Ce este CKEditor 5?
CKEditor 5 este o versiune complet nouă a CKEditor — instrumentul bogat și versatil de editare WYSIWYG. WYSIWYG este o abreviere pentru "What You See Is What You Get" și înseamnă că editorul de conținut poate previzualiza imediat cum va arăta conținutul pe site-ul web live.
Principalul avantaj al unor astfel de instrumente de editare este că persoana care gestionează conținutul pe site-ul Drupal nu trebuie să dețină cunoștințe de codare HTML pentru formatarea conținutului. CKEditor face asta pentru tine, oferind o interfață de utilizator (UI) fără probleme, capabilă să formateze textul, să creeze titluri și subtitluri, să insereze linkuri și multe altele.
CKEditor este editorul de text implicit utilizat în Drupal și este disponibil pentru utilizatori din start. A cincea sa versiune a fost integrată începând cu nucleul Drupal 9.5.
Prezentare Generală a CKEditor 5 în Drupal 10
CKEditor 5 este complet diferit de versiunea sa mai veche, deoarece a fost complet reconstruit din punct de vedere arhitectural. Noile caracteristici ale CKEditor includ, dar nu se limitează la, un câmp pentru inserarea și editarea linkurilor, încărcarea în bloc a imaginilor, o bară de instrumente separată pentru fișierele media și crearea fără probleme a tabelelor.
Mai jos, specialiștii Drupal de la Drupfan analizează mai în detaliu unele dintre caracteristicile CKEditor 5.
Încărcarea în bloc a imaginilor
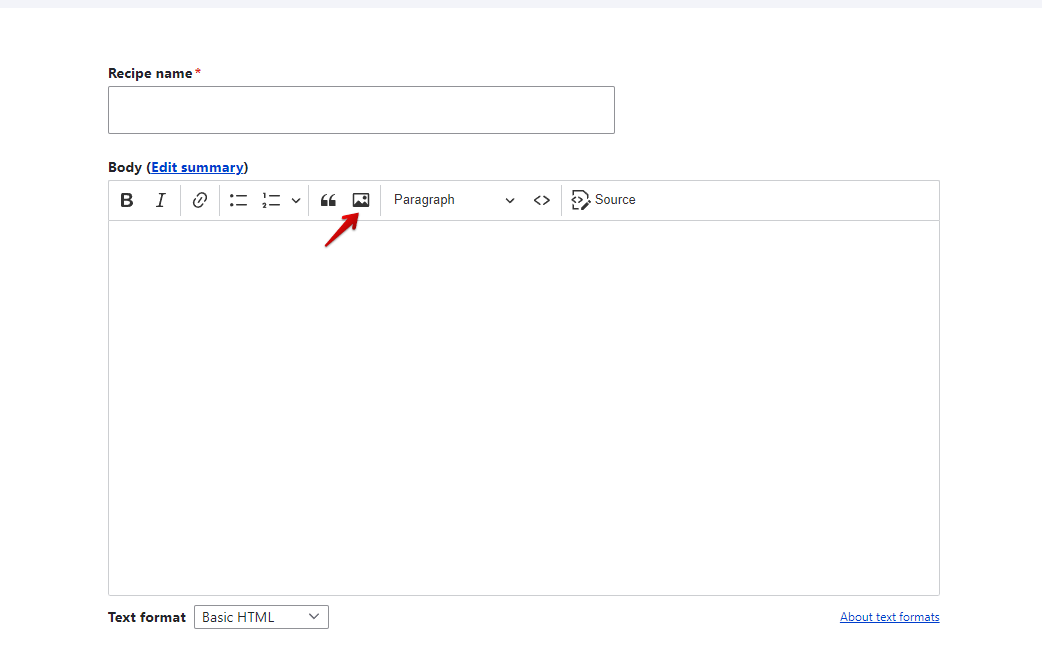
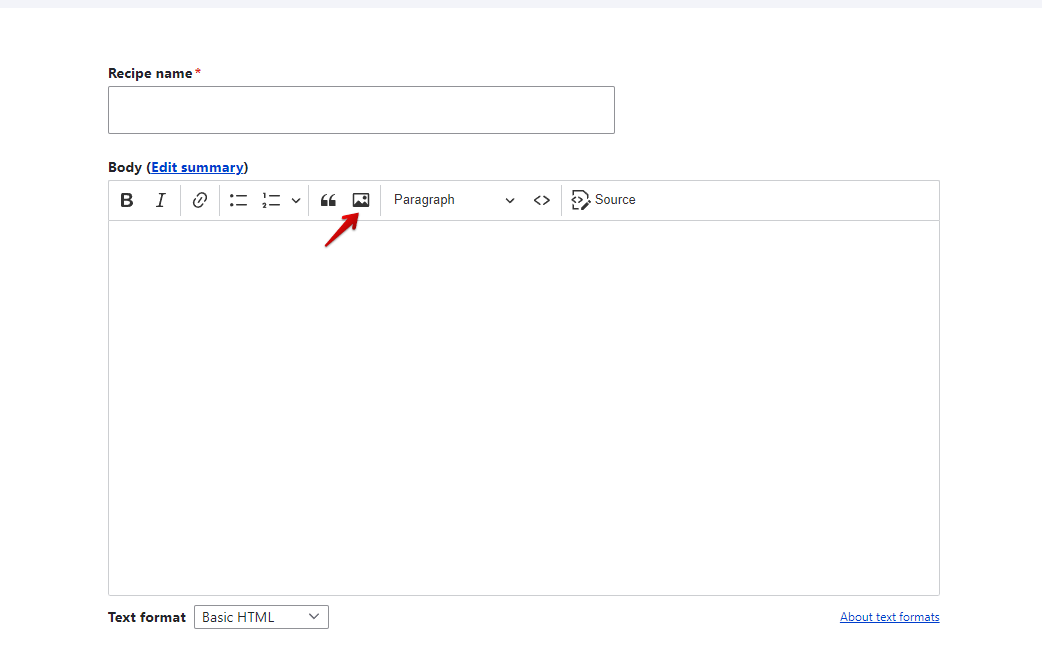
Dacă trebuie să încarci mai multe imagini într-o postare pe Drupal, funcția de încărcare în bloc a imaginilor îți va fi utilă. Încărcarea în bloc a imaginilor nu era disponibilă în CKEditor 4, iar utilizatorii trebuiau să încarce câte o imagine pe rând, ceea ce era consumator de timp și frustrant. Pentru a adăuga mai multe imagini, pur și simplu apasă pe butonul "Inserare Imagine" și selectează imaginile dorite de pe computerul tău.

Adăugarea textului ALT pentru imagini
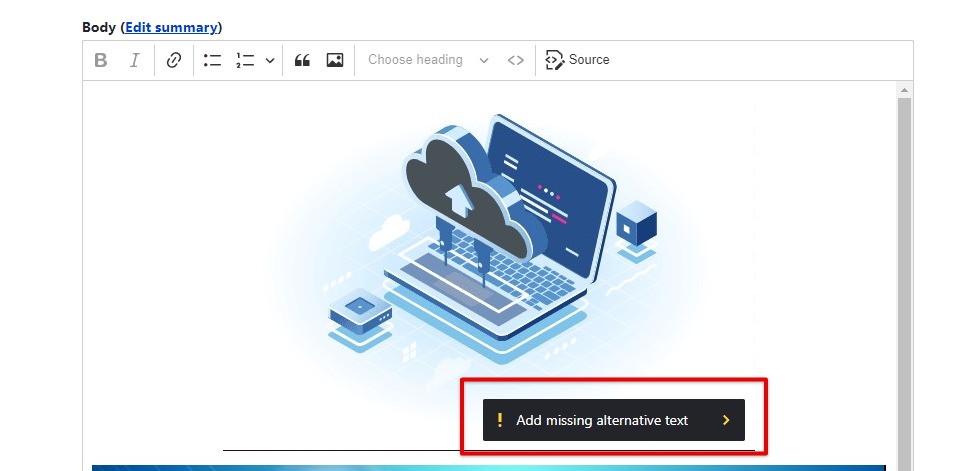
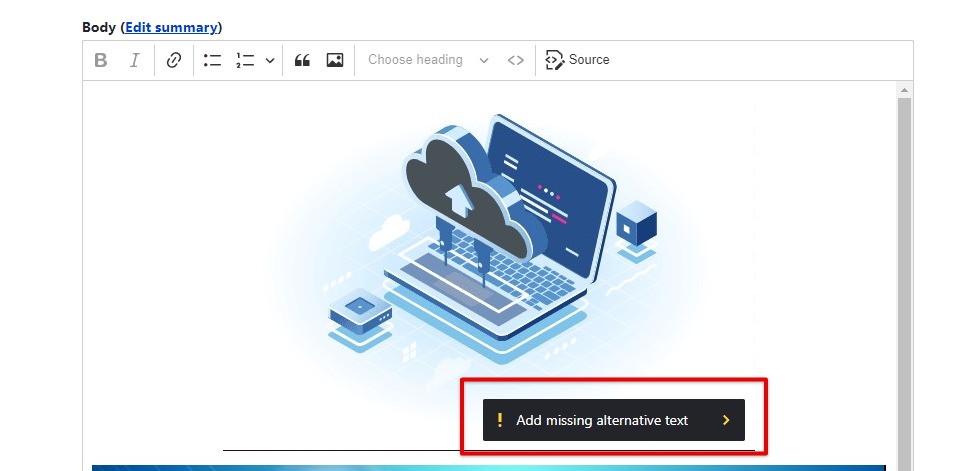
După ce ai încărcat imaginile, vei vedea o notificare care indică faptul că lipsește textul ALT. Adăugarea atributului ALT este necesară pentru accesibilitatea site-ului web și optimizarea SEO.

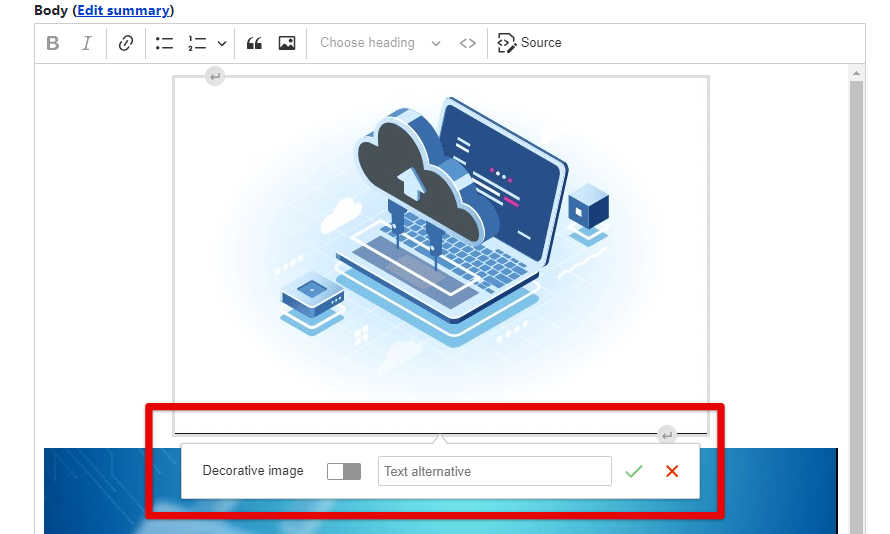
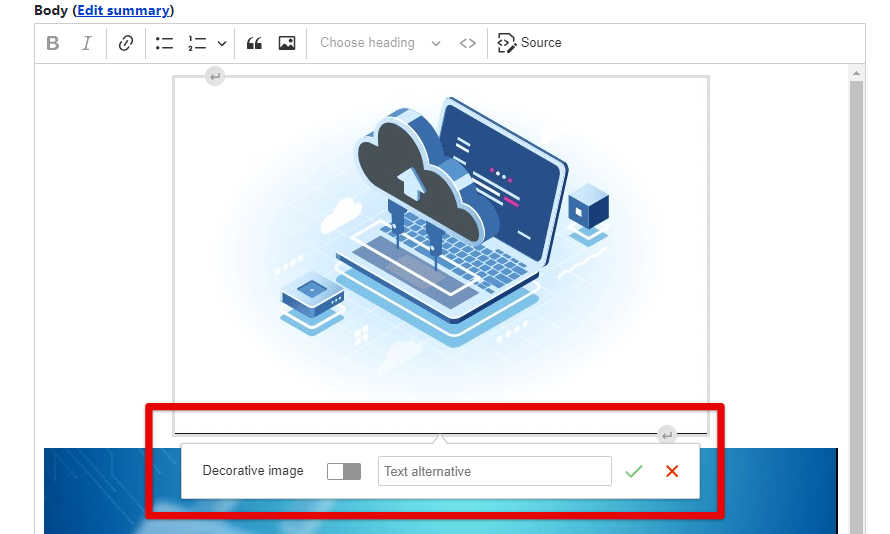
Pentru a adăuga textul ALT la imagine, pur și simplu apasă pe această notificare. Vei vedea un câmp pentru introducerea textului alternativ. Dacă imaginea nu necesită text ALT, selectează opțiunea „Imagine decorativă”.

Reține că imaginile încărcate în Biblioteca Media Drupal (cele care au fost adăugate și salvate în sistem) pot avea deja text ALT introdus anterior.
Bară de instrumente dedicată ajustării multimedia
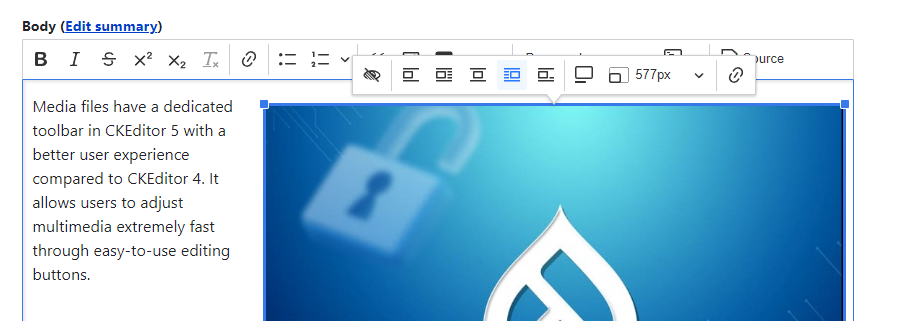
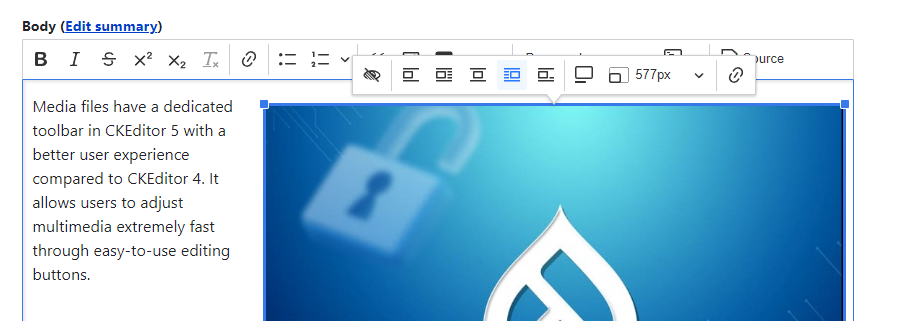
Fișierele media au o bară de instrumente dedicată în CKEditor 5, oferind o experiență de utilizare mai bună comparativ cu CKEditor 4. Aceasta permite utilizatorilor să ajusteze rapid fișierele multimedia prin intermediul butoanelor de editare ușor de utilizat.

Inserarea linkurilor
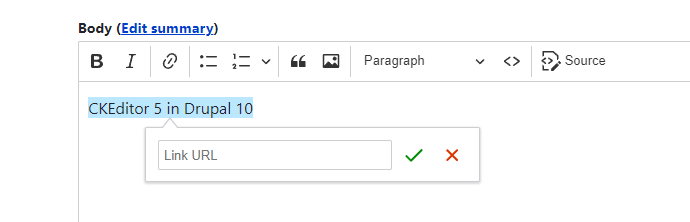
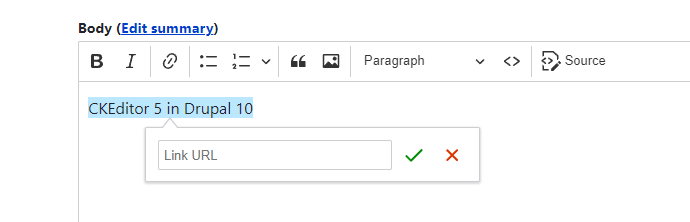
Pentru a lega textul din corpul copiei, pur și simplu selectează cuvintele necesare și apasă pe pictograma „Link”. Acum vei vedea un panou „Link URL”. Introdu linkul dorit în câmpul „Link URL” și apasă pe bifă verde pentru a salva modificările. Apasă pe crucea roșie pentru a anula acest proces.

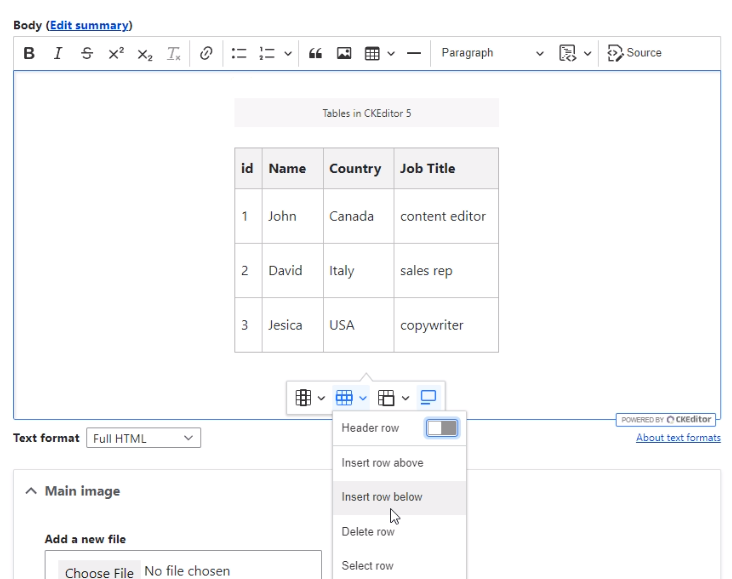
Construirea tabelelor
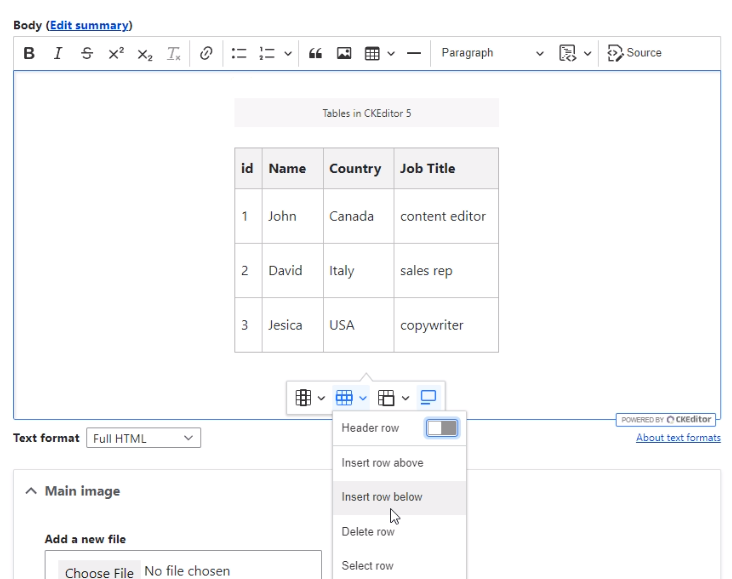
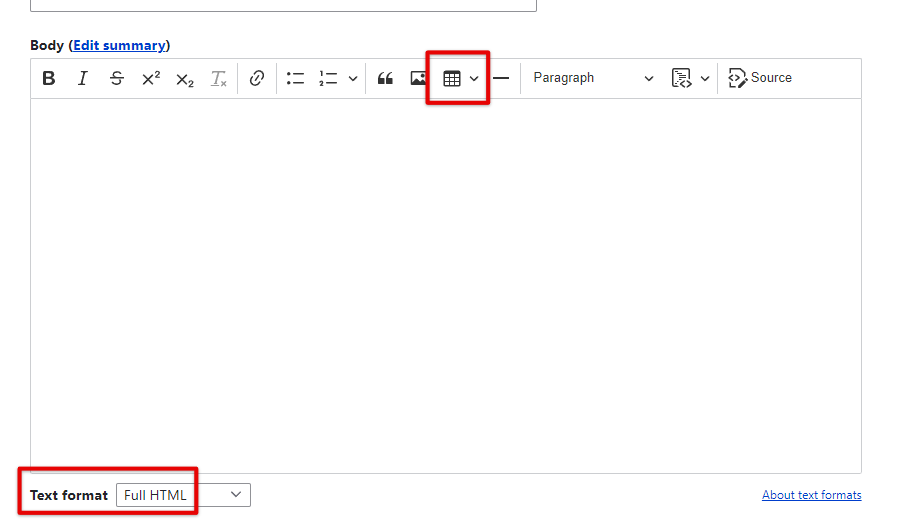
Inserarea și stilizarea tabelelor sunt rapide și ușoare în CKEditor 5 datorită barei de instrumente dedicate de tip drop-down.

Dacă nu vezi pictograma „Inserare Tabel” în panoul editorului, schimbă formatul textului în „Full HTML”.

Adăugarea de Butoane Suplimentare în Panoul CKEditor
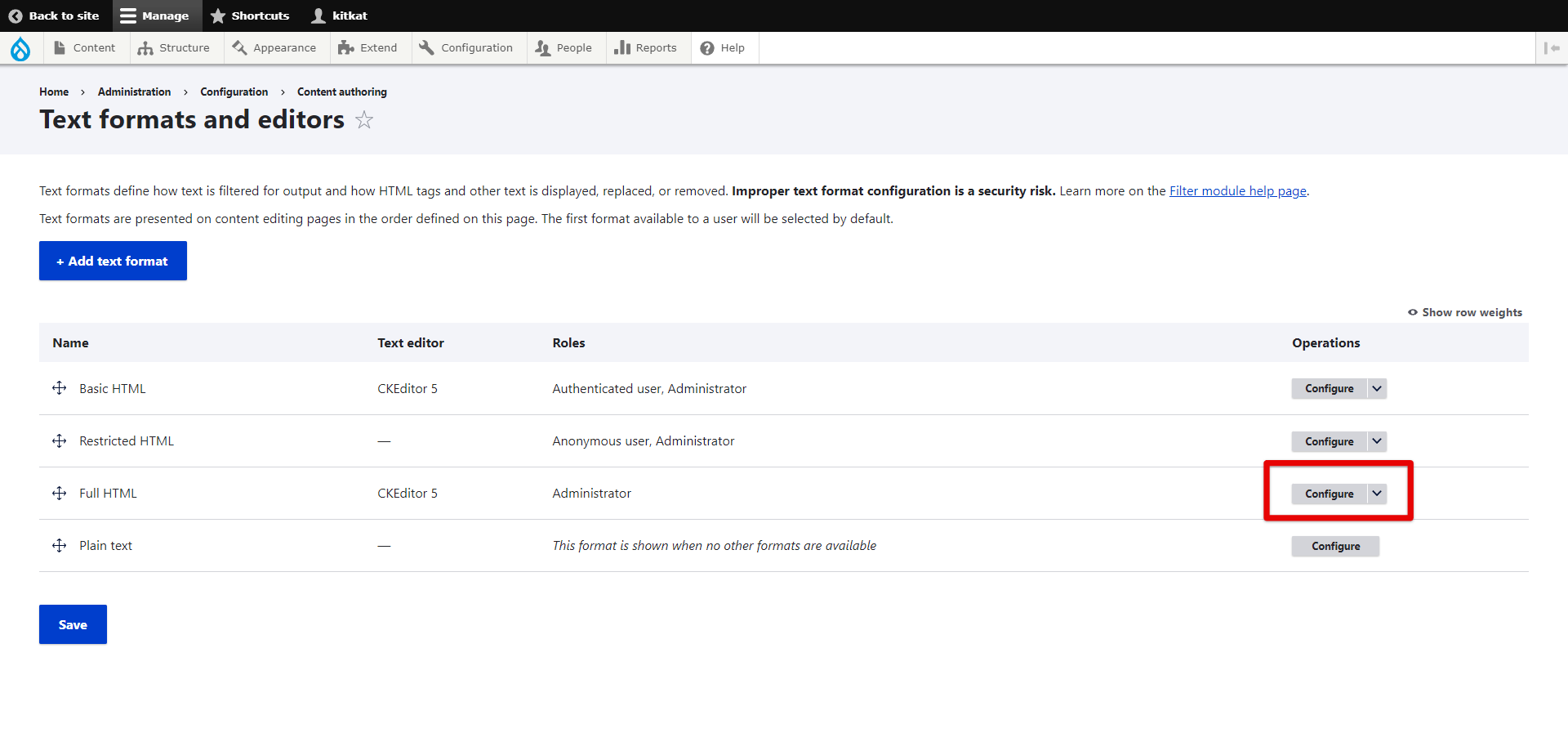
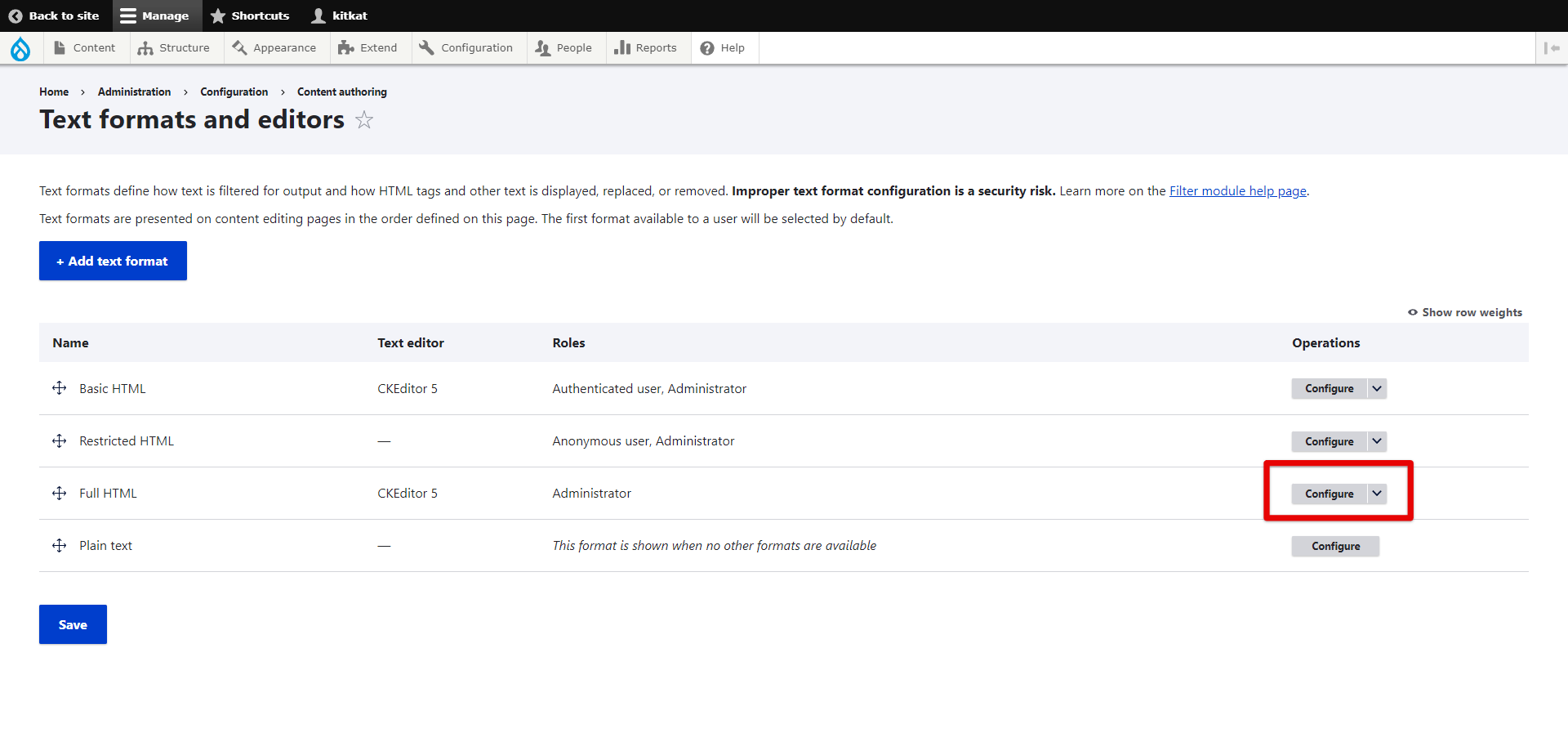
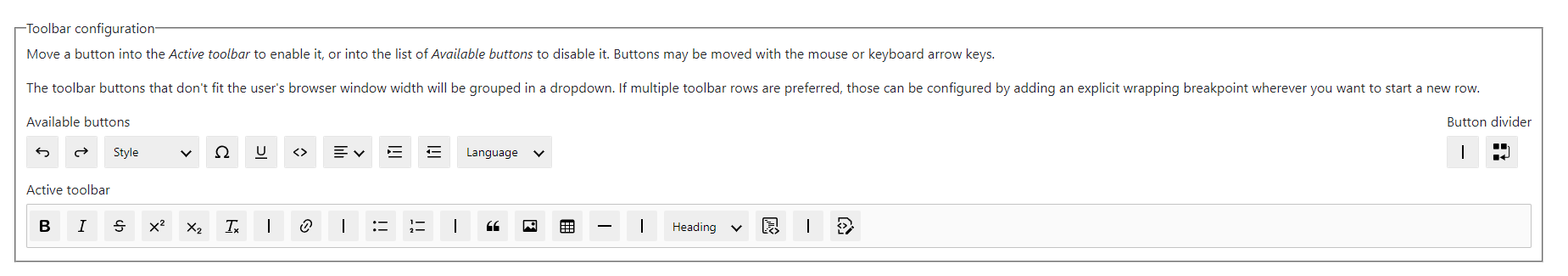
Bara de instrumente implicită oferită de CKEditor 5 nu conține toate butoanele. Pentru a vedea gama completă de butoane oferite de CKEditor, mergi la „Configurație → Crearea de conținut → Formate de text și editori” în panoul de administrare. Aici poți vedea formatele de text disponibile, precum și să creezi unul nou.
Apasă pe butonul „Configurează” de lângă formatul de text dorit.

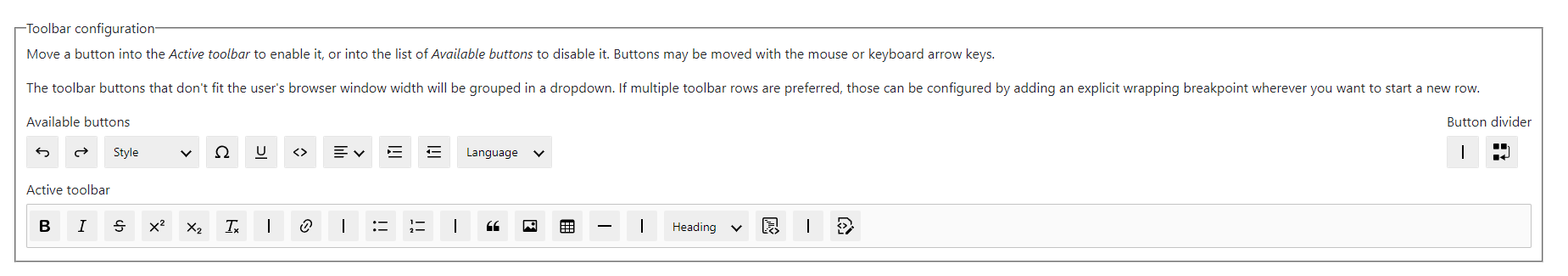
Aici vei vedea o bară de configurare care arată butoanele disponibile și active. Poți adăuga sau elimina butoane trăgându-le din „Disponibile” în „Active” și invers.

Gânduri Finale
CKEditor 5 este un instrument puternic pentru gestionarea conținutului disponibil din start în Drupal 10, care îți permite să profiți mai mult de conținutul tău. Dacă ai întrebări cu privire la utilizarea sau personalizarea CKEditor pe site-ul tău Drupal, contactează astăzi dezvoltatorii web de la Drupfan și obține o consultare pentru proiectul tău.