Was ist CKEditor 5?
CKEditor 5 ist eine brandneue Version von CKEditor - dem reichhaltigen und vielseitigen WYSIWYG-Bearbeitungswerkzeug. WYSIWYG ist die Abkürzung für "What You See Is What You Get" und bedeutet, dass der Inhaltsredakteur sofort eine Vorschau sehen kann, wie der Inhalt auf der Live-Website aussehen wird.
Der Hauptvorteil solcher Bearbeitungstools besteht darin, dass die Person, die die Inhalte auf der Drupal-Website verwaltet, keine HTML-Kenntnisse für die Formatierung der Inhalte haben muss. CKEditor übernimmt diese Aufgabe für Sie, indem es eine nahtlose Benutzeroberfläche bietet, die Textformatierung, die Erstellung von Überschriften und Unterüberschriften, das Einfügen von Links und vieles mehr ermöglicht.
CKEditor ist der Standard-Texteditor in Drupal und steht den Nutzern von Haus aus zur Verfügung. Seine 5. Version wurde in Drupal ab Drupal 9.5 core integriert.
Ein Überblick über CKEditor 5 in Drupal 10
CKEditor 5 unterscheidet sich grundlegend von seiner älteren Version, da er in Bezug auf seine Architektur komplett überarbeitet wurde. Zu den neuen CKEditor-Funktionen gehören unter anderem ein Feld zum Einfügen und Bearbeiten von Links, Massen-Upload von Bildern, eine separate Symbolleiste für Mediendateien und die nahtlose Erstellung von Tabellen.
Im Folgenden werfen die Drupfan Drupal-Spezialisten einen genaueren Blick auf einige der CKEditor 5-Funktionen.
Massenhafter Bild-Upload
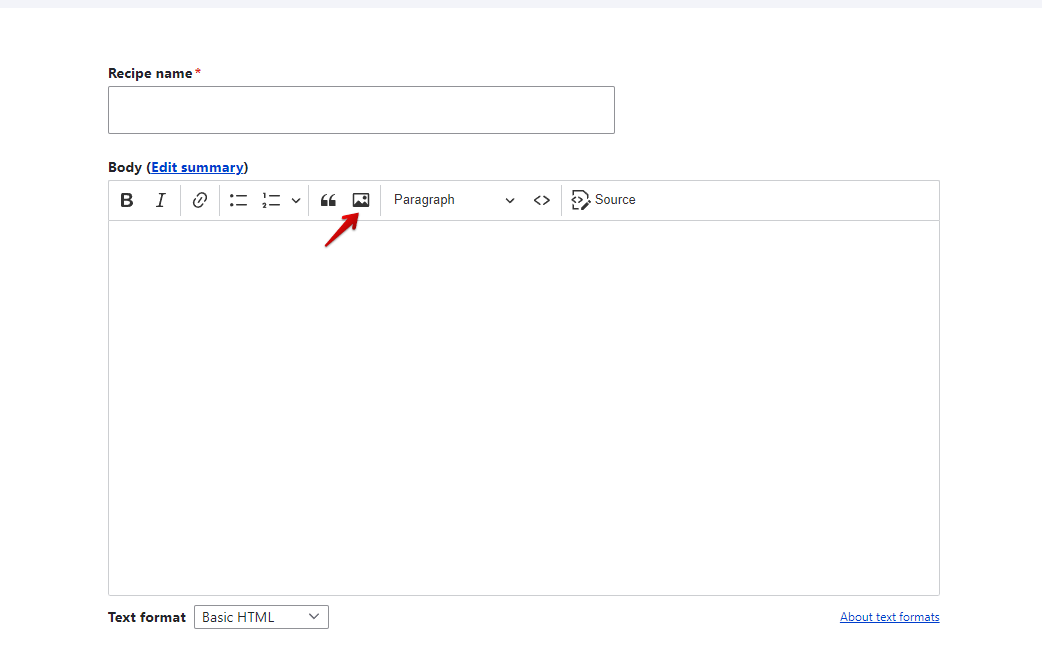
Wenn Sie zahlreiche Bilder in einen Beitrag in Drupal laden müssen, ist die Funktion für den Massenbild-Upload sehr nützlich. In CKEditor 4 war der Massenbild-Upload nicht verfügbar und die Benutzer mussten ein Bild nach dem anderen hochladen, was zeitaufwändig und frustrierend war. Um mehrere Bilder hinzuzufügen, klicken Sie einfach auf die Schaltfläche "Bild einfügen" und wählen Sie die gewünschten Bilder von Ihrem Computer aus.

Hinzufügen von ALT-Text zu den Bildern
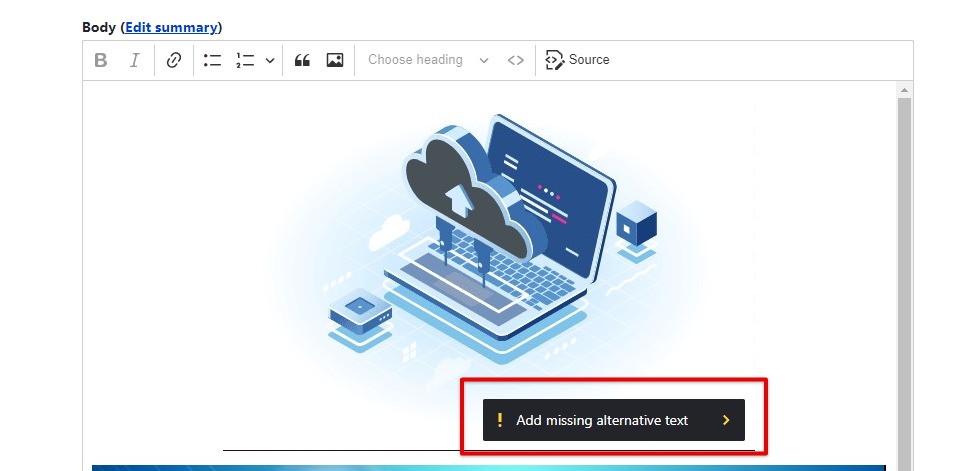
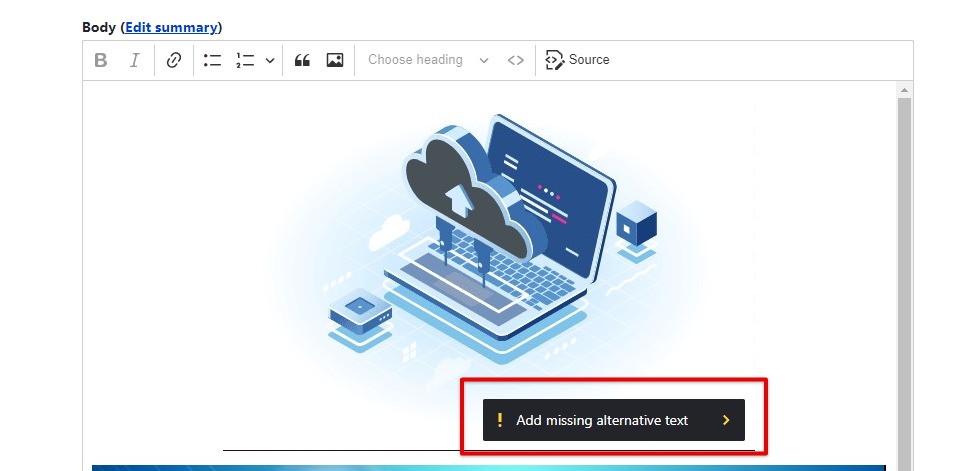
Nach dem Laden von Bildern wird eine Meldung angezeigt, dass dem Bild ein ALT-Text fehlt. Das Hinzufügen des ALT-Attributs ist für die Zugänglichkeit der Website und die SEO-Optimierung erforderlich.

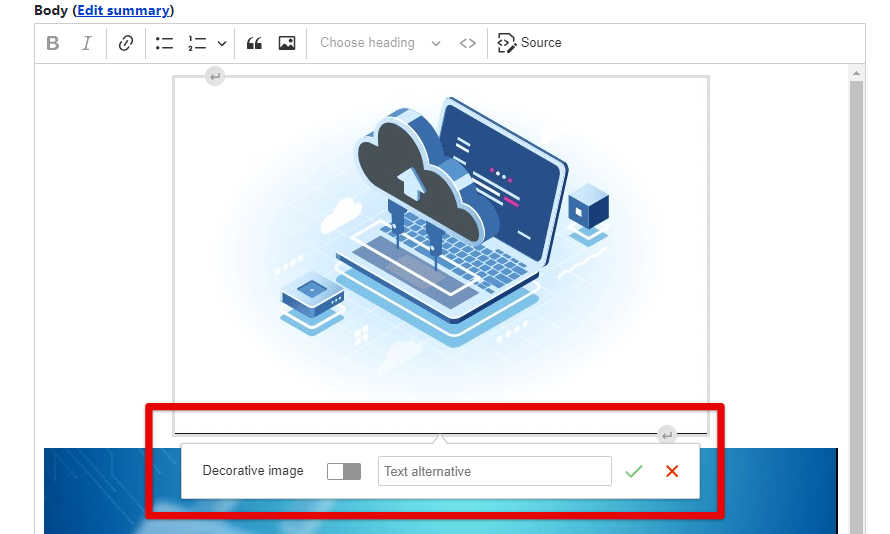
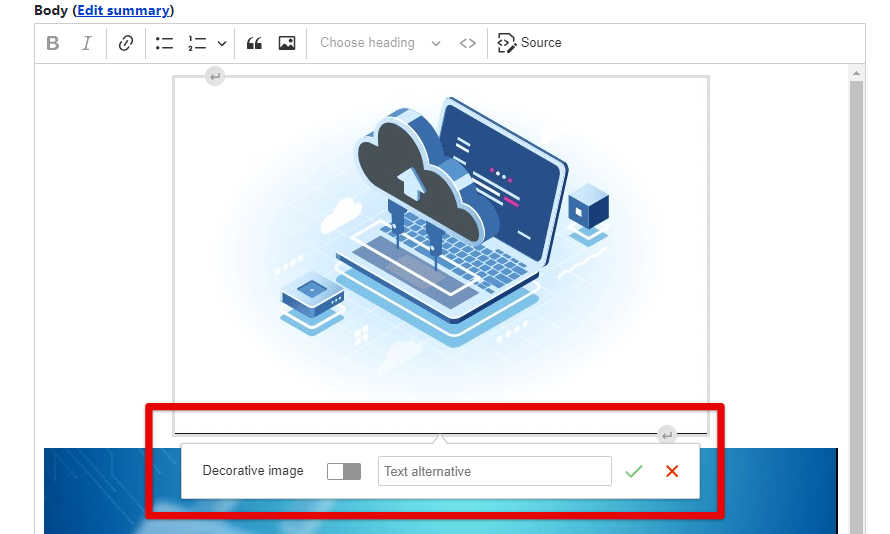
Um dem Bild einen ALT-Text hinzuzufügen, klicken Sie einfach auf diese Meldung. Es erscheint ein Feld zur Eingabe eines alternativen Textes. Wenn für das Bild kein ALT-Text erforderlich ist, wählen Sie einfach die Option "Dekoratives Bild".

Bitte beachten Sie, dass Bilder, die in die Drupal-Mediathek hochgeladen werden (d.h. die hinzugefügt und im System gespeichert wurden), bereits einen ALT-Text enthalten können.
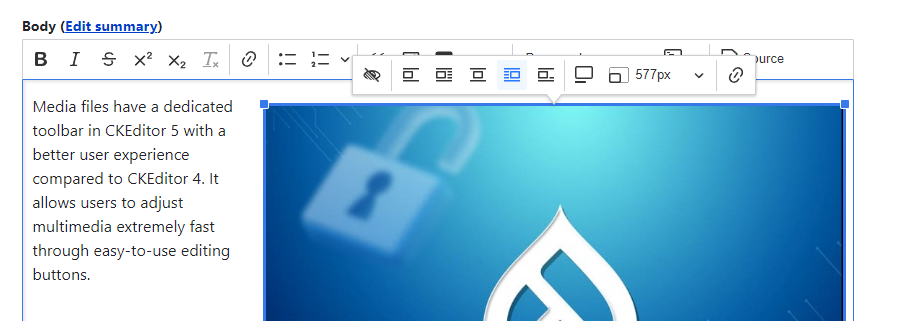
Spezielle Symbolleiste für Multimedia-Einstellungen
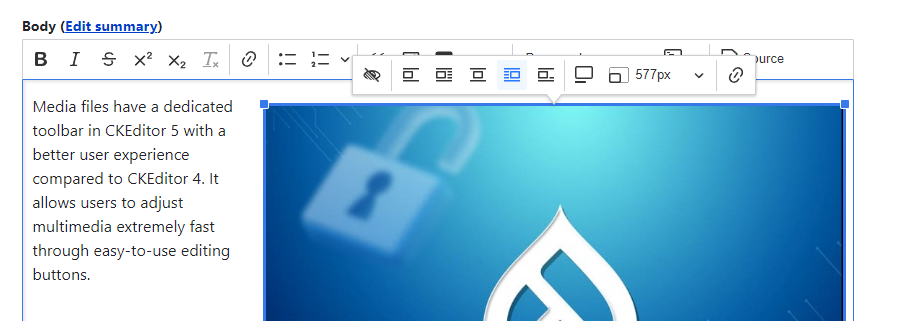
Mediendateien haben in CKEditor 5 eine eigene Symbolleiste, die im Vergleich zu CKEditor 4 eine bessere Benutzerfreundlichkeit bietet. Sie ermöglicht es den Nutzern, Multimedia-Dateien durch einfach zu bedienende Schaltflächen extrem schnell anzupassen.

Einfügen von Links
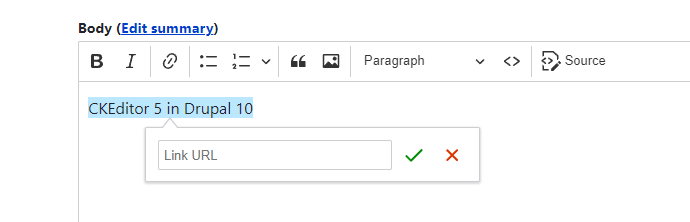
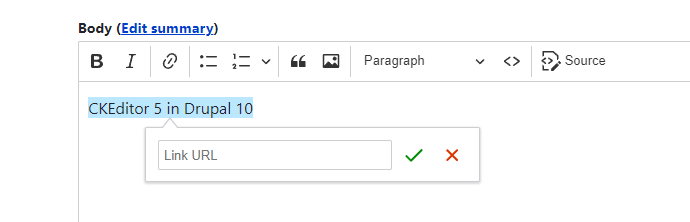
Um den Text im Fließtext zu verlinken, markieren Sie einfach die entsprechenden Wörter und klicken Sie auf das Symbol "Link". Es wird nun ein Feld "Link URL" angezeigt. Geben Sie den gewünschten Link in das Feld "Link URL" ein und klicken Sie auf ein grünes Häkchen, um die Änderungen zu speichern. Klicken Sie auf ein rotes Kreuz, um diesen Vorgang abzubrechen.

Tabellen bauen
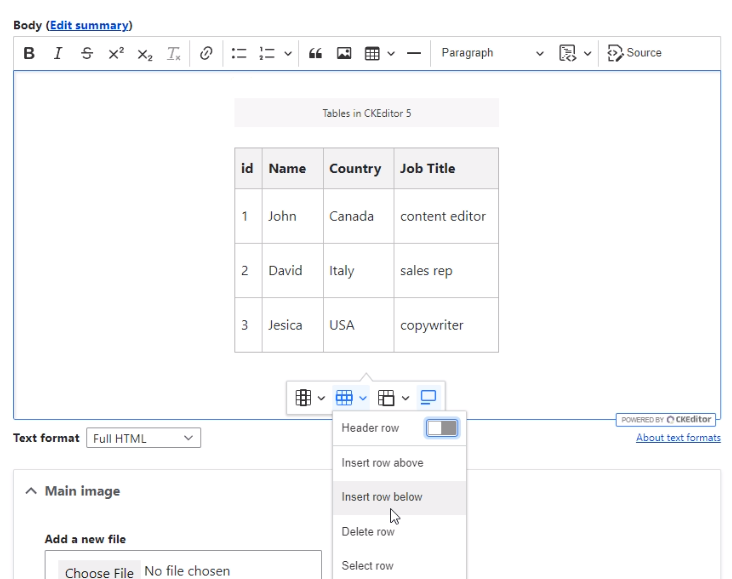
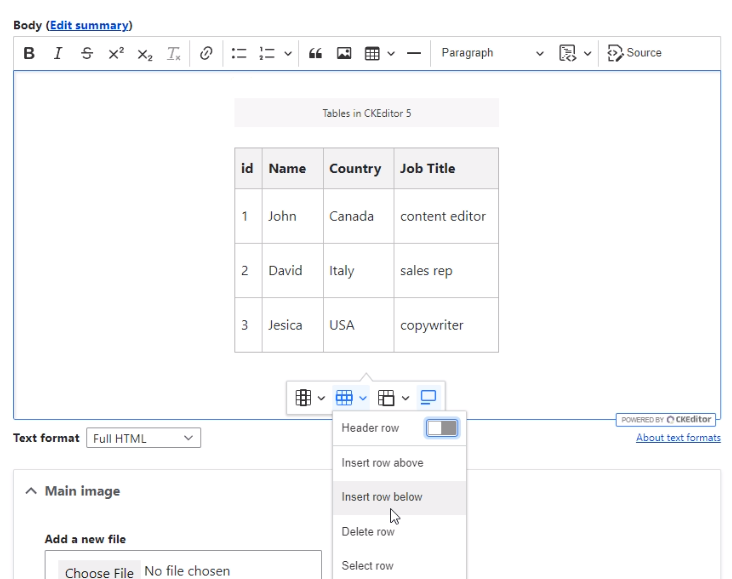
Das Einfügen und Gestalten von Tabellen ist in CKEditor 5 dank der speziellen Dropdown-Symbolleiste einfach und schnell.

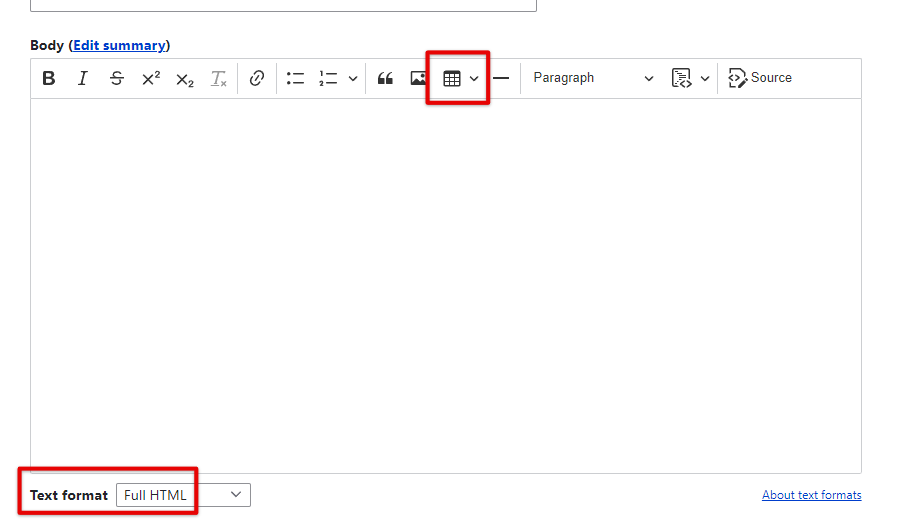
Wenn Sie das Symbol "Tabelle einfügen" im Editorbereich nicht sehen, ändern Sie das Textformat in "Full HTML".

Hinzufügen zusätzlicher Schaltflächen zum CKEditor-Bedienfeld
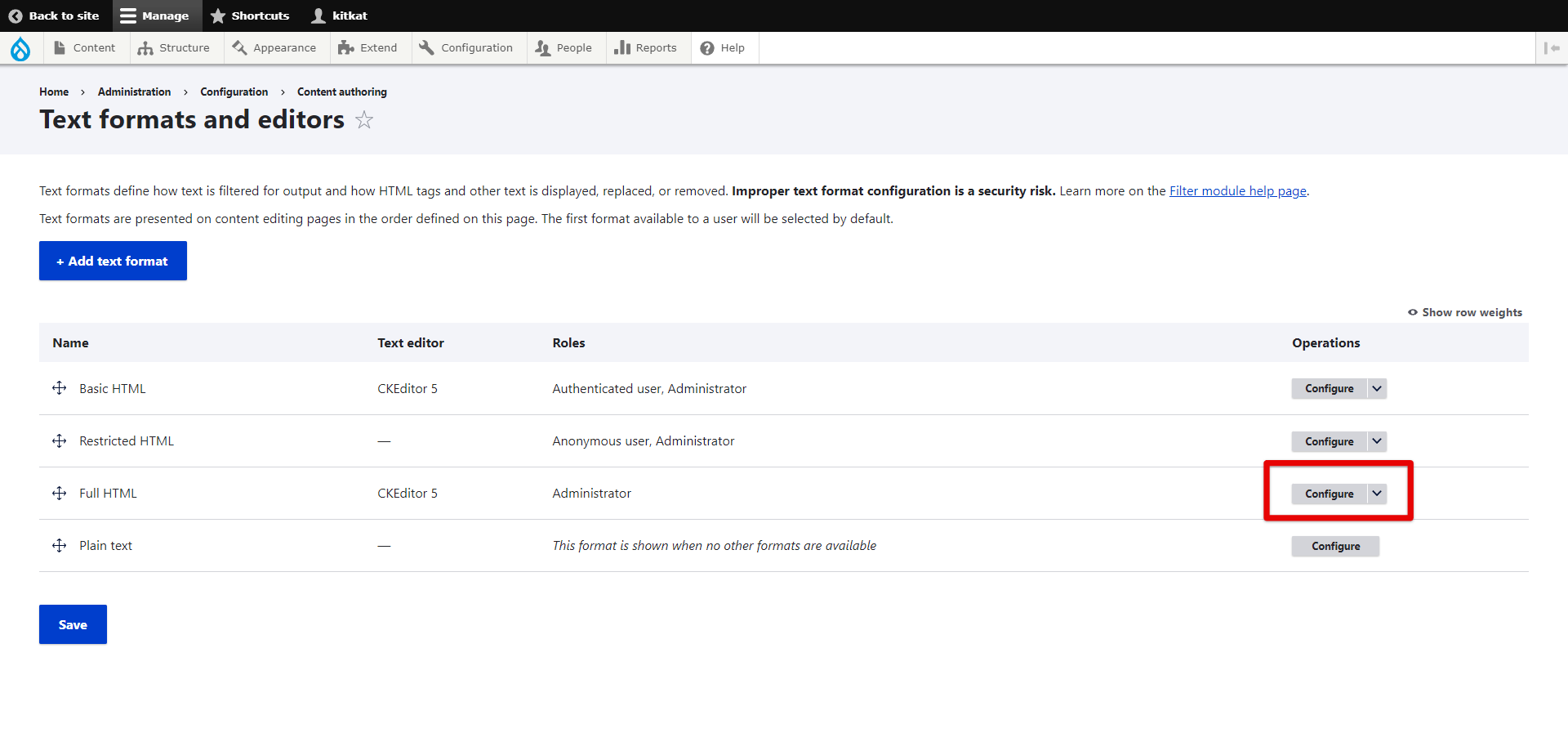
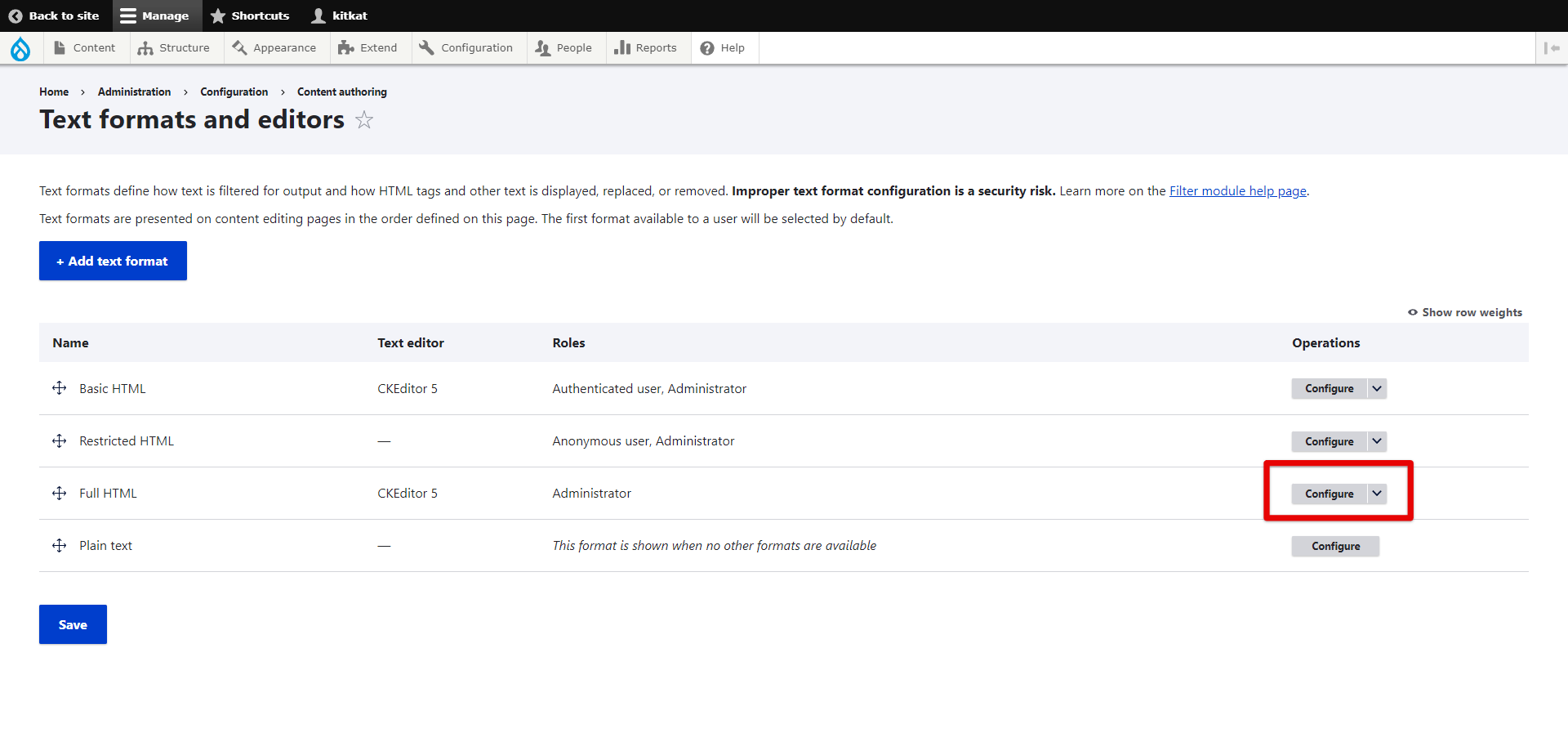
Die von CKEditor 5 angebotene Standardsymbolleiste enthält nicht alle Schaltflächen. Um die gesamte Palette der von CKEditor angebotenen Schaltflächen zu sehen, gehen Sie zu "Konfiguration → Inhaltserstellung → Textformate und Editoren" in der Verwaltungskonsole. Hier können Sie die verfügbaren Textformate sehen und auch ein neues Format erstellen.
Klicken Sie auf die Schaltfläche "Konfigurieren" neben dem gewünschten Textformat.

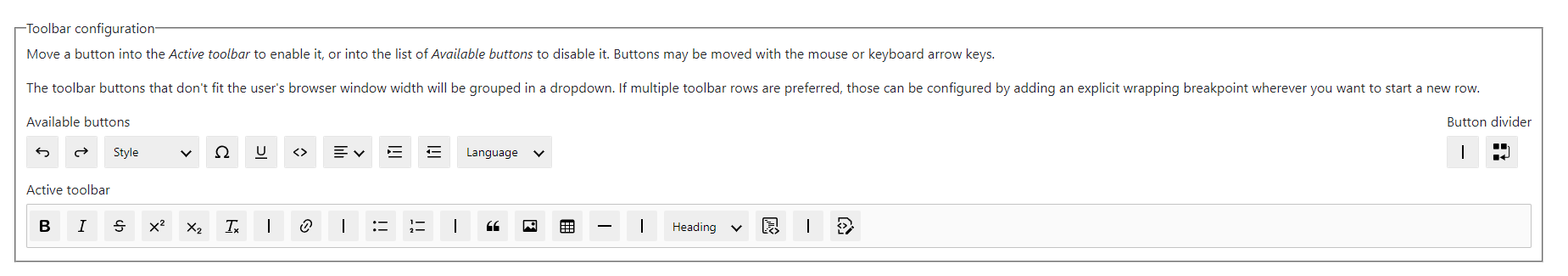
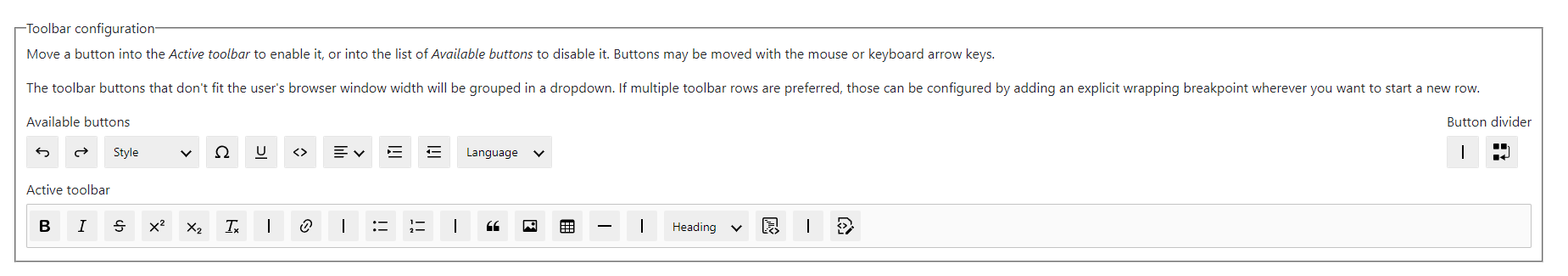
Hier sehen Sie eine Konfigurations-Symbolleiste, die verfügbare und aktive Schaltflächen anzeigt. Sie können Schaltflächen hinzufügen oder entfernen, indem Sie sie von "Verfügbar" nach "Aktiv" ziehen und umgekehrt.

Abschließende Überlegungen
CKEditor 5 ist ein leistungsfähiges Tool für die Verwaltung von Inhalten, das in Drupal 10 sofort verfügbar ist und es Ihnen ermöglicht, mehr aus Ihren Inhalten herauszuholen. Wenn Sie Fragen zur Verwendung oder Anpassung von CKEditor auf Ihrer Drupal-Website haben, kontaktieren Sie Drupfan Web-Entwickler heute und erhalten Sie eine Abfrage zu Ihrem Projekt.