Was ist der Drupal Layout Builder?
Der Layout Builder ist das Kernmodul von Drupal (ab Version 8.5), das entwickelt wurde, um den Prozess der Erstellung von Seitenlayouts innerhalb der Benutzeroberfläche (UI) zu vereinfachen. Es bietet die Möglichkeit, einzelne Abschnitte oder Inhaltstypen hinzuzufügen und zu entfernen, sowie sie nach Ihren Bedürfnissen und Anforderungen anzupassen.
Der Drupal-Layout-Builder bietet einen Vorschaumodus, so dass Sie die Änderungen jederzeit überprüfen können, bevor Sie sie live schalten.
Wie benutzt man das Drupal 10 Layout Builder Modul?
Obwohl dieses Modul für die D8-Version verfügbar ist, werden wir über seine Funktionalität in Bezug auf Drupal 10 sprechen, da es jetzt höchste Zeit ist, Ihre Website auf die 10. Version zu migrieren oder zu aktualisieren. Wenn Sie noch mit Drupal 8 oder Drupal 7 (😱) arbeiten, kontaktieren Sie das Team von Drupfan für eine nahtlose und sichere Migration auf Drupal 10.
Installation des Drupal 10 Layout Builders
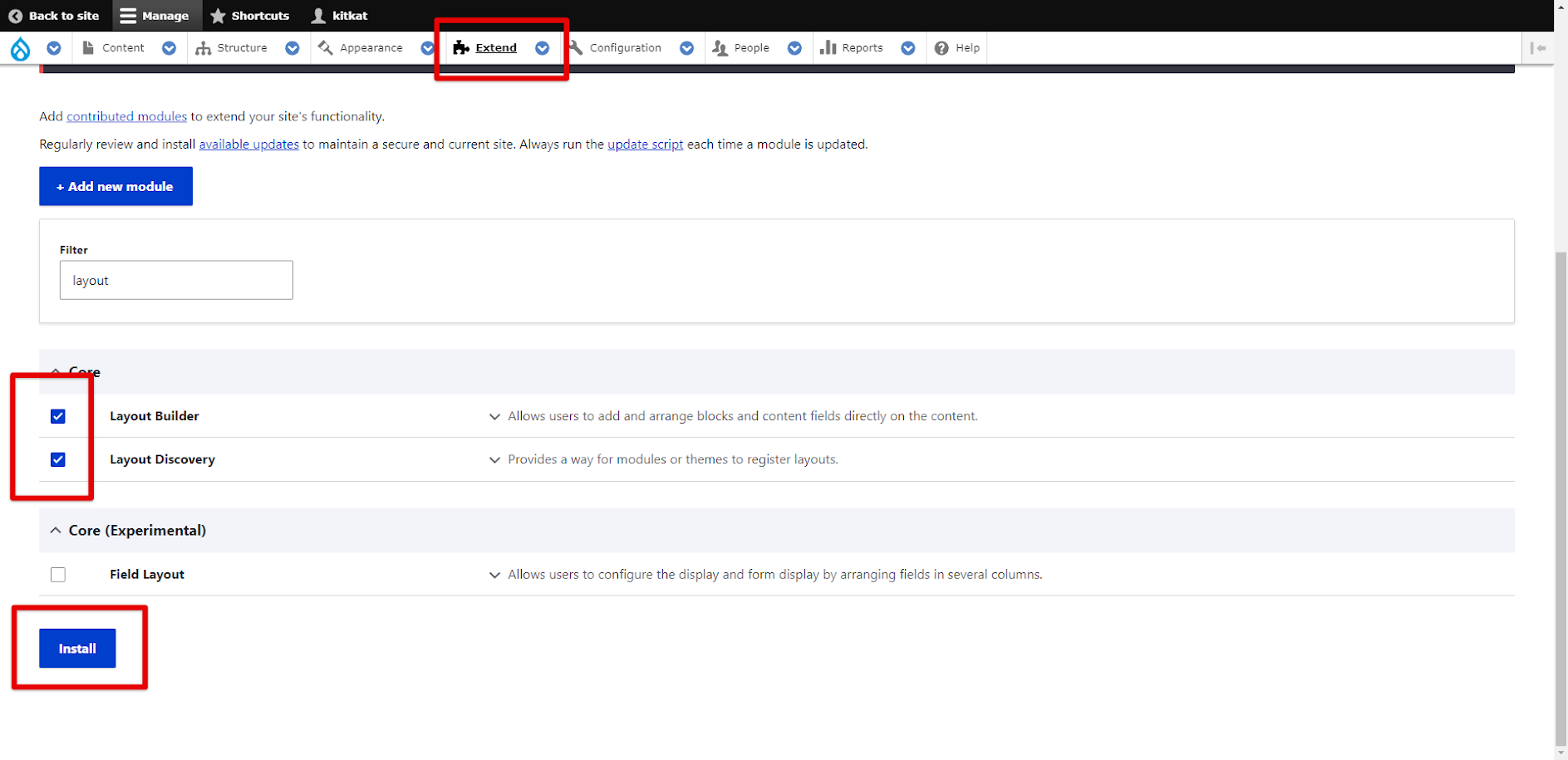
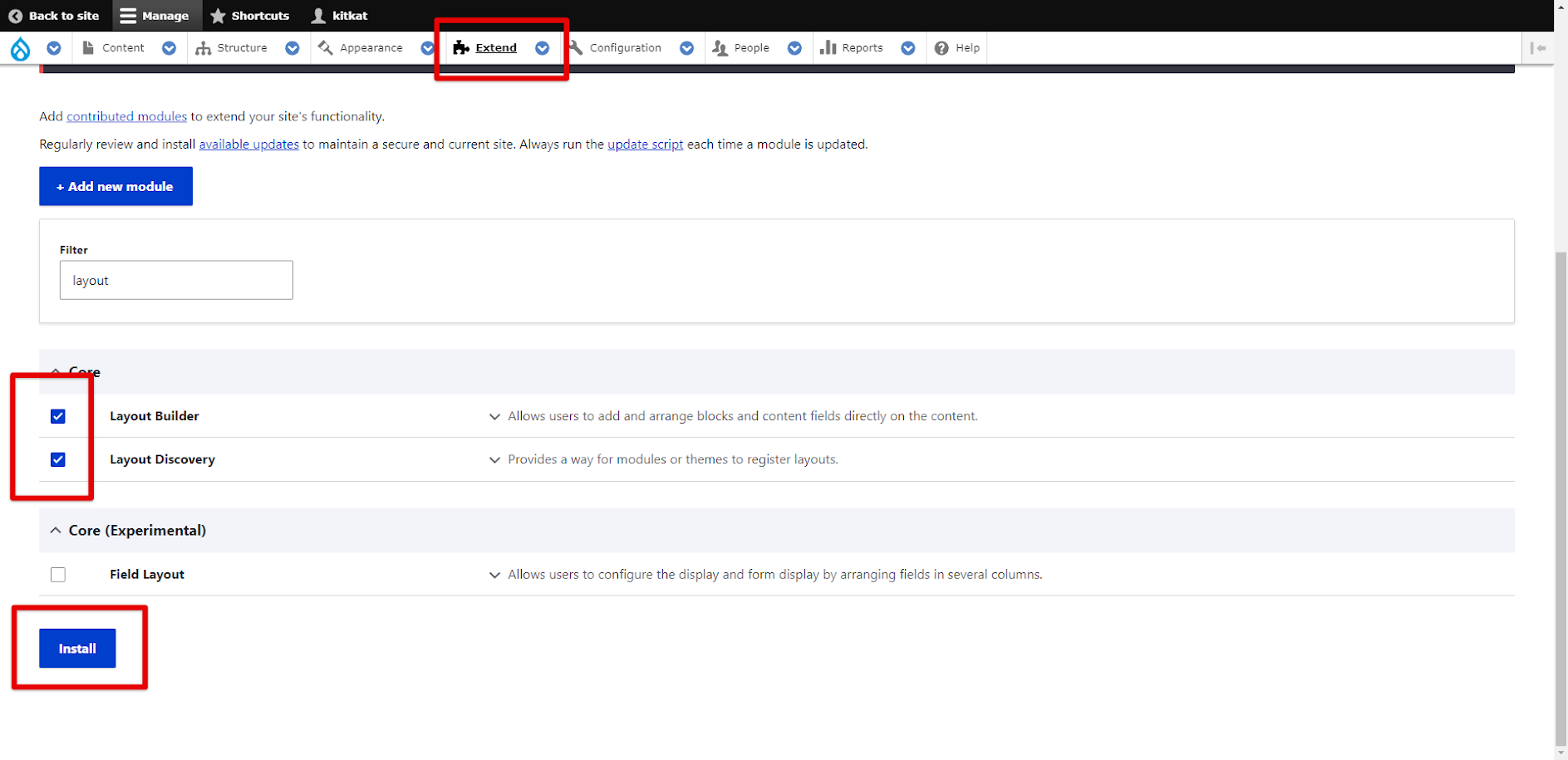
Wie wir bereits erwähnt haben, ist der Layout Builder ein Kernmodul. Um den Layout Builder zu installieren, navigieren Sie einfach zur Registerkarte "Erweitern" in der Verwaltungskonsole und aktivieren sowohl den Layout Builder als auch das Modul Layout Discovery. Vergessen Sie nicht, unten auf der Seite auf "Installieren" zu klicken.

Verwendung von Drupal 10 Layout Builder für die Anpassung von Inhaltstypen
Herzlichen Glückwunsch! Jetzt ist das Drupal Layout Builder Modul auf Ihrer Website installiert und bereit, Ihre Website-Layouts zu verbessern. Aber was ist als nächstes zu tun?
Navigieren Sie zur Registerkarte "Struktur" in der Verwaltungskonsole, wählen Sie dann "Inhaltstypen" und fahren Sie mit "Anzeige verwalten" für jeden gewünschten Inhaltstyp fort. Wir werden die Funktionalität dieses Moduls am Inhaltstyp "Rezept" demonstrieren, aber es kann jeder Inhaltstyp sein.
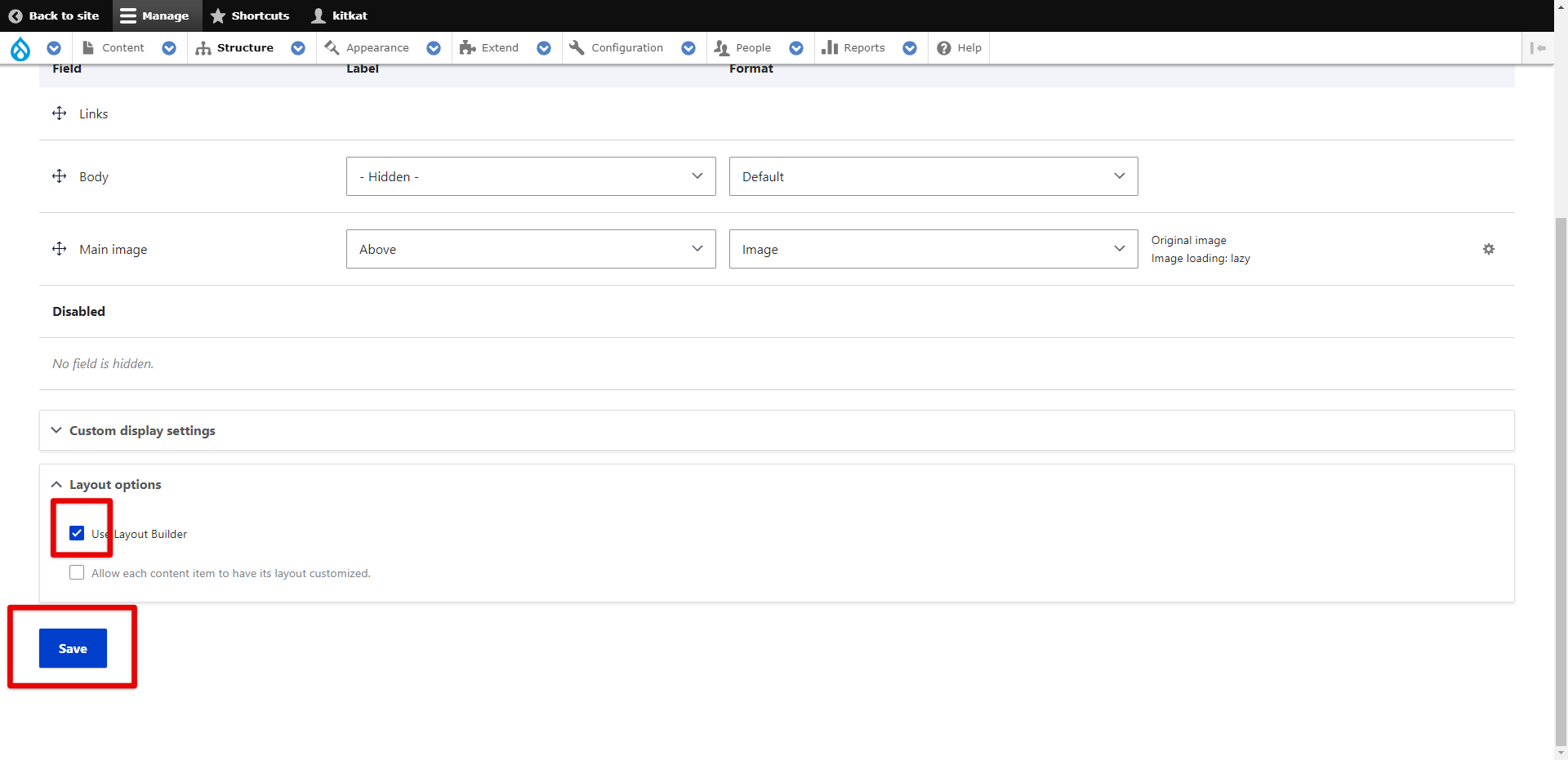
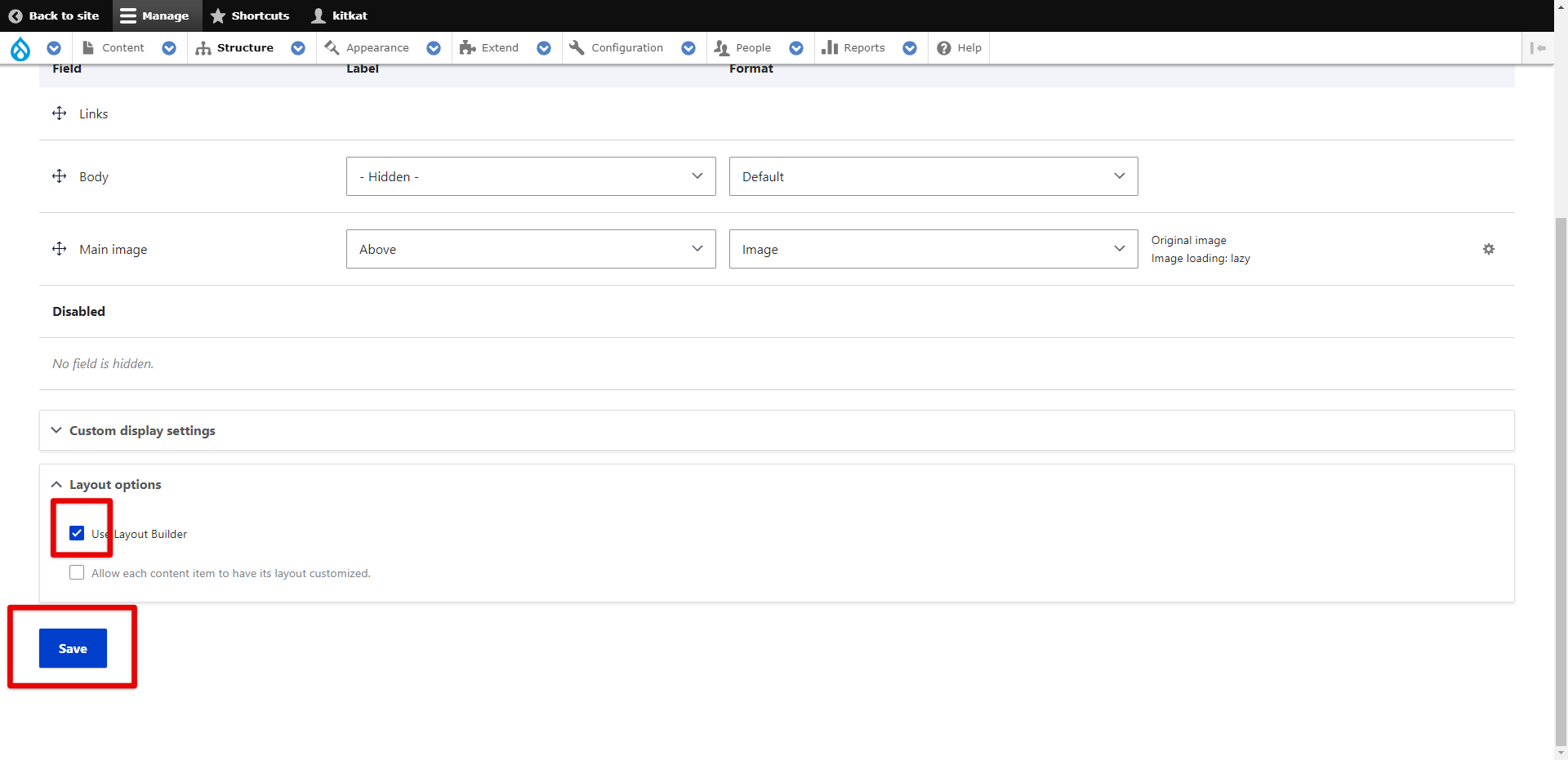
Wenn die Seite "Anzeige verwalten" für den gewählten Inhaltstyp geöffnet ist, scrollen Sie zum unteren Rand. Dort sehen Sie 'Layout-Optionen'. Wählen Sie "Layout Builder verwenden" und klicken Sie auf "Speichern".

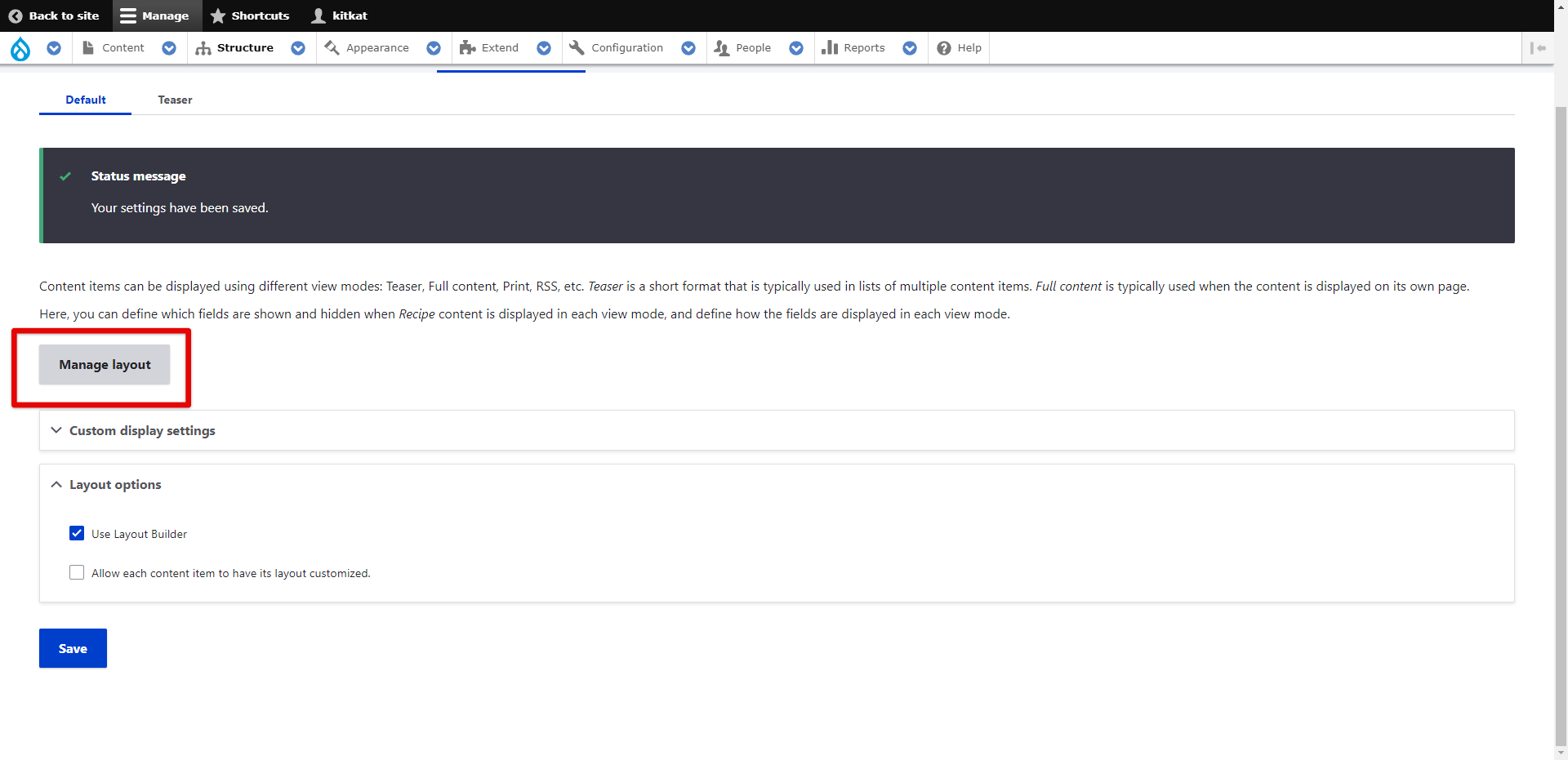
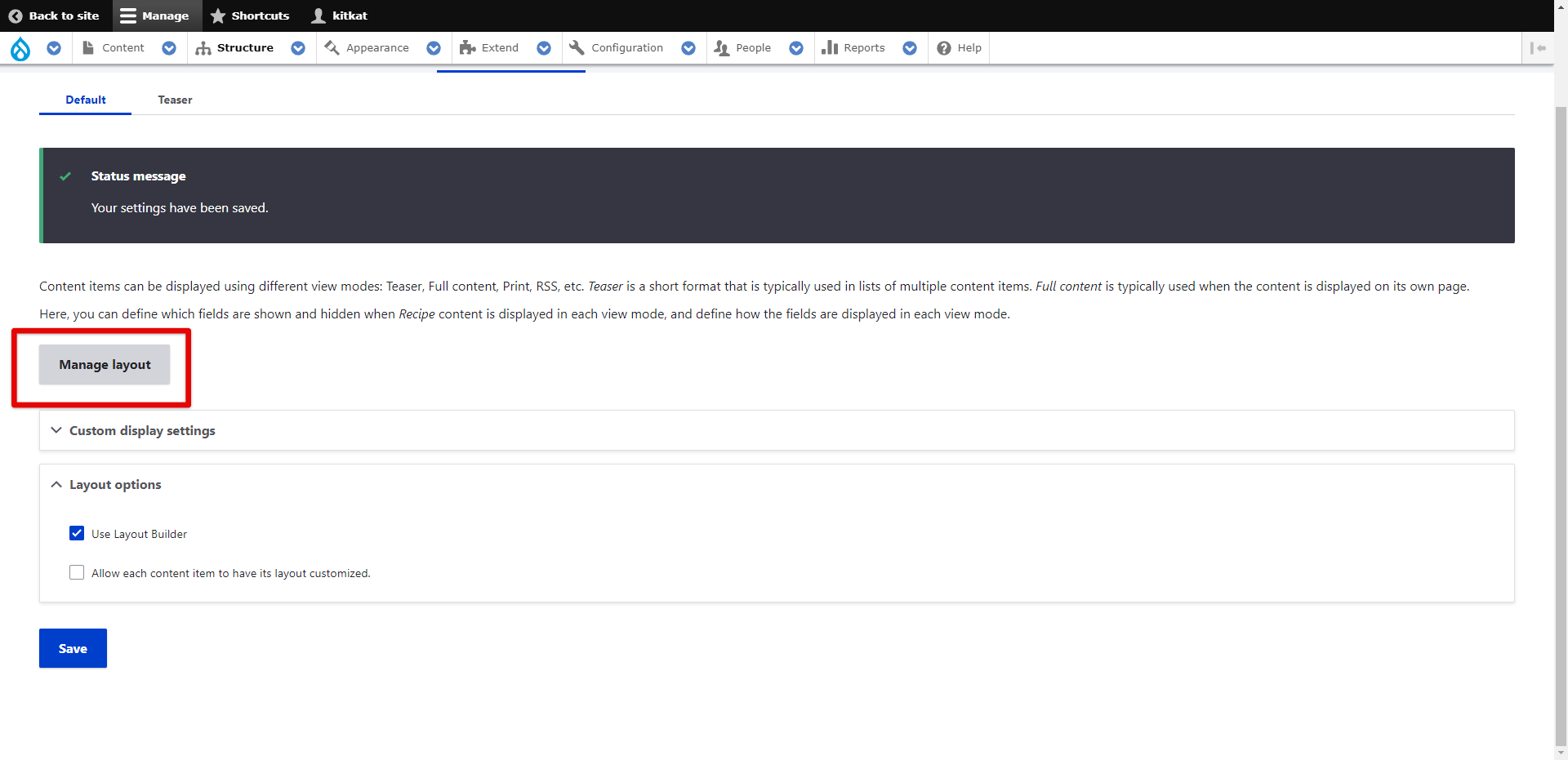
Sobald der Layout-Builder für den Inhaltstyp aktiviert ist, sehen Sie eine Schaltfläche "Layout verwalten" an der Stelle der Felder.

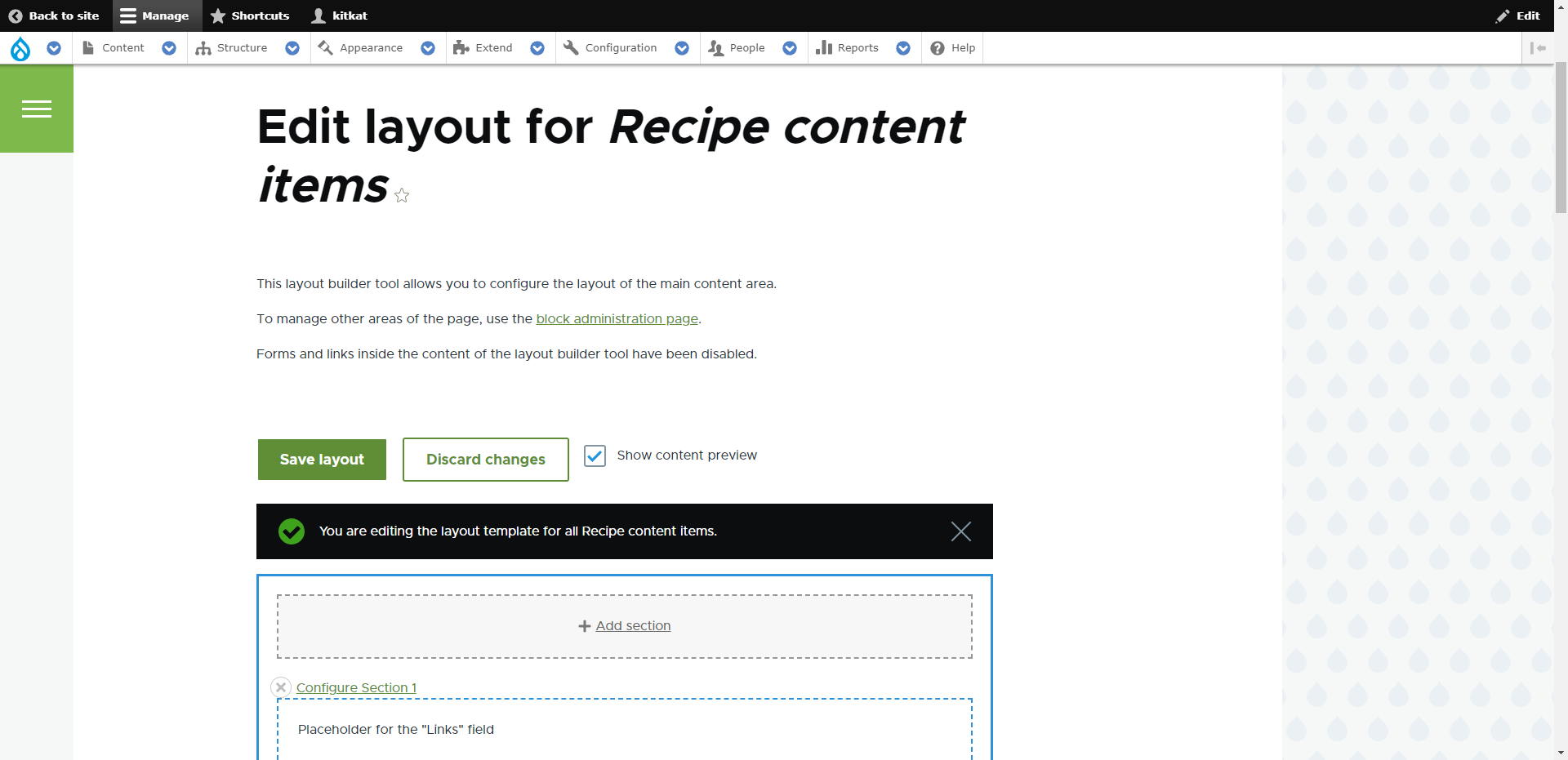
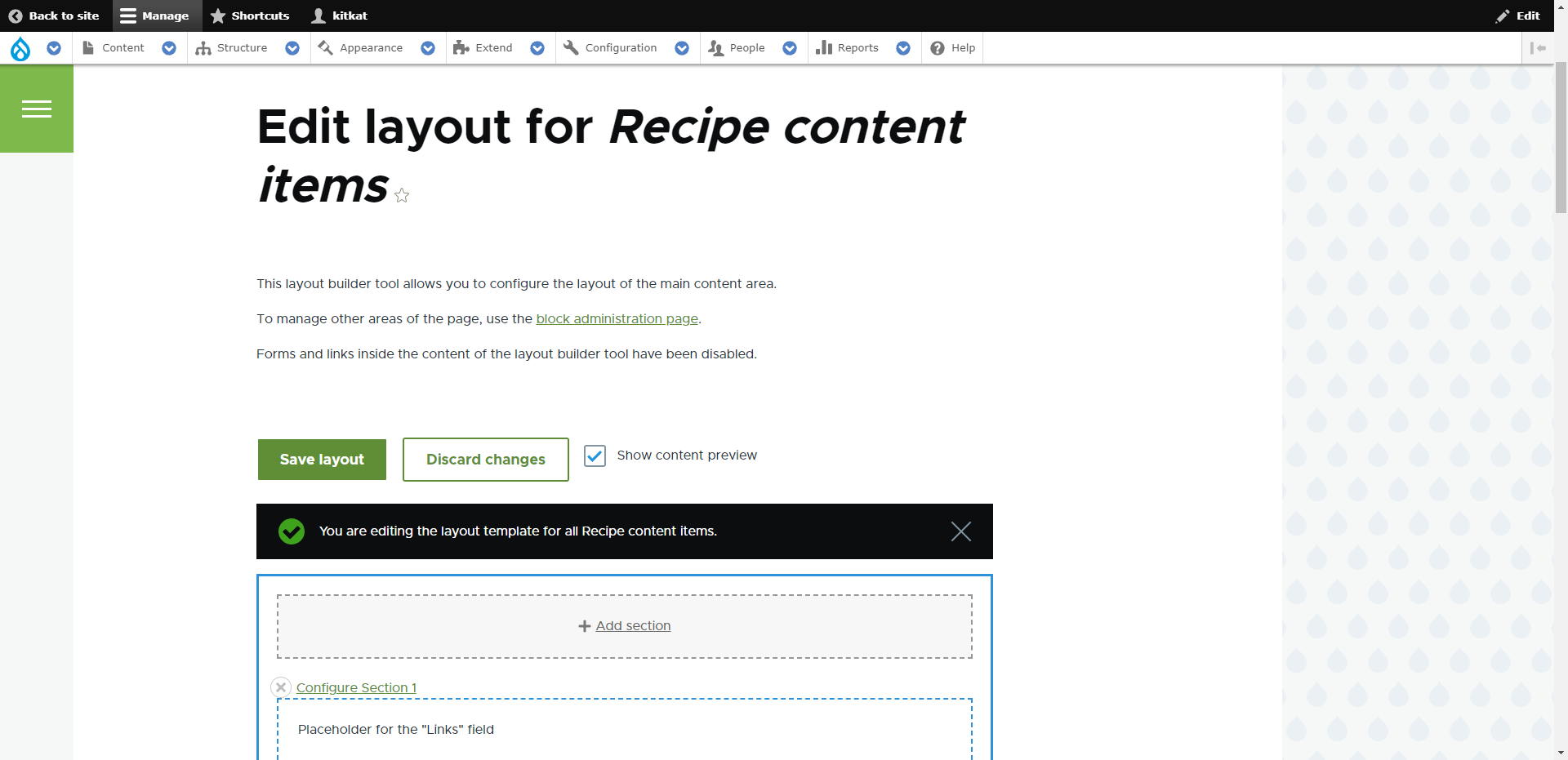
Wenn Sie auf diese Schaltfläche klicken, werden Sie zum Layout des Inhaltstyps weitergeleitet (in unserem Fall der Inhaltstyp "Rezept").

Jetzt können Sie dem Inhaltstyp-Layout Abschnitte hinzufügen!
Verwendung des Drupal 10 Layout Builders zum Hinzufügen von Abschnitten zur Webseite
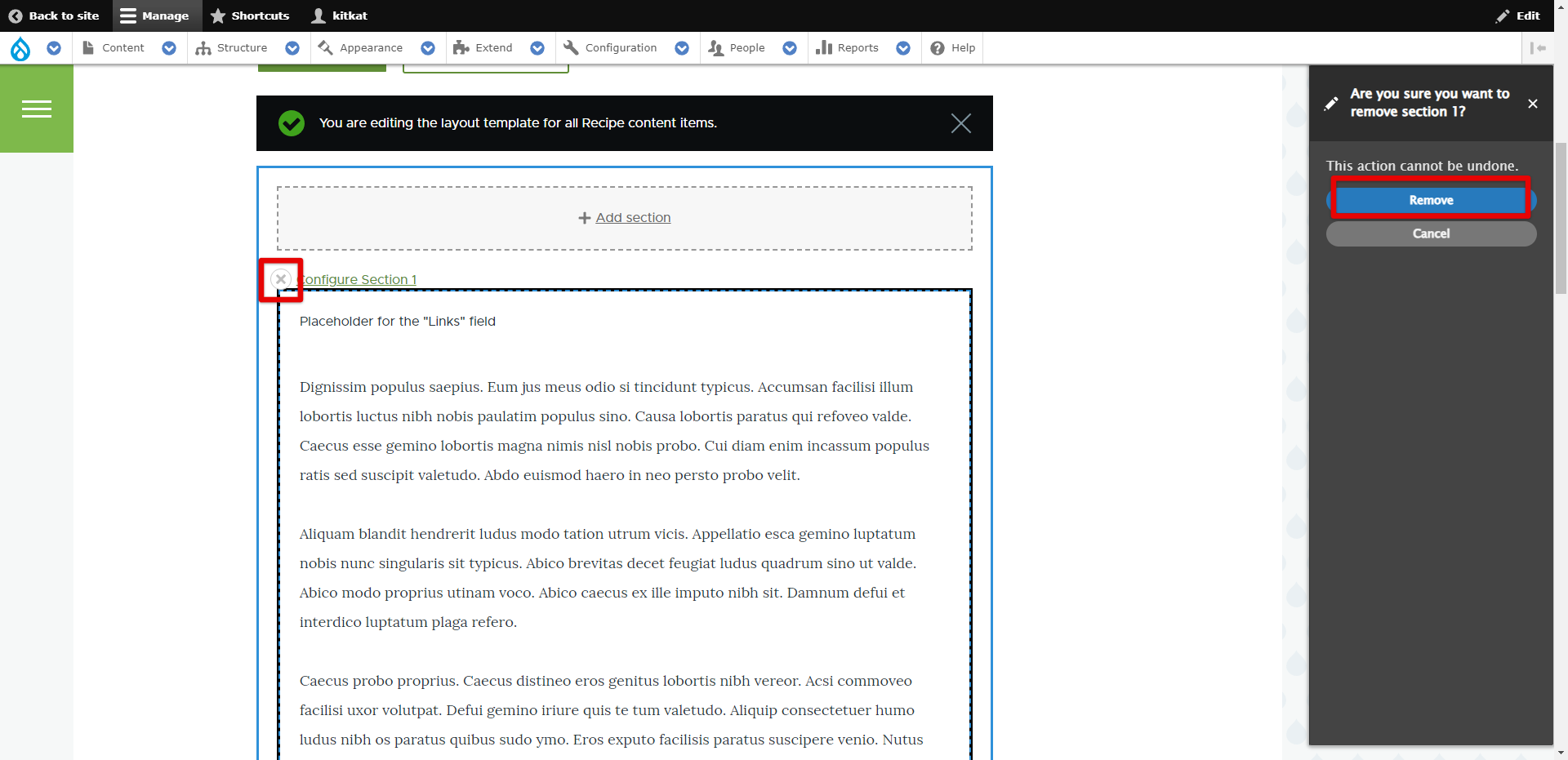
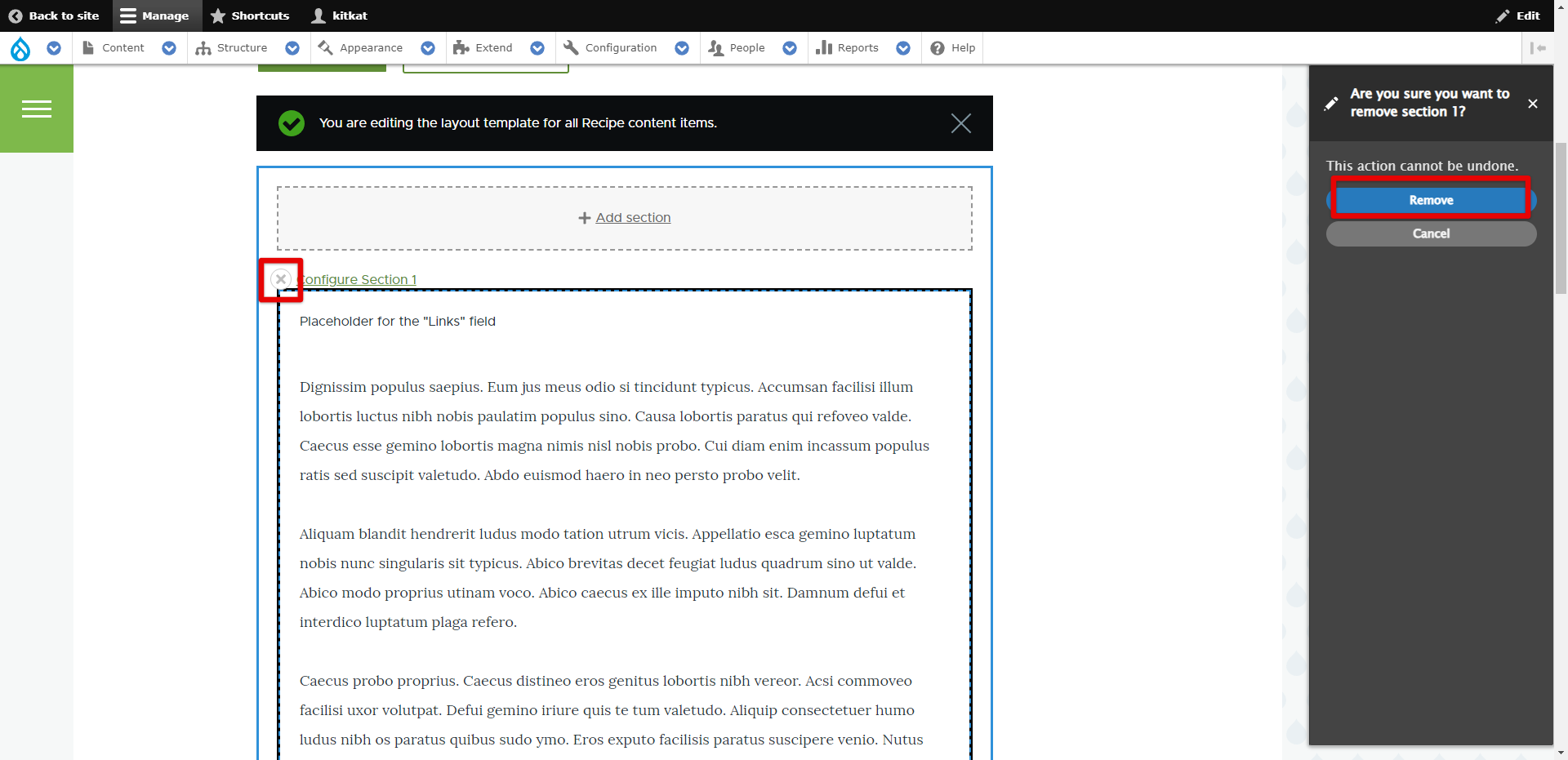
Wenn Sie dem Layout Abschnitte hinzufügen möchten, entfernen Sie zunächst die Standardabschnitte. Klicken Sie einfach auf das Schließsymbol für den Abschnitt und dann auf "Entfernen".

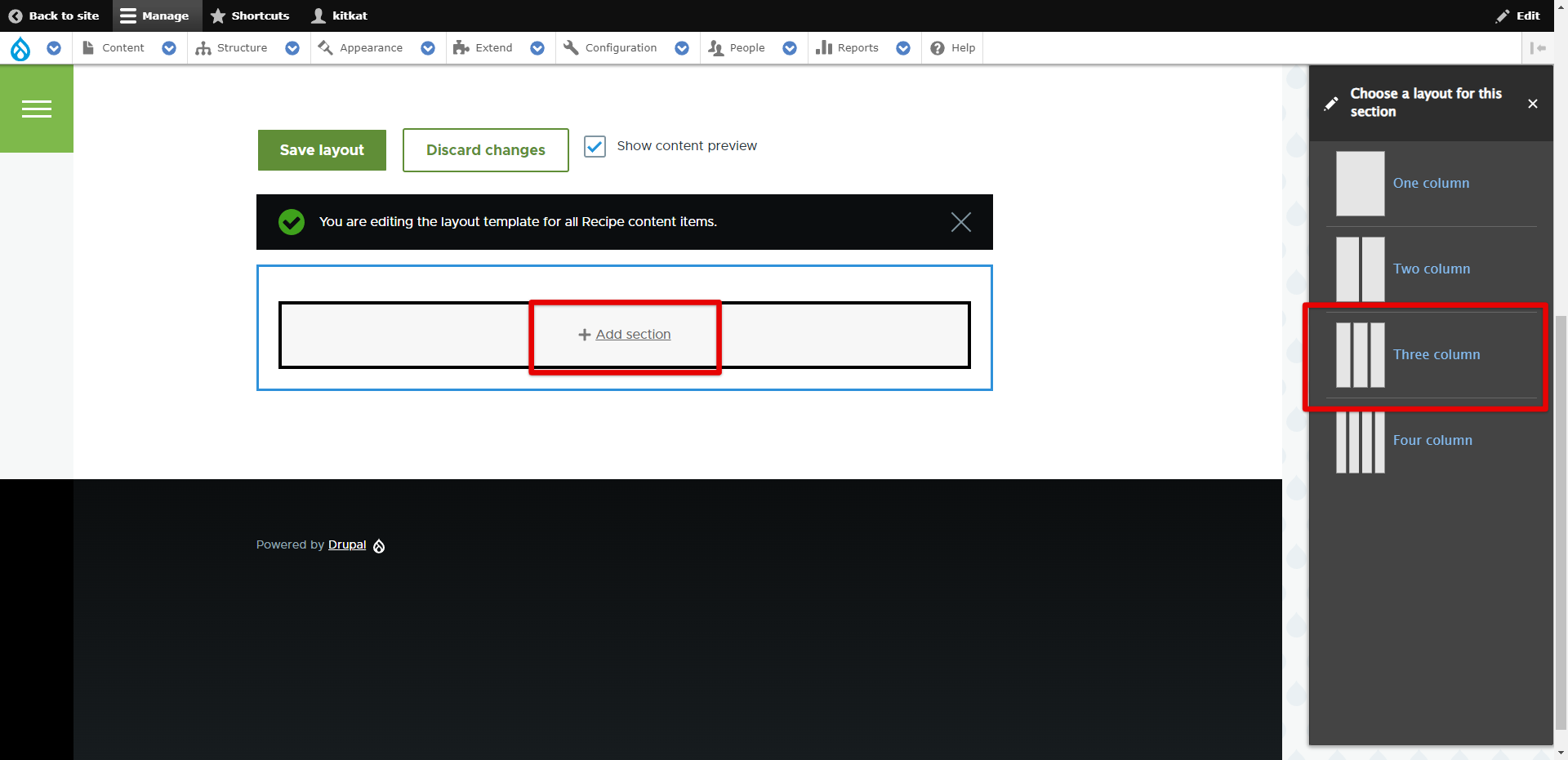
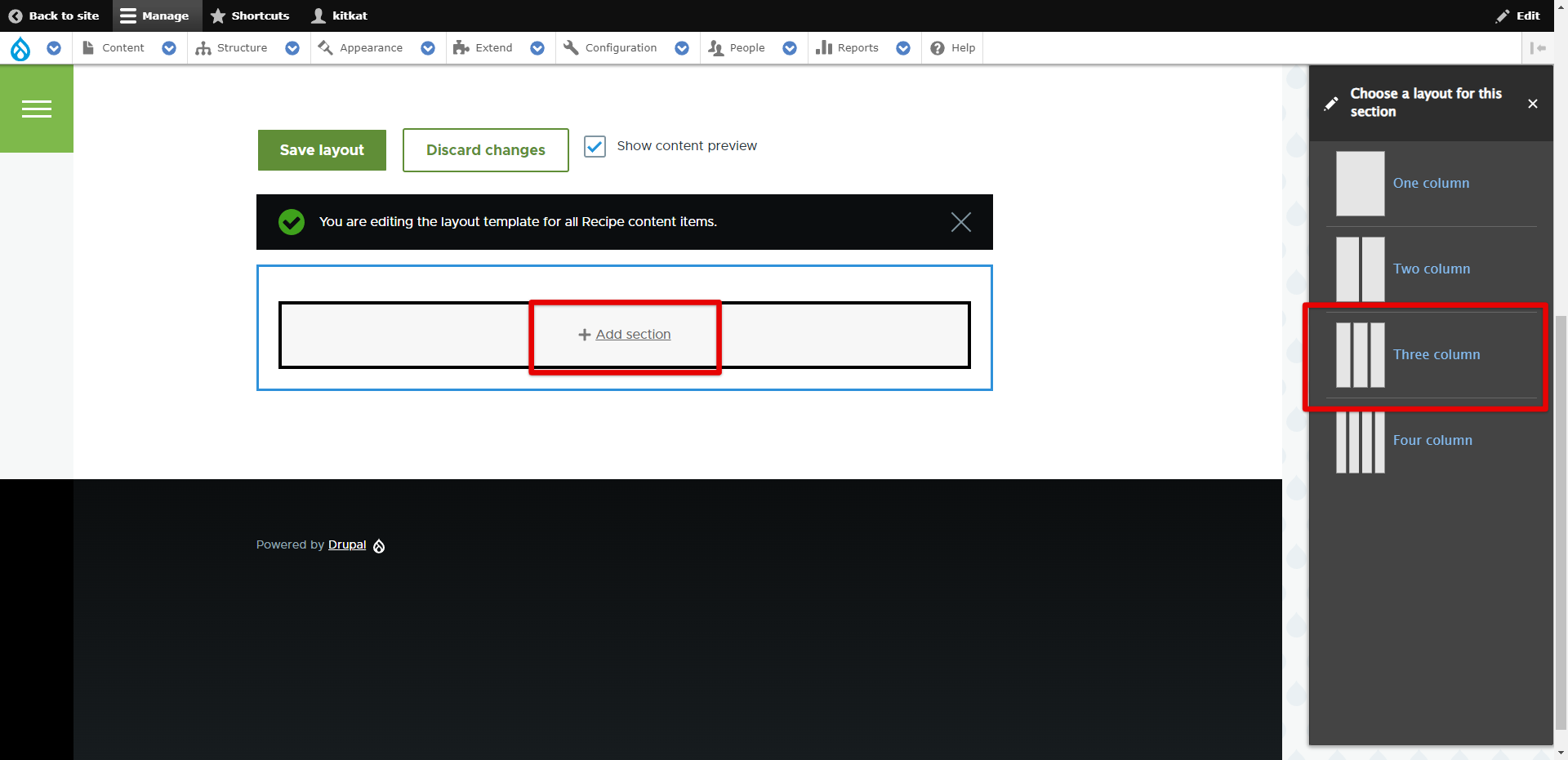
Fügen Sie so viele neue Abschnitte hinzu, wie Sie benötigen, indem Sie auf die Schaltfläche "Abschnitt hinzufügen" klicken. Nachdem Sie auf diese Schaltfläche geklickt haben, können Sie ein Layout für Ihren Abschnitt auswählen. Wir entscheiden uns für "Dreispaltiger Abschnitt".

Nachdem Sie das Layout festgelegt haben, können Sie die Spaltenbreiten auswählen. Danach klicken Sie auf "Abschnitt hinzufügen". Jetzt können Sie Ihren neuen Abschnitt im Layout Builder sehen.

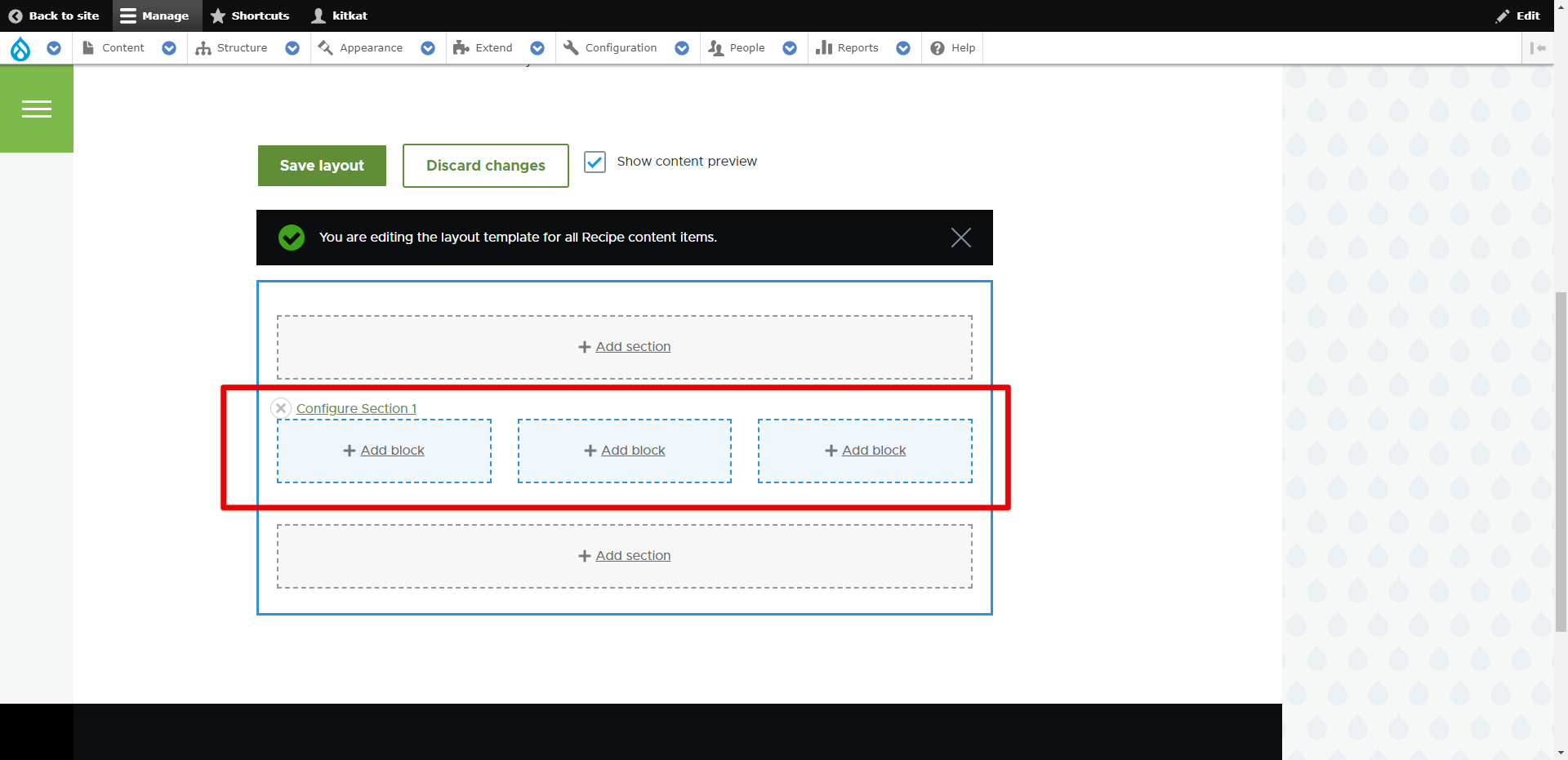
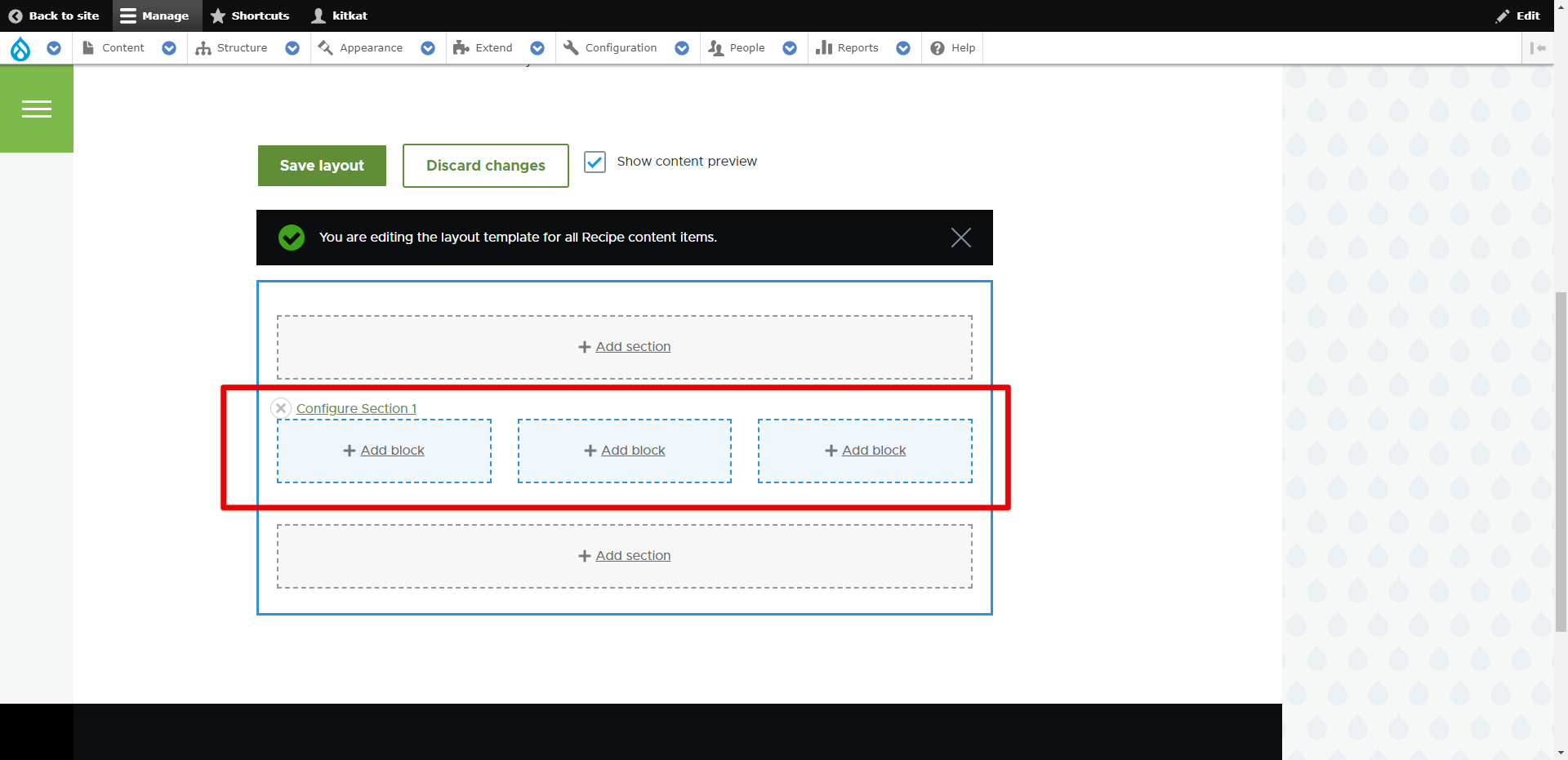
Sobald ein neuer Abschnitt zu Drupal 10 Layout hinzugefügt wurde, können Sie Blöcke für diesen Abschnitt konfigurieren.
Verwendung des Drupal 10 Layout Builders zum Hinzufügen von Blöcken zu den Abschnitten
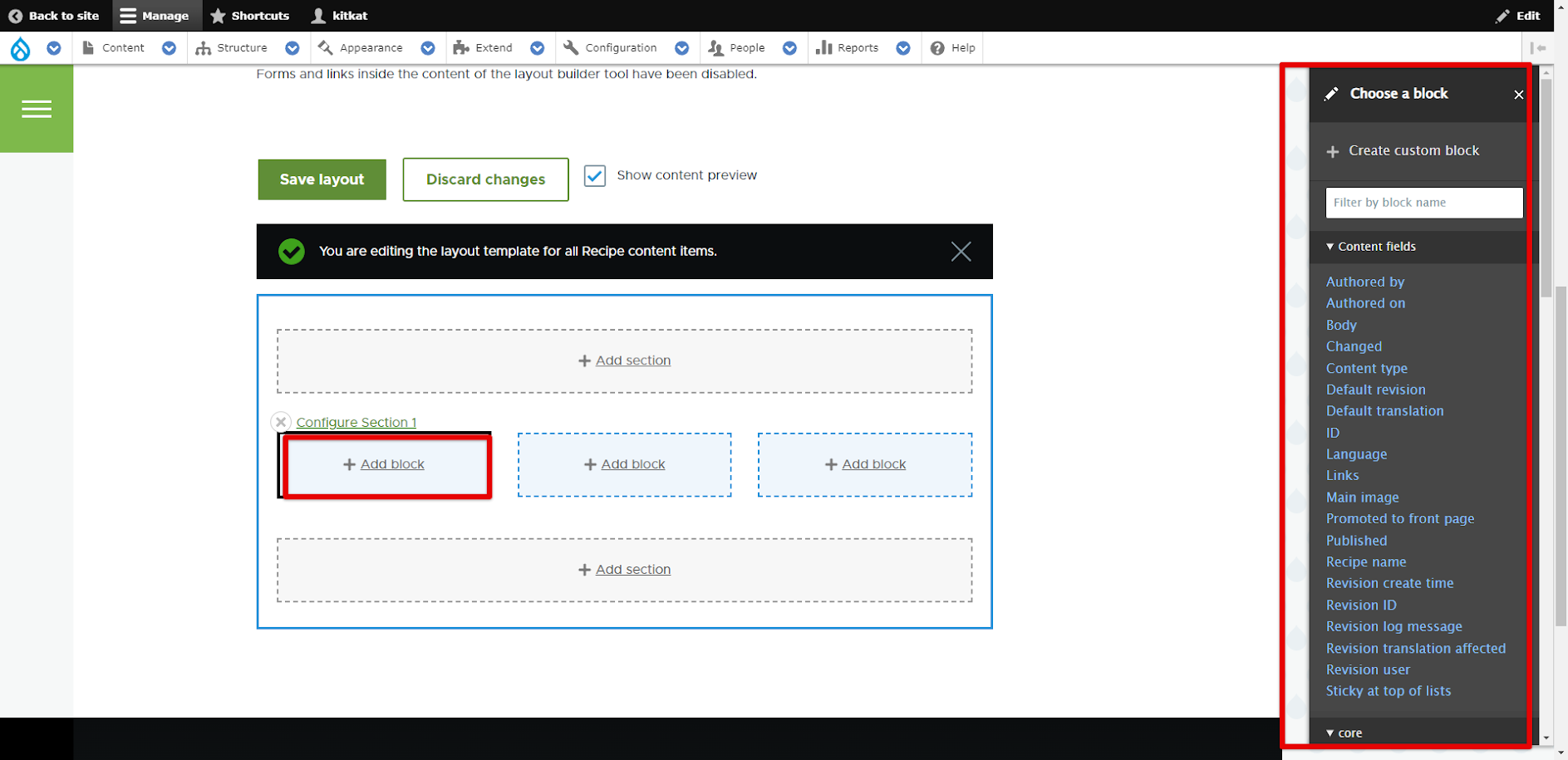
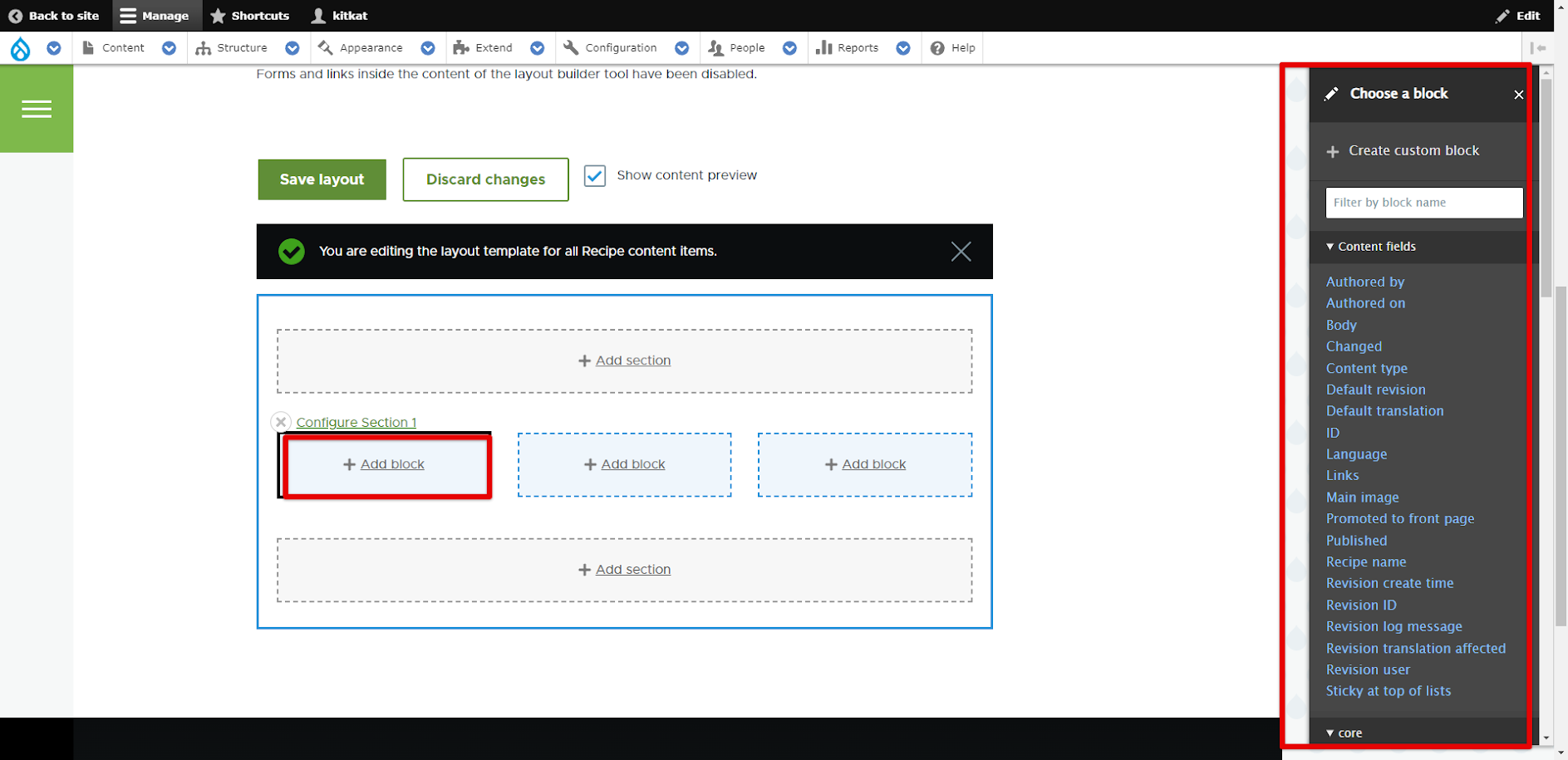
Klicken Sie auf die Schaltfläche "+ Block hinzufügen" für die erste Spalte und wählen Sie den gewünschten Block aus. Hier können Sie auch benutzerdefinierte Blöcke erstellen. Um zu sehen, ob der gewünschte Block auf Ihrer Website vorhanden ist, können Sie das Feld "Filter" (nach Blockname) verwenden.

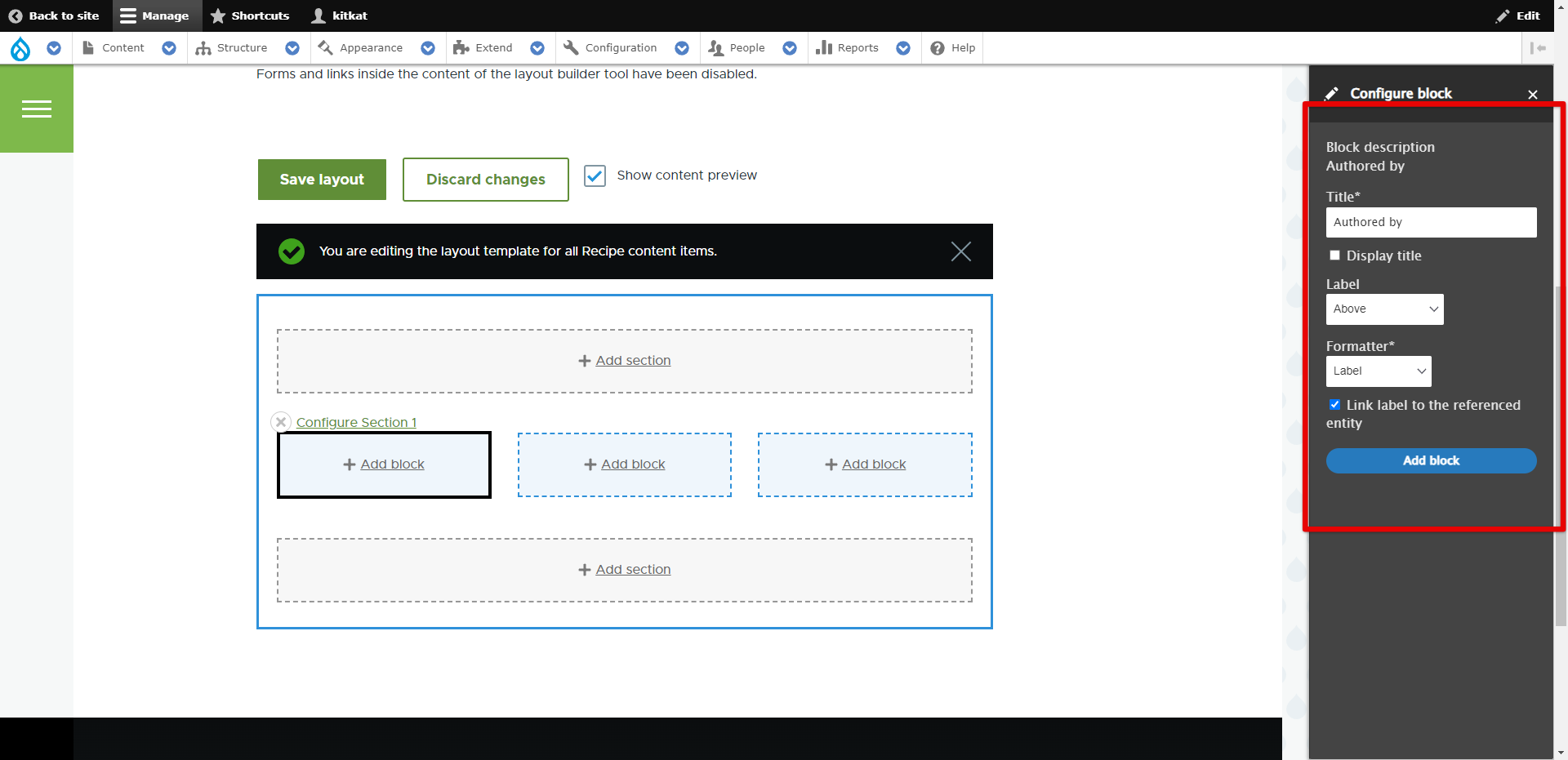
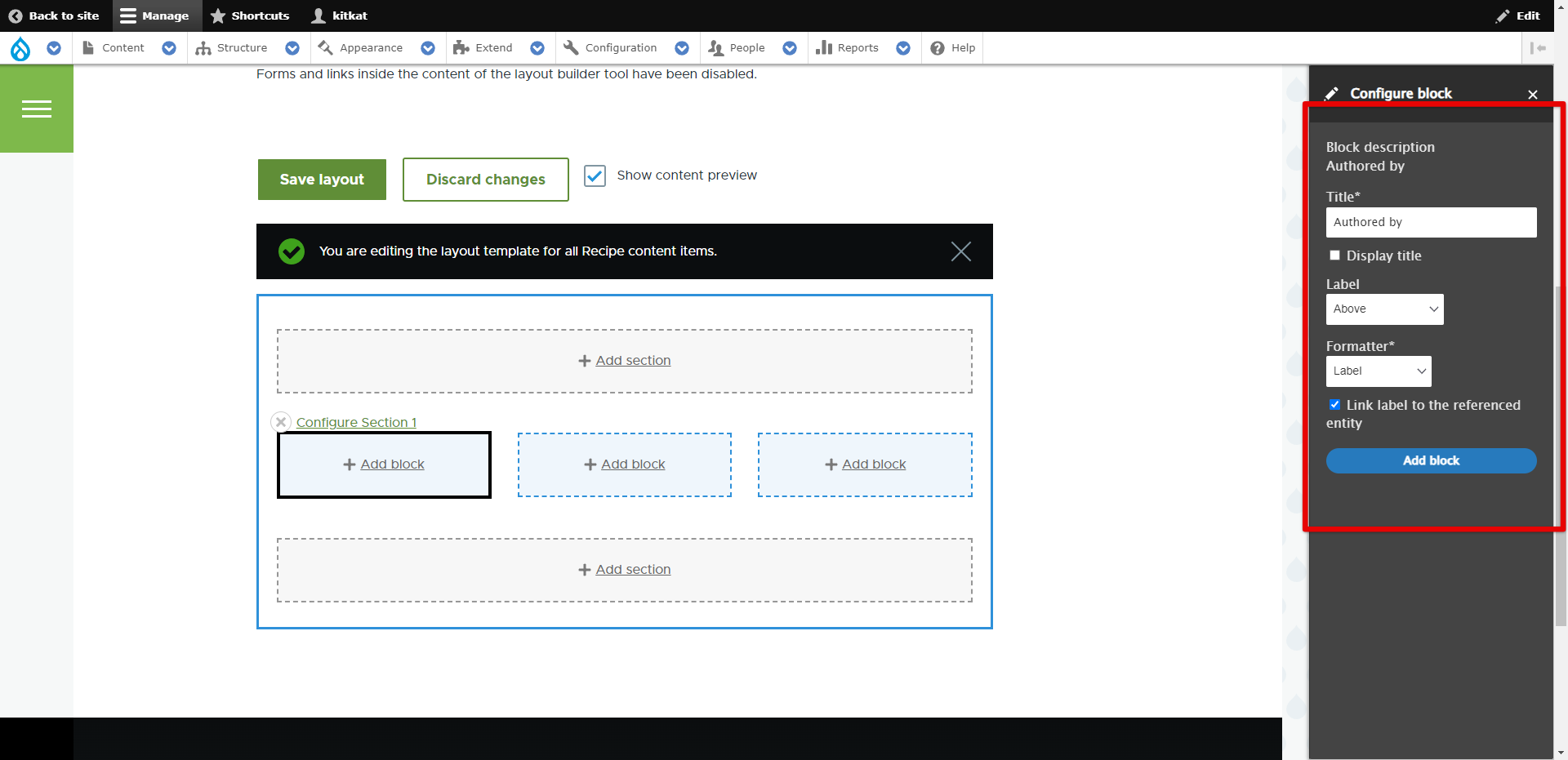
Für den Moment wählen wir den Block "Verfasst von". Nachdem Sie auf den gewünschten Block geklickt haben, werden Sie die Konfigurationsfelder sehen, in denen Sie die Felder anpassen können. Nachdem Sie alles eingerichtet haben, klicken Sie auf die Schaltfläche "Block hinzufügen".

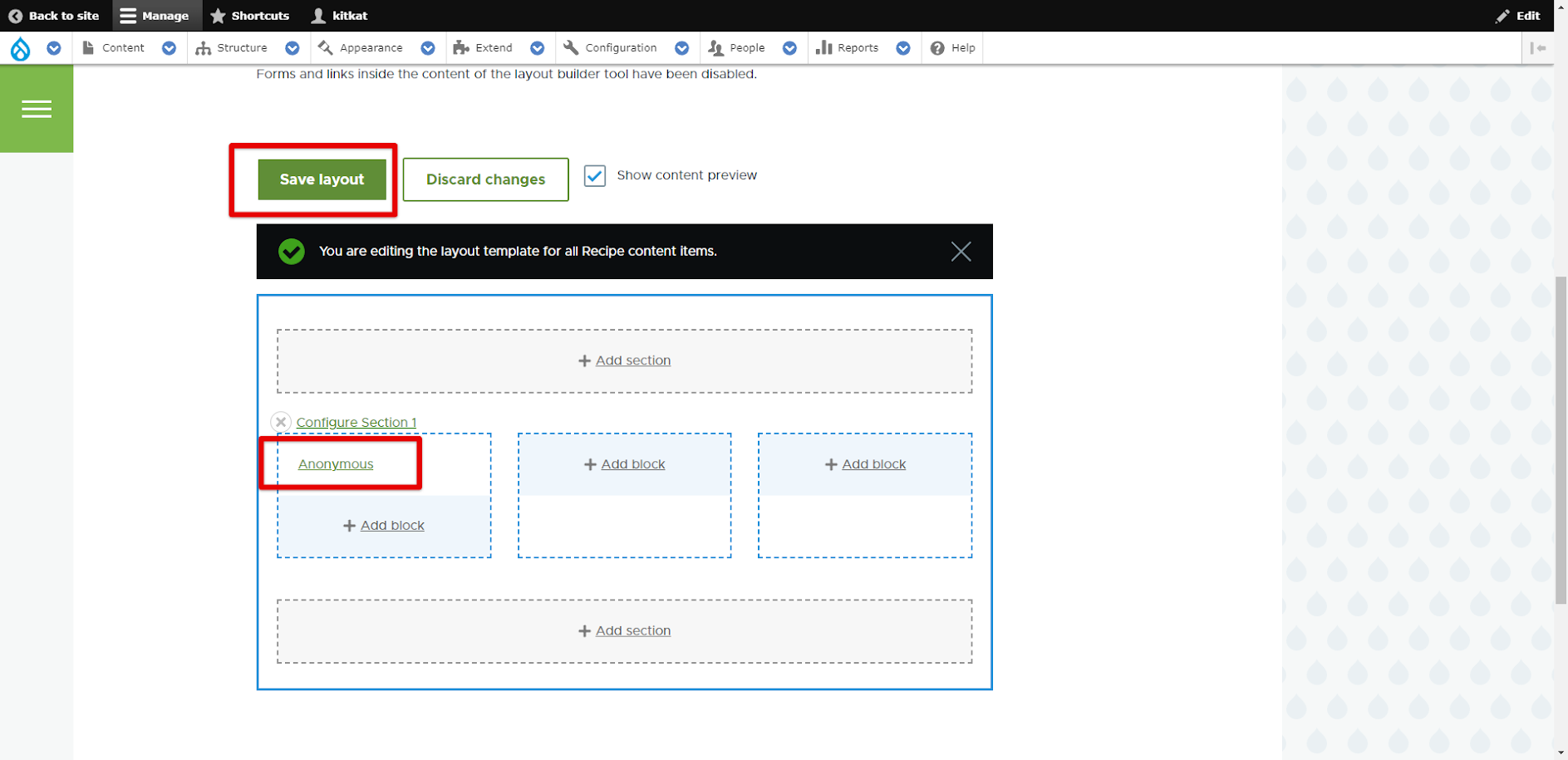
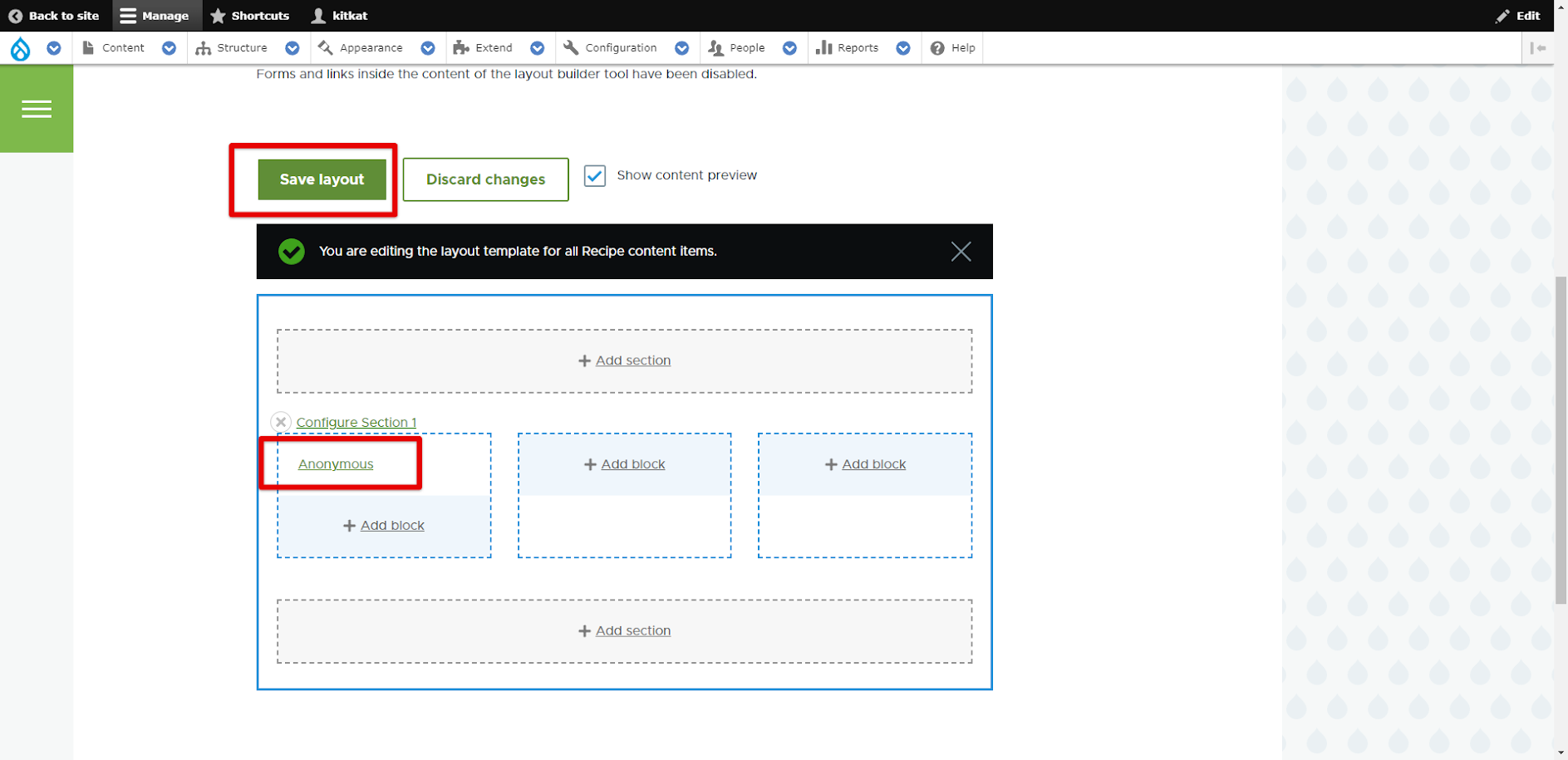
Jetzt sehen Sie, dass der Block "Verfasst von" in der ersten Spalte auf der linken Seite hinzugefügt wurde. Vergessen Sie nicht, die Änderungen zu speichern, indem Sie auf "Layout speichern" klicken.

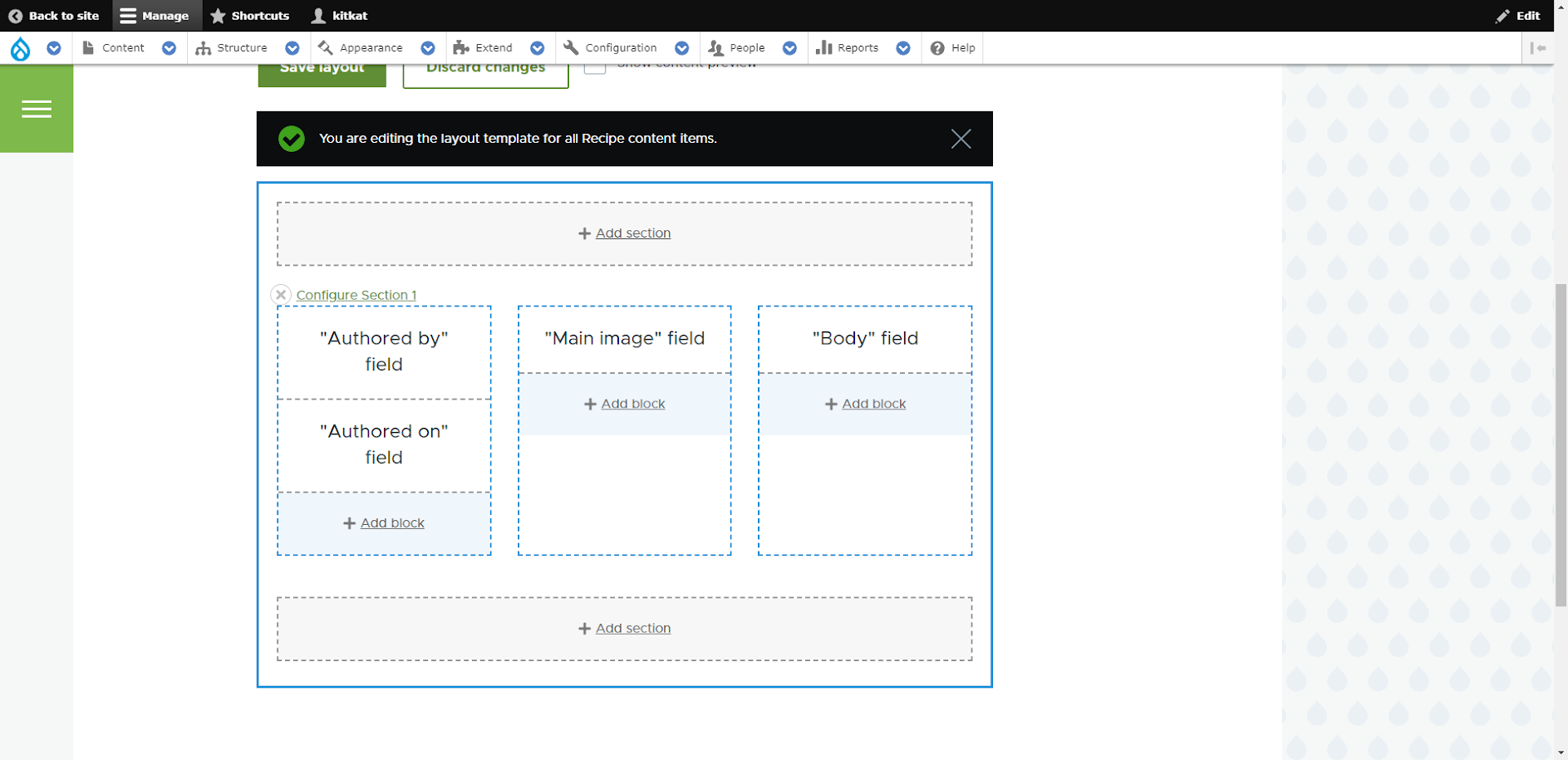
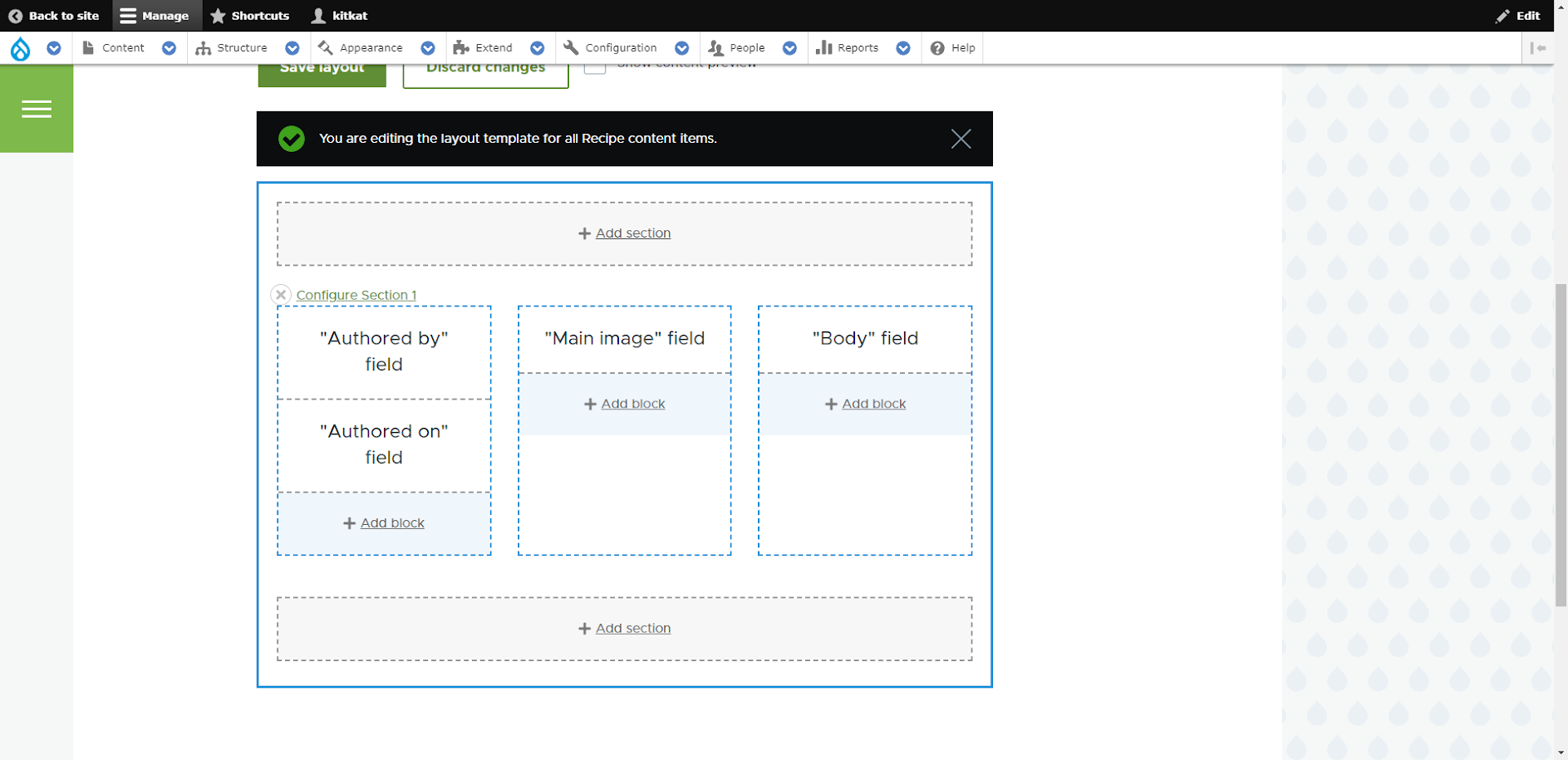
Mit den anderen Blöcken verfahren Sie auf die gleiche Weise.

Hinweis: Wenn Sie nicht möchten, dass der Blockname auf der Webseite angezeigt wird, wählen Sie in den Konfigurationen für diesen Block einfach "Label" → "Ausgeblendet".
Nachdem Sie Ihr Layout konfiguriert haben, können Sie die von Ihnen gewählte Webseite mit dem Inhaltstyp aufrufen, um Ihre Arbeit zu sehen.

Herzlichen Glückwunsch! Jetzt können Sie Drupal 10 Layout Builder verwenden, um Layouts für Ihre Webseiten zu erstellen!
Abschließende Überlegungen
Der Drupal 10 Layout Builder wurde mit Blick auf die Benutzerfreundlichkeit entwickelt, so dass jeder Website-Besitzer oder Content-Ersteller Layouts ohne Programmierkenntnisse verwalten kann. Dieses benutzerfreundliche und intuitive Drupal-Kernmodul bietet unbegrenzte Möglichkeiten für die Konfiguration von Layouts über die Benutzeroberfläche.
Wenn Sie Hilfe mit dem Drupal Layout Builder benötigen, eigene Layouts für Ihre Unternehmenswebsite entwickeln wollen oder weiteren Drupal-Support und -Wartung benötigen, zögern Sie nicht, das Drupfan-Team zu kontaktieren!