen, Produkte und Dienstleistungen zu bestellen, Informationen zu lesen oder sich einfach zu unterhalten. Laut Statista hat die jährliche Anzahl der globalen mobilen App-Downloads im Jahr 2023 die Marke von 257 Milliarden Downloads erreicht, was einem Anstieg von 18 % im Vergleich zu 2020 entspricht. Der Trend zeigt, dass diese Zahl in den kommenden Jahren weiter wachsen wird.
Mit dem Anstieg der App-Downloads weltweit erfordert der Aufbau mobiler Anwendungen neue Ansätze, die die Markteinführungszeit beschleunigen und die Projektkosten senken. Die native App-Entwicklung wird für diejenigen veraltet, die ein breiteres Publikum erreichen möchten: Stellen Sie sich vor, Sie entwickeln eine Geschäftsapp für jedes Betriebssystem wie Android, iOS, Windows oder webOS separat. Ein solcher Ansatz belastet das Budget! Mit einem Marktanteil von Android von 70,7 % und einem Marktanteil von iOS von 28,5 % im Jahr 2024 ist es entscheidend, mindestens diese beiden Betriebssysteme mit einer Geschäftsapp zu erreichen.
Plattformübergreifende Frameworks ermöglichen den Aufbau von Anwendungen, deren Codebasis über mehrere Betriebssysteme hinweg läuft und dabei eine einzige Programmiersprache verwendet wird. Diese Lösung reduziert die Projektzeit und die Ressourcen erheblich. Plattformübergreifende Frameworks garantieren ein solides Nutzererlebnis über mehrere Plattformen und Geräte hinweg und erleichtern Entwicklern die Unterstützung und Aktualisierung von Anwendungen. Änderungen, die in einer einzigen Codebasis vorgenommen werden, spiegeln sich auf allen Betriebssystemen wider.
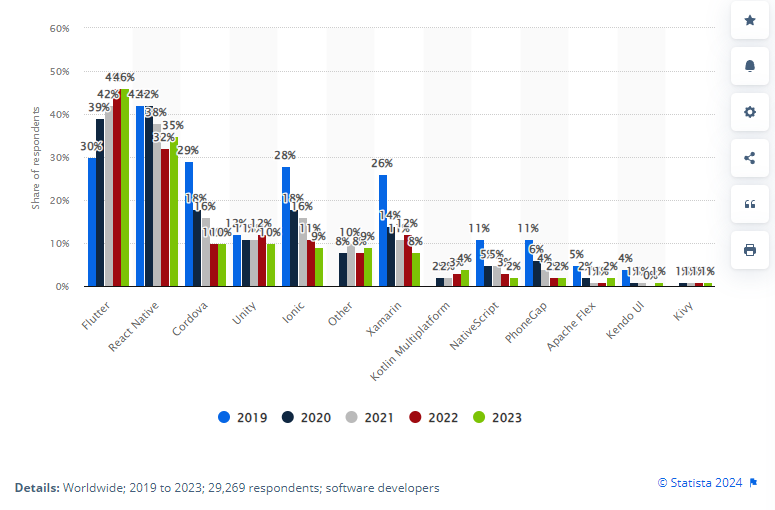
Warum die native App-Entwicklung wählen, wenn die Vorteile plattformübergreifender Apps so offensichtlich sind? Die beliebtesten plattformübergreifenden oder hybriden Frameworks sind Flutter und React Native. Laut Statista nutzten 46 % der Softwareentwickler im Jahr 2023 Flutter, was es leicht vor React platzierte, das von 35 % der Entwickler verwendet wurde.
Jede Lösung hat je nach den Bedürfnissen und Zielen des Projekts ihre eigenen Vorteile und Nachteile. Aber welches Framework ist besser?
Flutter wurde 2015 von Google mit Hilfe der Programmiersprache Dart erstellt. Google entwickelte dieses Framework mit dem Ziel, eine Technologie zu haben, die Apps auf jedem mobilen Gerät rendern kann. Die erste stabile Version von Flutter wurde 2018 veröffentlicht. Seitdem hat sich Flutter zu einem funktionsreichen und robusten Framework mit kontinuierlichem Support und Updates von Google weiterentwickelt.
Werfen wir einen genaueren Blick auf die Fähigkeiten von Flutter im Kontext der App-Entwicklung. Wir konzentrieren uns auf Punkte wie plattformübergreifende Entwicklungskapazitäten, Programmiersprache, Rendering-Engine, UI- und Designsistema, Animationsverwaltung, Leistungsoptimierung, Drittanbieter-Integrationen und Lernkurve. Hier ist eine kurze Übersicht über seine Hauptmerkmale.
Nun lassen Sie uns jeden Punkt der Fähigkeiten von Flutter detaillierter besprechen.
Plattformübergreifende Entwicklung
Die Flutter-Codebasis kann wiederverwendet werden, um Anwendungen für iOS, Android, Web und Desktop-Versionen zu erstellen. Das bedeutet, dass ein Entwicklungsteam den App-Code nur einmal erstellen muss und ihn dann über mehrere Plattformen hinweg ohne oder mit minimalen Anpassungen bereitstellen kann. Diese plattformübergreifende Kompatibilität gewährleistet ein solides Nutzererlebnis über verschiedene Geräte hinweg und erhöht die Kundenzufriedenheit Raten in Bezug auf die Interaktion mit einer App.
Programmiersprache
Flutter verwendet Dart – eine moderne Programmiersprache, die von Google erstellt wurde. Dart ist perfekt für den Aufbau interaktiver Benutzeroberflächen (UI) und Echtzeit-Datenaustausche mit optimierter Leistung. Die einfache Syntax macht es Entwicklern leicht, die Flutter-Entwicklung zu verstehen. Dart ist eine hochreaktive Programmiersprache, die die Erstellung anpassbarer Layouts und Schnittstellen ermöglicht.
Rendering-Engine
Die Skia Grafik-Engine ist eine beliebte Rendering-Engine, die von Google Chrome, Android und einigen anderen Google-Produkten verwendet wird. Dank der Skia-Grafik können Flutter-Anwendungen visuelle Elemente auf den Bildschirmen der Nutzer in den besten Traditionen von hoher Leistung, scharfer Grafik und Reaktionsfähigkeit rendern. Diese Engine hilft, Benutzeroberflächen Elemente konsistent über alle Geräte hinweg zu rendern und bietet so ein wirklich natives Look and Feel der Anwendung.
UI- und Design Sistema
Das Flutter-Framework bietet ein Set an fertigen Widgets für die App-Entwicklung. Diese Widgets fungieren als Bausteine für die Erstellung von UI-Elementen wie Containern, Spalten und Reihen, Icons, Buttons, Bildern und vielem mehr. Alle Widgets sind im Flutter UI-Kit in Form von Code-Snippets zusammengefasst. Die vorgefertigten Bausteine sparen erheblich Entwicklungszeit und -kosten und können erfolgreich für die schnelle Implementierung von MVPs oder Feature-Tests verwendet werden. Beachten Sie, dass alle Widgets vollständig anpassbar sind und an das Design und die Bedürfnisse der App angepasst werden können.
Animation Verwaltung
Flutter bietet mehrere vorgefertigte Animationen, die es Entwicklern ermöglichen, Interaktivität und Bewegung zu den Layouts hinzuzufügen. Allerdings können einige ressourcenintensive Animationen ruckelig werden.
Leistungsoptimierung
Flutter ist für seine nahezu native Leistung bekannt, da es direkt zu nativen ARM-Codes kompiliert wird, anstatt sich auf eine Art Brücke zu verlassen, wie andere Frameworks es tun. Diese direkte Kompilierung ermöglicht es Flutter-Apps, schnell zu laden und reibungslos auf sowohl iOS- als auch Android-Geräten zu laufen. Die gründliche Reaktionsfähigkeit und das flüssige Scrollen schaffen nahezu native Nutzererlebnisse. Beachten Sie, dass schwere Animationen die Leistungsraten reduzieren können.
Drittanbieter-Integrationen
Das Flutter-Ökosystem umfasst eine große Sammlung von Plugins und Paketen, die die Funktionalität der App erweitern können. Dazu gehören Tools und Dienste wie API-Verbindungen, Hardware-Integrationen von Geräten und die Erstellung komplexer UI-Elemente. Flutter verfügt über einen Paketmanager namens Pub, der eine Befehlszeilen Oberfläche für die schnelle Suche und Implementierung von Plugins bietet. Flutter wächst weiterhin, sodass nicht alle Integrationen stabil sind.
Lernkurve
Obwohl die Flutter-Umgebung benutzerfreundlich ist, kann ihre Lernkurve einige Herausforderungen für Lernende darstellen. Die meisten Herausforderungen sind mit der Dart-Codesprache verbunden, da sie nicht so weit verbreitet ist wie JavaScript. Flutter bietet gut strukturierte Dokumentationen, die Entwicklern helfen, schnell die notwendigen Punkte während ihres Studiums oder ihrer Arbeit zu finden. Sobald Flutter gemeistert ist, wird es zu einem leistungsstarken Werkzeug für die App-Entwicklung, das die Entwicklungszeit beschleunigt, Debugging-Prozesse optimiert und Echtzeit-Updates ermöglicht.
Hauptnachteile von Flutter
Flutter hat einige Einschränkungen, über die Sie besser informiert sein sollten:
- Apps, die auf gerätespezifische Funktionen angewiesen sind, sollten Flutter vermeiden.
- Die Struktur der Codierung ist komplizierter und schwerer zu lesen, da keine Trennung von Stil, Vorlage und Dateien besteht.
- Flutter-Apps sind schwer, da alle UI-Komponenten zur Anwendung selbst gehören.
- Wenn Sie eine App-Migration in Betracht ziehen, kann der Übergang zu Flutter komplizierter sein als die Migration zu React Native.
Beispiele für mit Flutter erstellte Apps
Werfen wir einen genaueren Blick auf mobile Anwendungen, die mit Flutter entwickelt wurden – Reflectly, The New York Times und eBay Motors.
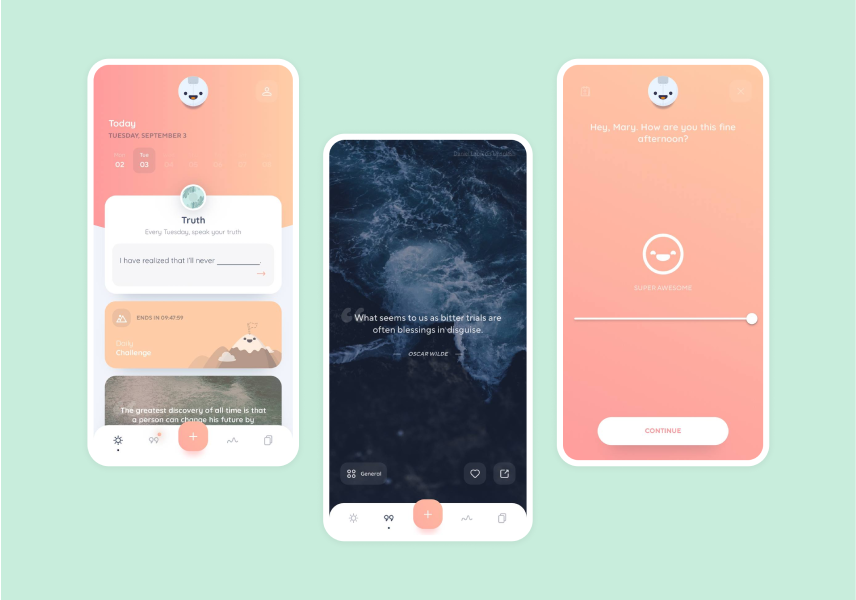
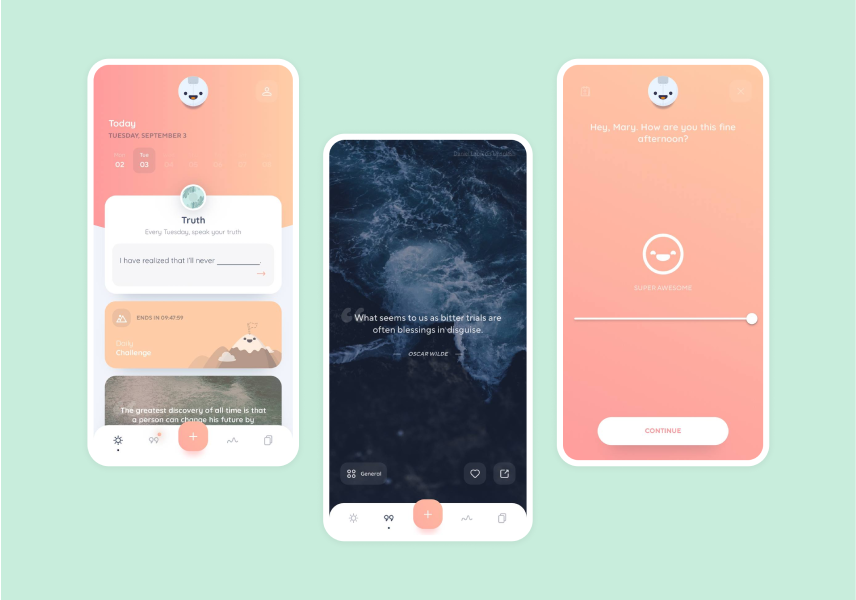
Reflectly App

Reflectly ist eine KI-gestützte Tagebuch-App. Sie hilft den Nutzern, ihre Emotionen, Gedanken und Einsichten zu verfolgen sowie ihre Probleme und Herausforderungen zu bewältigen. Durch die Analyse der Nutzeraufzeichnungen erstellt die App Statistiken und generiert Inhalte basierend auf der Stimmung und den Bedürfnissen des Nutzers. Die Benutzeroberfläche der Reflectly-App wurde mit Flutter erstellt. Ihre UI-Widgets wie Schatten, Animationen und Buttons halfen dabei, ein einzigartiges Look and Feel der Anwendung zu schaffen.
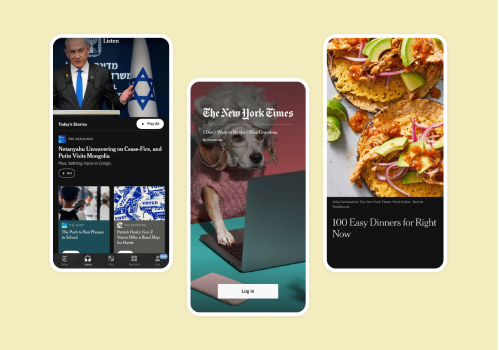
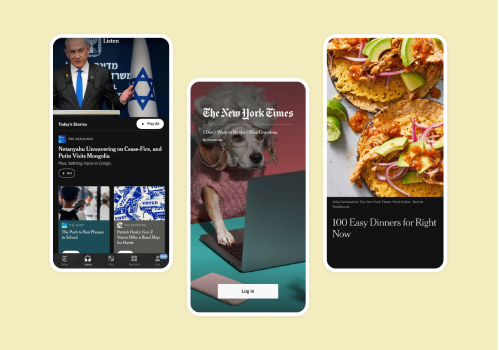
The New York Times App

Die New York Times app wurde entwickelt, um Nutzern den einfachen Zugriff und die Interaktion mit Zeitungsinhalten auf ihren mobilen Geräten zu ermöglichen. Täglich von Millionen von Menschen gelesen, benötigte NYT eine Lösung für die plattformübergreifende App-Entwicklung. Flutter wurde zur perfekten Wahl für die Schaffung eines nahtlosen App-Erlebnisses über mehrere Plattformen hinweg. Der schnelle Rendering-Engine von Flutter und die flexiblen UI-Komponenten ermöglichten es The New York Times, hochwertige, visuell reichhaltige Inhalte mit flüssigen Übergängen und Interaktionen bereitzustellen.
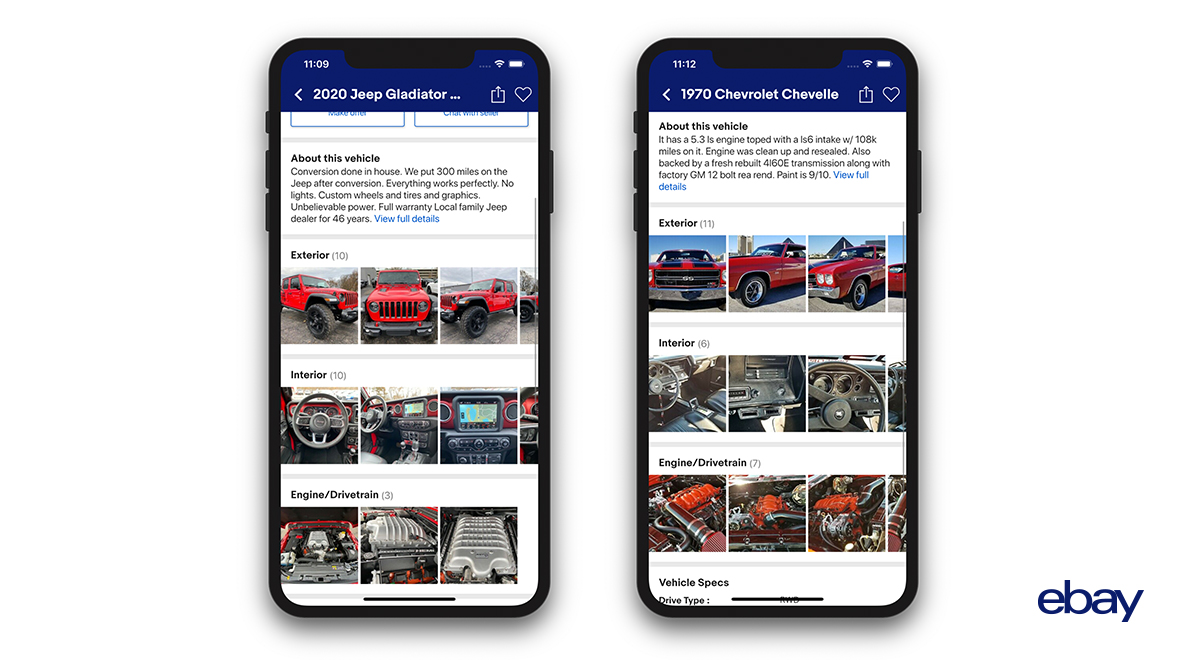
eBay Motors App

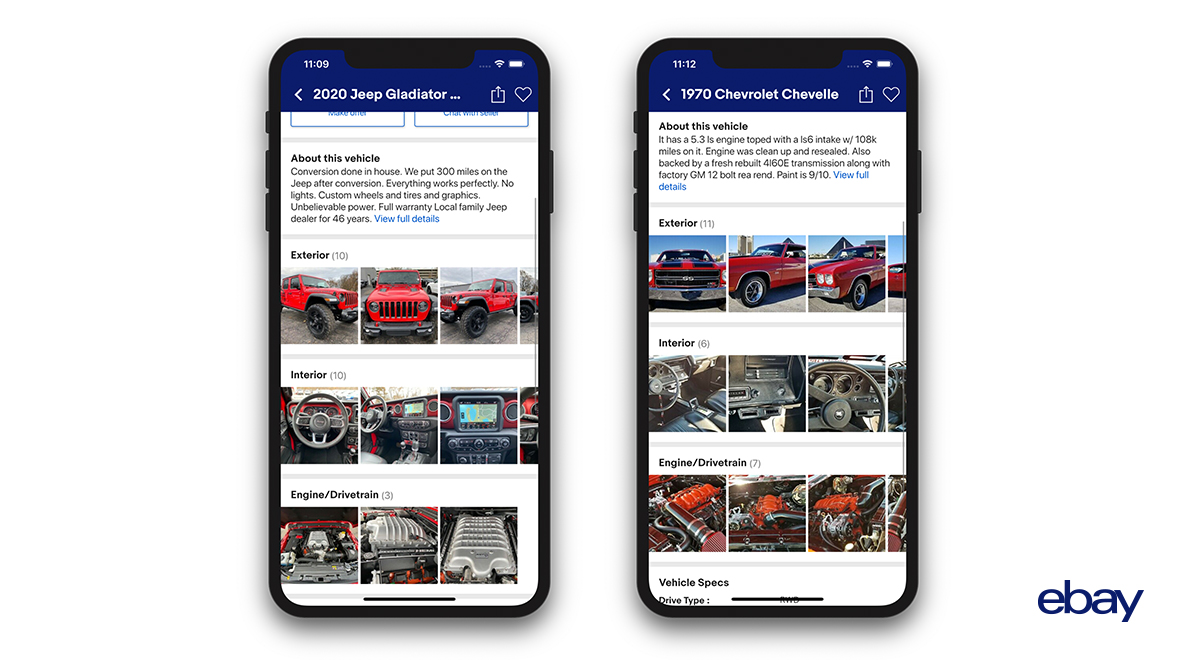
eBay Motors app ist ein Subdomain des eBay-Marktplatzes, der sich auf den Verkauf von Teilen für Autos, Lastwagen, Motorräder und mehr spezialisiert hat. Da eBay Motors eine globale Plattform ist, war es entscheidend, eine Anwendung zu entwickeln, die sowohl Android- als auch iOS-Nutzer erreichen kann. Flutter erwies sich als perfekte Lösung, die es dem Unternehmen ermöglichte, eine einzige Codebasis zu entwickeln, die auf mehreren Plattformen einwandfrei funktioniert. Das umfangreiche Set an anpassbaren Widgets von Flutter half dem Engineering-Team von eBay Motors, ein nahtloses, reaktionsschnelles Nutzererlebnis zu schaffen, das den hohen Standards ihres vielfältigen Publikums entspricht.
Was ist React Native?
React Native ist ein Open-Source-Framework, das von Meta entwickelt wurde und zur Entwicklung plattformübergreifender Anwendungen für Android, iOS und andere Betriebssysteme verwendet wird. React verwendet JavaScript-Bibliotheken zur Erstellung interaktiver Benutzeroberflächen und Layouts. React-Primitives sind so konzipiert, dass sie Benutzeroberflächen erstellen, die sich direkt in die native Plattform-UI von Apps übersetzen, wodurch sichergestellt wird, dass die App dieselben nativen Plattform-APIs wie andere nutzt.

Erfahren Sie in unserem neuesten Blogbeitrag, wie Drupal und React zusammenarbeiten.
Die Geschichte von React Native
React Native wurde 2015 von Meta erstellt, mit einer ersten stabilen Version im Jahr 2017. Der Drang nach der Entwicklung eines völlig neuen Frameworks entstand unter den Facebook-Ingenieuren, als sie auf Probleme bei der Verwendung von HTML5 zur App-Rendering stießen. Sie begannen zunächst, JavaScript-Tools für die Entwicklung mobiler Anwendungen zu verwenden, die sich weiterentwickelten und zur Erstellung eines separaten skalierbaren React Native-Frameworks führten.
Nützliche React Native Links
Welche Funktionen Hat React Native?
Untersuchen wir die Fähigkeiten von React Native mit Fokus auf die App-Entwicklung. Unser Augenmerk liegt auf Aspekten wie plattformübergreifende Entwicklungskapazitäten, Programmiersprache, Rendering-Engine, Benutzeroberfläche und Design Sistema, Animation Verwaltung, Leistungsoptimierung, Drittanbieter-Integrationen und Lernkurve. Hier ist eine kurze Zusammenfassung seiner Hauptmerkmale.
Funktion | React Native |
| Plattformübergreifende Entwicklung | Entwicklung für iOS, Android, Web und Desktop |
Programmiersprache | JavaScript |
Rendering-Engine | Native rendering |
UI- und Design Sistema | Verwendet native Komponenten und verlässt sich auf Drittanbieter-Bibliotheken |
Animation Verwaltung | Animationen abhängig von JavaScript |
Leistungsoptimierung | Kommuniziert mit nativen Modulen über JavaScript, was zu Leistungs Engpässen führen kann |
Drittanbieter-Integrationen | Stark abhängig von Drittanbieter-Bibliotheken für erweiterte Funktionalitäten |
Lernkurve | Einfacher für Entwickler, die mit JavaScript vertraut sind |
Nun lassen Sie uns jeden Aspekt der Fähigkeiten von React Native ausführlich besprechen.
Plattformübergreifende Entwicklung
React Native ist ein Framework, das Entwicklern ermöglicht, Anwendungen für iOS und Android mit einer einzigen Codebasis zu erstellen und die Framework-Funktionen zu erweitern, um Desktop- und Webversionen zu unterstützen. Diese plattformübergreifende Kompatibilität reduziert die Entwicklungskosten und die Markteinführungszeit erheblich. Mit einem primären Fokus auf mobile Anwendungen bietet React eine hohe Flexibilität und ermöglicht es Unternehmen, ihre Anwendungen in mehreren Umgebungen zu starten.
Programmiersprache
React Native verwendet JavaScript zur Erstellung mobiler Anwendungen. Der Einsatz von JavaScript ist mit etablierten Webtechnologien kompatibel, sodass Entwickler ihre Webentwicklungskompetenz nutzen können, um mobile Anwendungen zu erstellen.
Rendering-Engine
Dieses Framework implementiert natives Rendering, was bedeutet, dass React Native UI-Komponenten direkt verwendet und nicht wie bei anderen Frameworks simuliert. Dieser Ansatz sorgt für ein authentischeres Erscheinungsbild der Anwendung und bietet Endnutzern eine nahezu native Erfahrung. Es ist jedoch zu beachten, dass sich das native Rendering zwischen Plattformen unterscheiden kann, was zusätzliche Anpassungen erfordert, um Konsistenz zwischen iOS- und Android-Systemen herzustellen. Die Abhängigkeit von JS-Bibliotheken kann bei komplexen Interaktionen manchmal zu Verzögerungen führen.
UI- und Designsystem
React ermöglicht Webentwicklern die Nutzung integrierter nativer Komponenten, wodurch eine plattformspezifische Optik und Haptik der Anwendung entsteht. Endnutzer sehen dadurch vertraute Schnittstellen auf ihren Geräten. Mit einer Vielzahl von Community-basierten Bibliotheken und Plugins bietet React Native erweiterte Funktionalitäten. Zudem eliminiert der Einsatz nativer Komponenten die Notwendigkeit, neue native Schnittstellenkomponenten zu entwickeln, was die Projektlaufzeit verkürzt.
Animationsverarbeitung
React-Animationen werden über JavaScript gehandhabt, was unbegrenzte Flexibilität bietet, jedoch auch Leistungseinbußen verursachen kann. JS-basierte Animationen können an der Glattheit und Skalierbarkeit von nativen Codes fehlen. Obwohl Bibliotheken wie Reanimated helfen, solche Probleme zu mindern, müssen Entwickler den Animationscode optimieren, um Leistungsprobleme zu vermeiden.
Leistungsoptimierung
Die Leistung von React-Native-Apps ist in der Regel zufriedenstellend. Dennoch kann die Abhängigkeit von der JS-Bridge, die zwischen der App und den nativen Komponenten vermittelt, zu Verlangsamungen führen. Diese starke Abhängigkeit beeinträchtigt nicht nur die Leistung der Anwendung, sondern auch die Reaktionsfähigkeit und das gesamte Benutzererlebnis (UX).
React Native bietet jedoch viele Möglichkeiten zur Leistungsoptimierung. Eine der beliebtesten Methoden ist das Lazy Loading. Dabei wird der Inhalt erst gerendert, wenn der Nutzer ihn benötigt. Mit diesem Ansatz laden Anwendungen schneller.
Integration von Drittanbietern
Das React-Native-Ökosystem ist voller externer Bibliotheken und Plugins, die die Funktionalität des Frameworks erweitern. Drittanbieterintegrationen ermöglichen es Entwicklern, komplexe Funktionen und Features zu erstellen.
Lernkurve
JS ist eine äußerst populäre Programmiersprache, sodass viele Webentwickler bereits mit ihr vertraut sind und weniger Aufwand benötigen, um React zu beherrschen. Diese Vertrautheit beschleunigt die Lernkurve und reduziert die Entwicklungszeit. Obwohl die React-Native-Dokumentation nicht umfangreich ist, bietet sie alles Nötige, um eine mobile App zu entwickeln. Ihr gut strukturierter Inhalt ermöglicht es, schnell die benötigten Informationen zu finden.
Hauptnachteile von React Native
Wie bei jedem anderen Framework hat auch React Native seine eigenen Nachteile und Herausforderungen.
- Das Erstellen von Styling für React-Apps dauert länger.
- Entwickler bemängeln, dass die React-Native-Dokumentation chaotisch ist.
- Die App kann Fehler aufweisen, wenn die Anforderungen für Bridge-Operationen nicht eingehalten werden.
- Leistungsprobleme im Vergleich zu nativen Apps.
Beispiele für Apps, die mit React Native erstellt wurden
Werfen wir einen genaueren Blick auf mobile Anwendungen, die mit React Native entwickelt wurden — Instagram, Walmart und Pinterest.
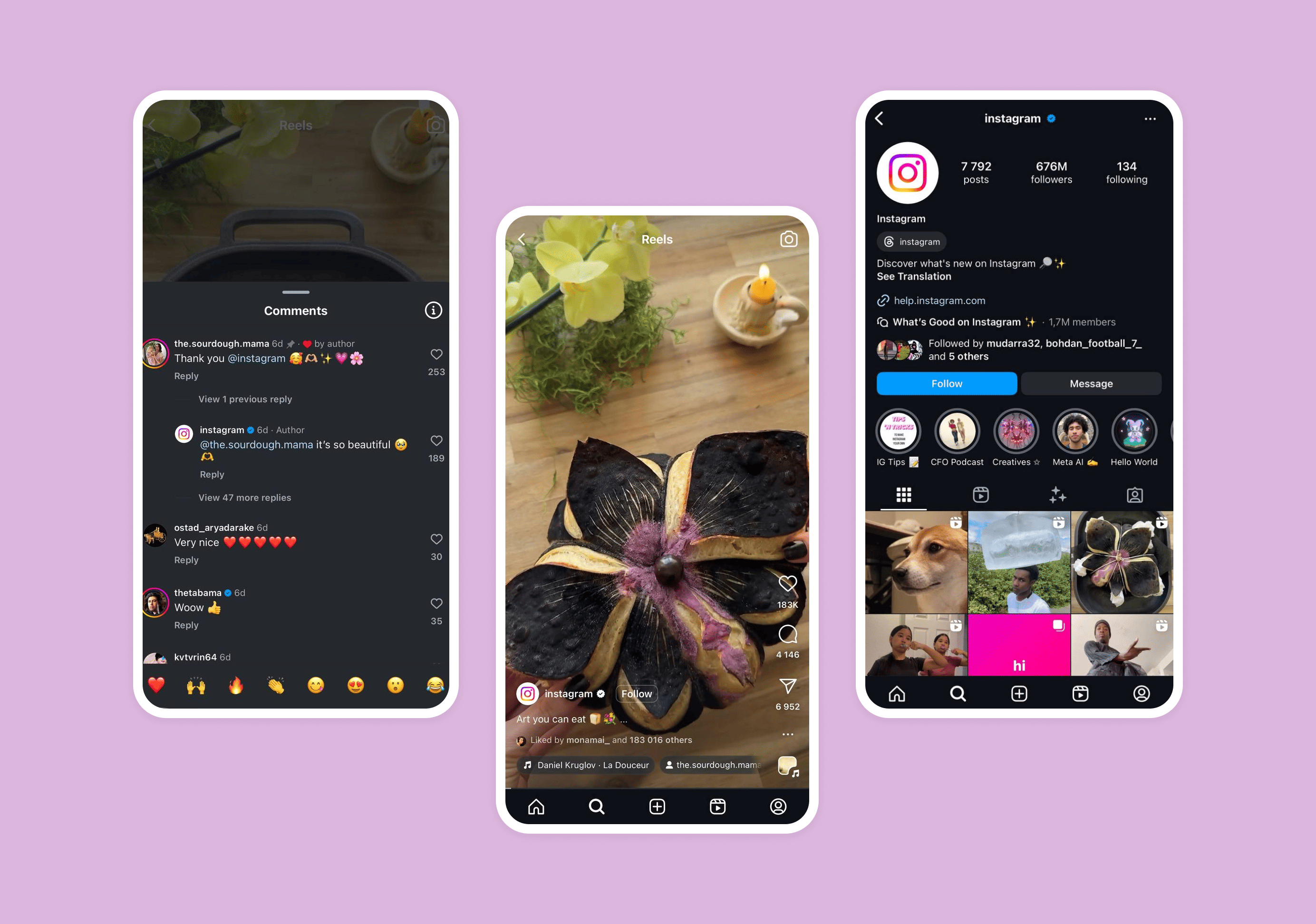
Instagram

Instagram ist wahrscheinlich das bekannteste Projekt auf React-Basis. Es handelt sich um eine App, die zum Teilen von Fotos und Videos entwickelt wurde. React Native ist eine naheliegende Wahl für die Entwicklung der Instagram-App, da die plattformübergreifenden Möglichkeiten eine breitere Zielgruppe mit einer einzigen Codebasis erreichen lassen. Instagram basierte nicht immer auf React. Nach der Integration in die App konnte das Entwicklungsteam jedoch einige Probleme mit Ladezeiten und Rendering beheben.
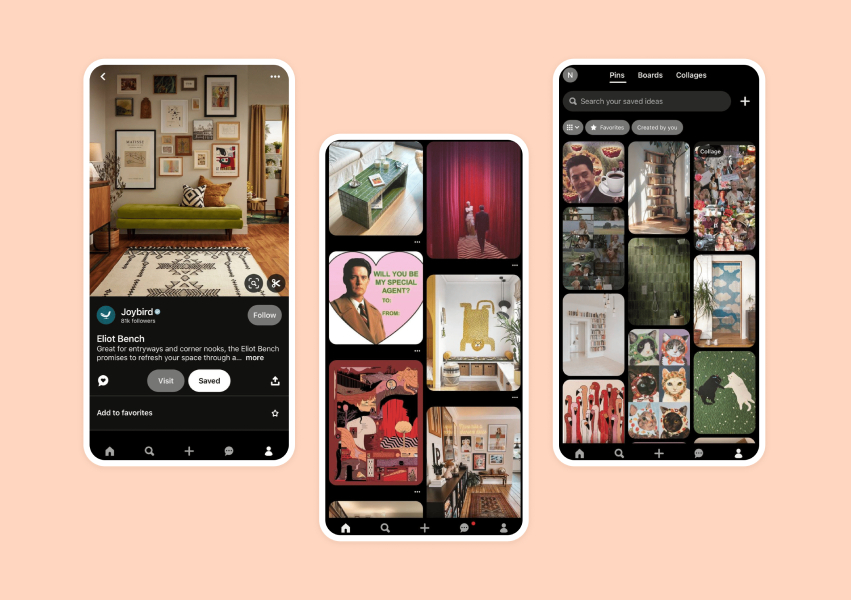
Pinterest

Pinterest ist eine äußerst beliebte Anwendung, um ästhetische Inhalte zu entdecken und persönliche visuelle Inhalte zu teilen. Millionen von Menschen, die nach Ideen wie Halloween-Dekorationen, Nageldesigns, Rezepten, Bücherlisten und vielem mehr suchen, nutzen Pinterest regelmäßig als Inspirationsquelle. Dank React Native konnte das Entwicklungsteam eine Lösung entwickeln, die sowohl Android- als auch iOS-Nutzer mit einer einzigen Codebasis erreicht. Mit React Native schaffte es das Pinterest-Entwicklungsteam, die erste iOS-Version innerhalb von 10 Tagen zu entwickeln und den Bildschirm in nur 2 Tagen auf Android zu portieren, wobei 100 % des UI-Codes zwischen den Plattformen geteilt wurden.

Walmart
Walmart’s mobile app wurde auf React Native umgestellt, um eine echte plattformübergreifende Erfahrung zu schaffen, die Effizienz zu steigern und die Markteinführungszeit für Android- und iOS-Betriebssysteme zu verkürzen. Durch die Nutzung der Leistungsfähigkeit von JavaScript bietet React Native ein natives Erscheinungsbild mit besserem Zugriff auf die Hardware des Geräts und ein reibungsloseres Benutzererlebnis.
Flutter vs React: Gemeinsamkeiten
Wie bereits erwähnt, haben die Frameworks Flutter und React Native viel gemeinsam. Beide sind Open-Source-Tools für die plattformübergreifende Entwicklung mobiler Anwendungen. Dank der plattformübergreifenden Funktionalität können Entwickler mit einer einzigen Codebasis Anwendungen für verschiedene Betriebssysteme mit minimalen Anpassungen starten. Sowohl Flutter als auch React Native treiben die Apps globaler Marktführer und Unternehmen auf Enterprise-Niveau an.
Ein weiteres gemeinsames Merkmal ist das Hot Reloading. Dieses Feature ermöglicht es Entwicklern, Änderungen am Code sofort zu sehen, ohne die gesamte App neu laden zu müssen. Das beschleunigt den Entwicklungsprozess und erleichtert die Fehlerbehebung.
Beide Frameworks verfügen über starke Community-Unterstützung sowie kontinuierliches Engagement für Verbesserungen und Wachstum.
Flutter vs React Native: Ein kurzer Vergleich
Werfen wir einen genaueren Blick auf den Vergleich von Flutter und React im direkten Gegenüber.
Feature | Flutter | React Native |
Programmiersprache 🤖 | Dart | JavaScript |
Leistung 💪 | Unter nativen Apps, aber optimierbar | Unter nativen Apps, aber optimierbar |
UI-Flexibilität 👩🎨 | Umfassendes Set an anpassbaren Widgets für ein einheitliches Erscheinungsbild auf allen Plattformen | Nutzt plattform-native Komponenten, wodurch ein vertrautes Erscheinungsbild auf iOS und Android erhalten bleibt |
Entwicklungsgeschwindigkeit 🚀 | Hot Reload für schnelle Iterationen, erfordert jedoch Vertrautheit mit Dart für effiziente Entwicklung | Fast Refresh ermöglicht schnelles Testen und Debugging, nutzt die weit verbreiteten Kenntnisse in JavaScript |
Zugriff auf native APIs 📱 | Umfassender Support für native Geräte-APIs mit wachsender Plugin-Unterstützung direkt im Framework | Stark abhängig von community-erstellten Bibliotheken für den Zugriff auf native APIs, bietet breite, aber manchmal inkonsistente Unterstützung |
Tooling und IDE-Unterstützung 🛠 | Optimal mit Android Studio, IntelliJ und VS Code; bietet robuste, dedizierte Tools | Gut integriert in eine Vielzahl von IDEs, einschließlich VS Code und WebStorm, profitiert von JavaScript-Tooling |
Sicherheitsfunktionen 🔒 | Integrierte Sicherheits-Plugins und robuste Optionen für Datenverschlüsselung und sichere Speicherung | JavaScript-basierte Sicherheitstools sind verfügbar, können jedoch durch Drittanbieterabhängigkeiten anfällig sein |
Theming und Anpassung 🎨 | Bietet einfache Themenoptionen mit vorgefertigten Designs (Material, Cupertino), die detaillierte Anpassungen ermöglichen | Native Theming erfordert manuelles Styling, was mehr Kontrolle bietet, aber auch mehr Aufwand erfordert, um konsistente Designs zu erreichen |
Plugin-Ökosystem 🔌 | Umfangreich, aber noch im Wachstum; beliebte Plugins werden von Google und einer aktiven Community gepflegt | Sehr breit gefächert mit einer großen Bibliothek an ausgereiften Plugins; die Qualität kann jedoch aufgrund der Community-gestützten Pflege variieren |
Unternehmensreife 💼 | Wird von großen Unternehmen wie Alibaba und Google Ads genutzt, zeigt starke Performance für groß angelegte Anwendungen | Weit verbreitet bei großen Namen wie Facebook, Instagram und Airbnb, zeigt Vielseitigkeit für Unternehmensanwendungen |
React Native vs Flutter: Welche Wahl ist die richtige für Ihr Projekt?
Die Entscheidung zwischen Flutter und React Native hängt von verschiedenen Faktoren ab, wie der Branche, der Unternehmensgröße, der Zielgruppe, den Projektanforderungen und mehr. Unsicher, welches Framework Sie wählen sollten? Kontaktieren Sie das Drupfan-Team und wir helfen Ihnen, die beste Technologie basierend auf Ihren Projektzielen auszuwählen.
Wann sollte Flutter für die App-Entwicklung gewählt werden?
Obwohl es keine klare Abgrenzung gibt, welche Technologie für ein bestimmtes Produkt verwendet werden sollte, empfehlen wir Flutter für die Entwicklung von E-Commerce-Apps, On-Demand-Diensten, Finanz- und Fertigungsbranchen sowie Social-Media-Apps.
- Nutzen Sie Flutter, um ein konsistentes Erscheinungsbild über verschiedene Plattformen hinweg mit anpassbaren Widgets zu schaffen.
- Wählen Sie dieses Framework, wenn Sie leistungsstarke Apps mit nahezu nativer Geschwindigkeit entwickeln möchten.
- Entscheiden Sie sich für Flutter, wenn Ihr Projekt mobile Anwendungen sowie Desktop- und Webanwendungen umfasst.
- Setzen Sie auf Flutter, wenn Ihr Projekt stark auf das Google-Ökosystem angewiesen ist, z. B. für eine nahtlose Integration mit Google-Diensten und -Produkten.
- Wählen Sie Flutter, um Apps mit einem optisch ansprechenden Design und fließenden Animationen zu erstellen.
Wann sollte React Native für die App-Entwicklung gewählt werden?
Es gibt keine festen Spezifikationen, welches Framework für einen bestimmten App-Typ verwendet werden sollte. Dennoch empfehlen unsere Entwickler React Native für die Entwicklung von Startups und MVPs, sozialen Netzwerken, B2B-Lösungen und Nachrichten-Apps.
- Nutzen Sie React Native, für eine schnelle Entwicklung mit JavaScript und den Zugang zu einem großen Pool an Entwickler-Talenten.
- Wählen Sie dieses Framework, wenn Sie eine Performance ähnlich nativer Apps wünschen und native Komponenten für eine vertrautere Benutzeroberfläche nutzen möchten.
- Entscheiden Sie sich für React Native, wenn Ihr Projekt eine breite Palette von Drittanbieterbibliotheken und Plugins erfordert.
- Setzen Sie auf React Native, wenn Ihr Team über umfassende Kenntnisse in JavaScript oder bestehenden Web-Technologie-Frameworks verfügt.
- Wählen Sie React Native, wenn eine schnelle Anpassung an neue Funktionen in iOS und Android erforderlich ist.
Wie Sie sehen, gibt es in diesem Vergleich keinen klaren Gewinner: Das Ergebnis ist ausgeglichen. Die Frage ist, welches der beiden Frameworks – React Native oder Flutter – besser zu Ihren Anforderungen passt und Ihre Geschäftsvision umsetzen kann. Jedes Framework hat seine eigenen Vor- und Nachteile, die den Erfolg Ihres Projekts beeinflussen können. Es ist entscheidend, die Stärken und Schwächen jedes Frameworks sowie deren Übereinstimmung mit den Unternehmenszielen zu verstehen.
Können Sie Apps mit Flutter entwickeln?
Absolut! Die Spezialisten von Drupfan verfügen über umfassende Expertise in der Flutter-App-Entwicklung für Unternehmen jeder Größe und Komplexität. Durch eine gründliche Geschäftsanalyse identifizieren unsere Experten die optimale Strategie für Ihre Softwareentwicklung. So erstellen wir nicht nur funktionierende Apps, sondern übertreffen auch die Erwartungen der Kunden, lösen Nutzerprobleme und fördern Conversions. Unsere Flutter-Entwickler stehen für Nearshore- und Offshore-Outsourcing zur Verfügung. Fehlt Flutter-Expertise in Ihrem internen Team? Schließen Sie die technische Lücke mit unseren umfassenden Staff-Augmentation-Dienstleistungen.
Können Sie Apps mit React Native entwickeln?
Ja! Unsere IT-Talentagentur mit Hubs in Kanada und Europa verfügt über dedizierte Teams von React-Native-Entwicklern. Vor Beginn der Entwicklungsphasen führen unsere Experten eine detaillierte Geschäftsanalyse und Planung durch, um Anwendungslösungen zu entwickeln, die mit Ihrer Geschäftsvision, Ihren Zielen und Vorgaben übereinstimmen. Wir erstellen Anwendungen, die den Bedürfnissen und Erwartungen der Kunden entsprechen. Fehlt React-Native-Expertise in Ihrem Team? Kein Problem! Mit Drupfan erhalten Sie Zugang zu den besten React-Entwicklern für Offshore- und Nearshore-Outsourcing. Nutzen Sie unsere Team-Erweiterungsdienste und füllen Sie die technische Lücke mit unseren erfahrenen React-Entwicklern.
Fazit
Heute hat das plattformübergreifende App-Entwicklungsteam von Drupfan die Frameworks Flutter und React Native verglichen. Beide Plattformen haben viele Gemeinsamkeiten, wie z. B. einen beschleunigten Entwicklungslebenszyklus, hohe Leistung, Drittanbieterintegrationen und Open Source. Denken Sie daran, dass jedes Projekt einzigartige Herausforderungen mit sich bringt. Daher sollte die Wahl des Technologie-Stacks die Kernziele und -vorgaben widerspiegeln. Jedes Tool funktioniert in seinem spezifischen Bereich am besten.
Haben Sie ein plattformübergreifendes App-Entwicklungsprojekt im Kopf? Kontaktieren Sie Drupfan noch heute, um die Details Ihres Projekts zu besprechen.


 Daher wird es für Unternehmen entscheidend, eine starke Online-Präsenz für mobile Nutzer durch die Entwicklung von Geschäftsapplikationen aufzubauen. Mit einer Geschäftsapp können Unternehmen personalisierte Nutzererlebnisse bieten, generische Nutzerreisen über verschiedene Geräte hinweg gestalten und die Leistung beschleunigen. Eine App ist ein direkter Kanal zu den Kunden, der die Nutzerloyalität steigert, die Markenbekanntheit erhöht und das Kundenengagement verbessert.
Daher wird es für Unternehmen entscheidend, eine starke Online-Präsenz für mobile Nutzer durch die Entwicklung von Geschäftsapplikationen aufzubauen. Mit einer Geschäftsapp können Unternehmen personalisierte Nutzererlebnisse bieten, generische Nutzerreisen über verschiedene Geräte hinweg gestalten und die Leistung beschleunigen. Eine App ist ein direkter Kanal zu den Kunden, der die Nutzerloyalität steigert, die Markenbekanntheit erhöht und das Kundenengagement verbessert.