Qu'est-ce que Drupal Layout Builder ?
Le Layout Builder est le module de base de Drupal (à partir de la version 8.5) développé pour simplifier le processus de construction des mises en page au sein de l'interface utilisateur (UI). Il permet d'ajouter et de supprimer des sections individuelles ou des sections de type contenu, et de les personnaliser en fonction de vos besoins et de vos exigences.
Le constructeur de mise en page Drupal offre un mode de prévisualisation, de sorte que vous pouvez toujours prévisualiser les changements avant de les mettre en ligne.
Comment utiliser le module Layout Builder de Drupal 10 ?
Bien que ce module soit disponible pour la version D8, nous parlerons de ses fonctionnalités en termes de Drupal 10, car il est grand temps de migrer ou de mettre à jour votre site web vers la 10e version. Si vous êtes encore sur Drupal 8 ou Drupal 7 (😱), contactez l'équipe de Drupfan pour une migration transparente et sécurisée vers Drupal 10.
Installation de Drupal 10 Layout Builder
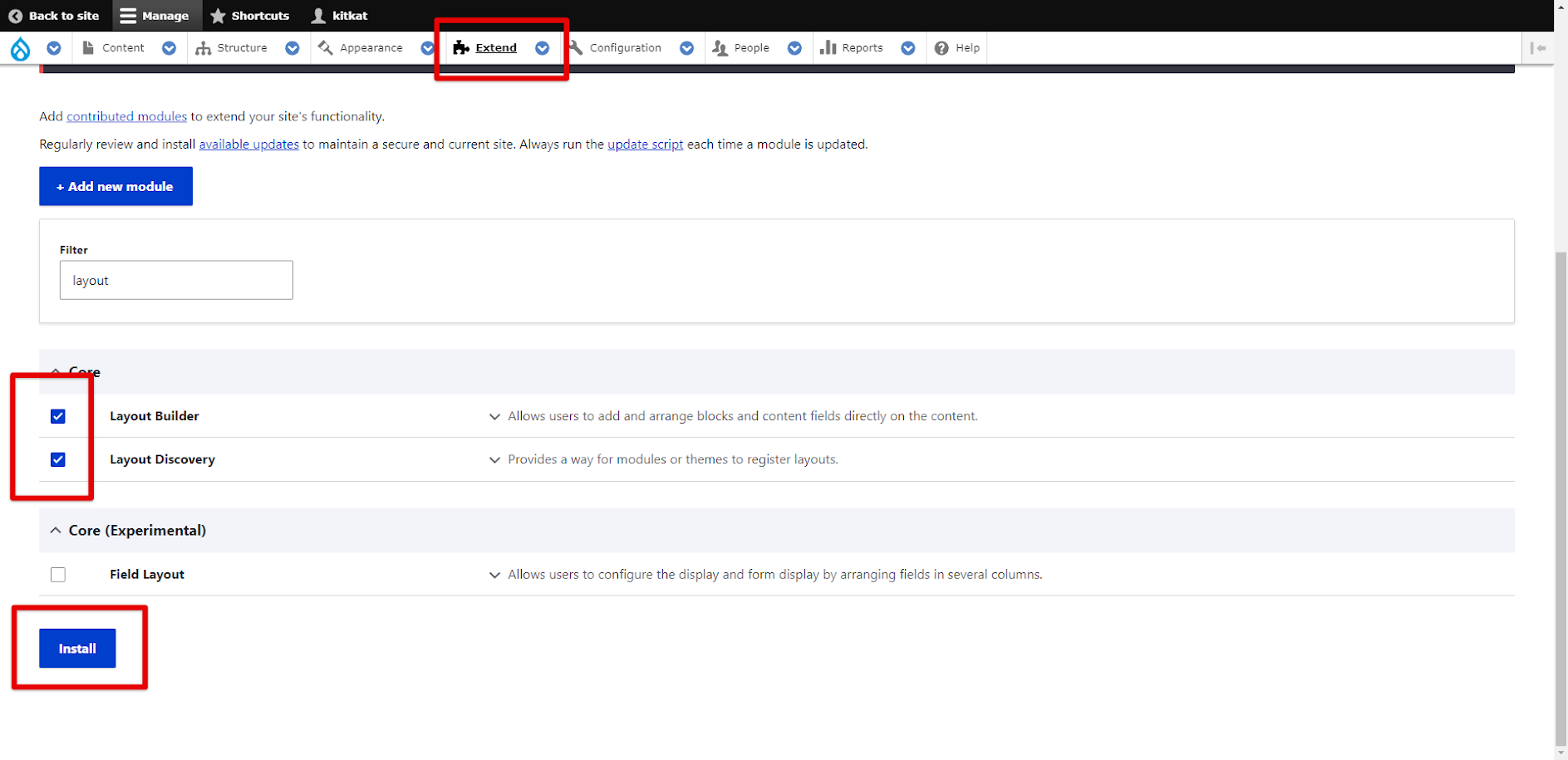
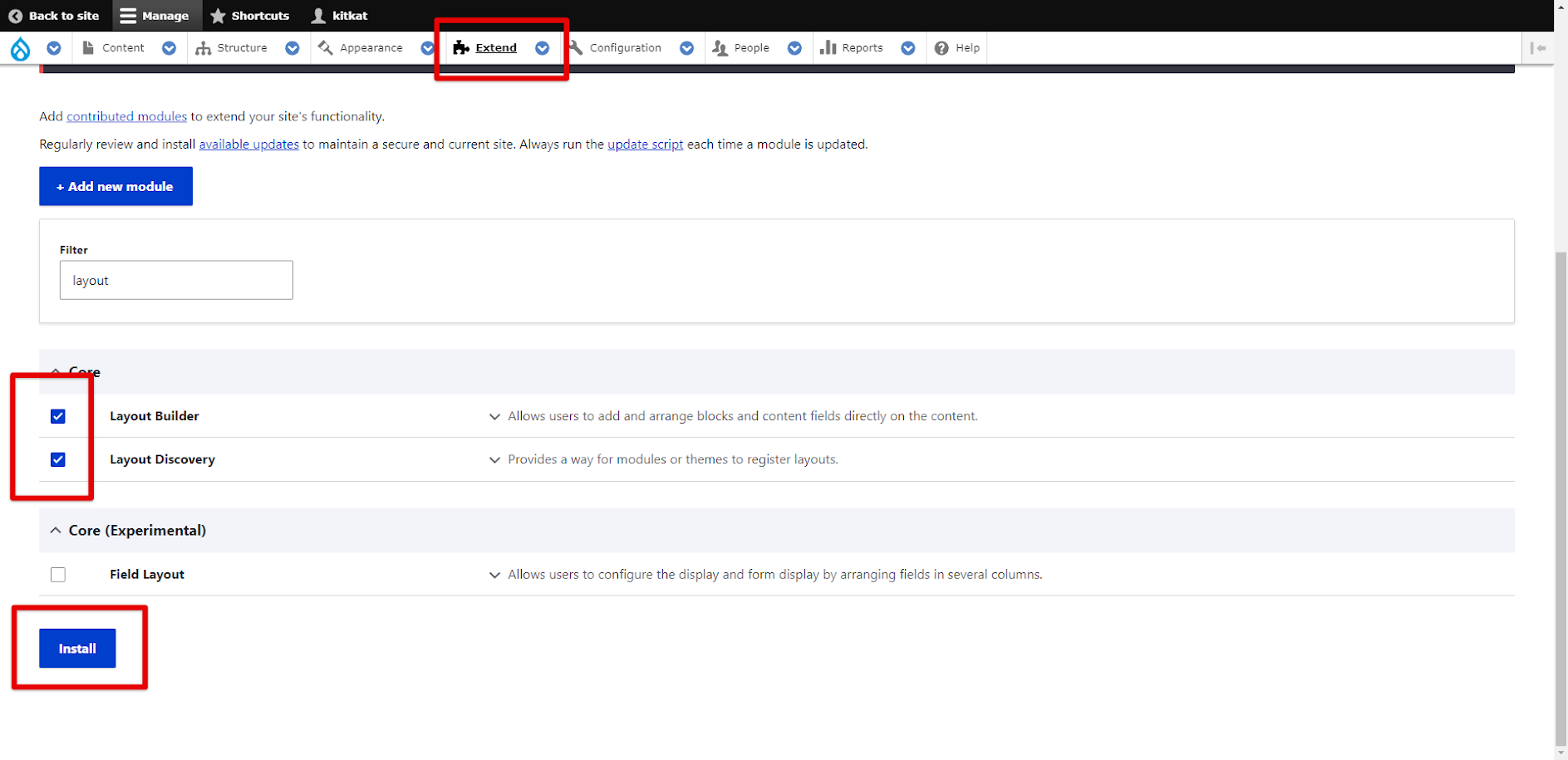
Comme nous l'avons déjà mentionné, Layout Builder est un module de base. Pour installer Layout Builder, il vous suffit de vous rendre dans l'onglet "Extend" du panneau d'administration et d'activer à la fois Layout Builder et Layout Discovery module. N'oubliez pas de cliquer sur "Installer" en bas de la page.

Utilisation de Drupal 10 Layout Builder pour la personnalisation des types de contenu
Félicitations ! Le module Drupal Layout Builder est maintenant installé sur votre site web et prêt à améliorer les mises en page de votre site. Mais que faire ensuite ?
Naviguez vers l'onglet "Structure" dans le panneau d'administration, puis choisissez "Types de contenu" et procédez à la "Gestion de l'affichage" pour tout type de contenu souhaité. Nous allons démontrer la fonctionnalité de ce module sur le type de contenu "Recette", mais il peut s'agir de n'importe quel type de contenu.
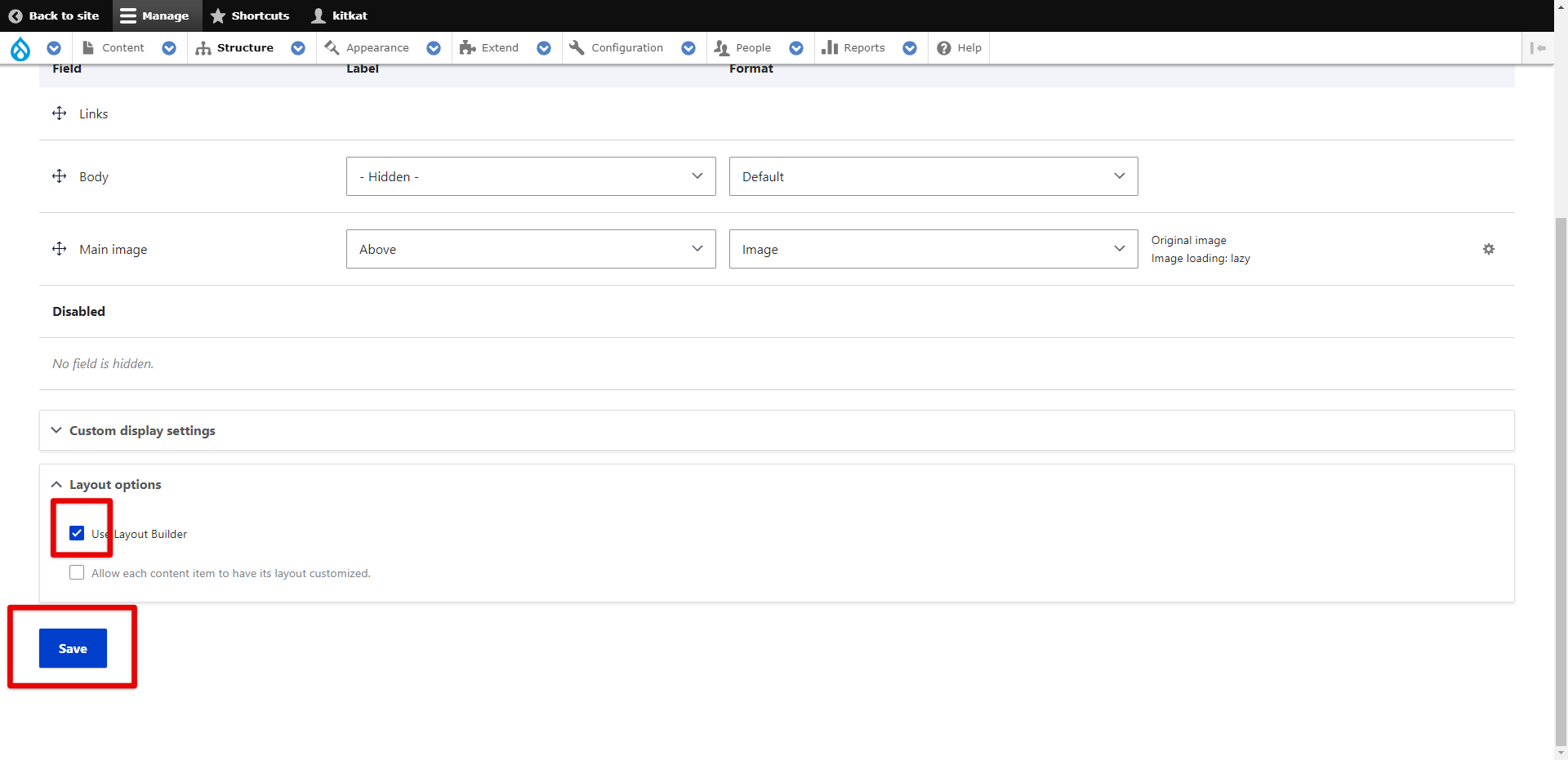
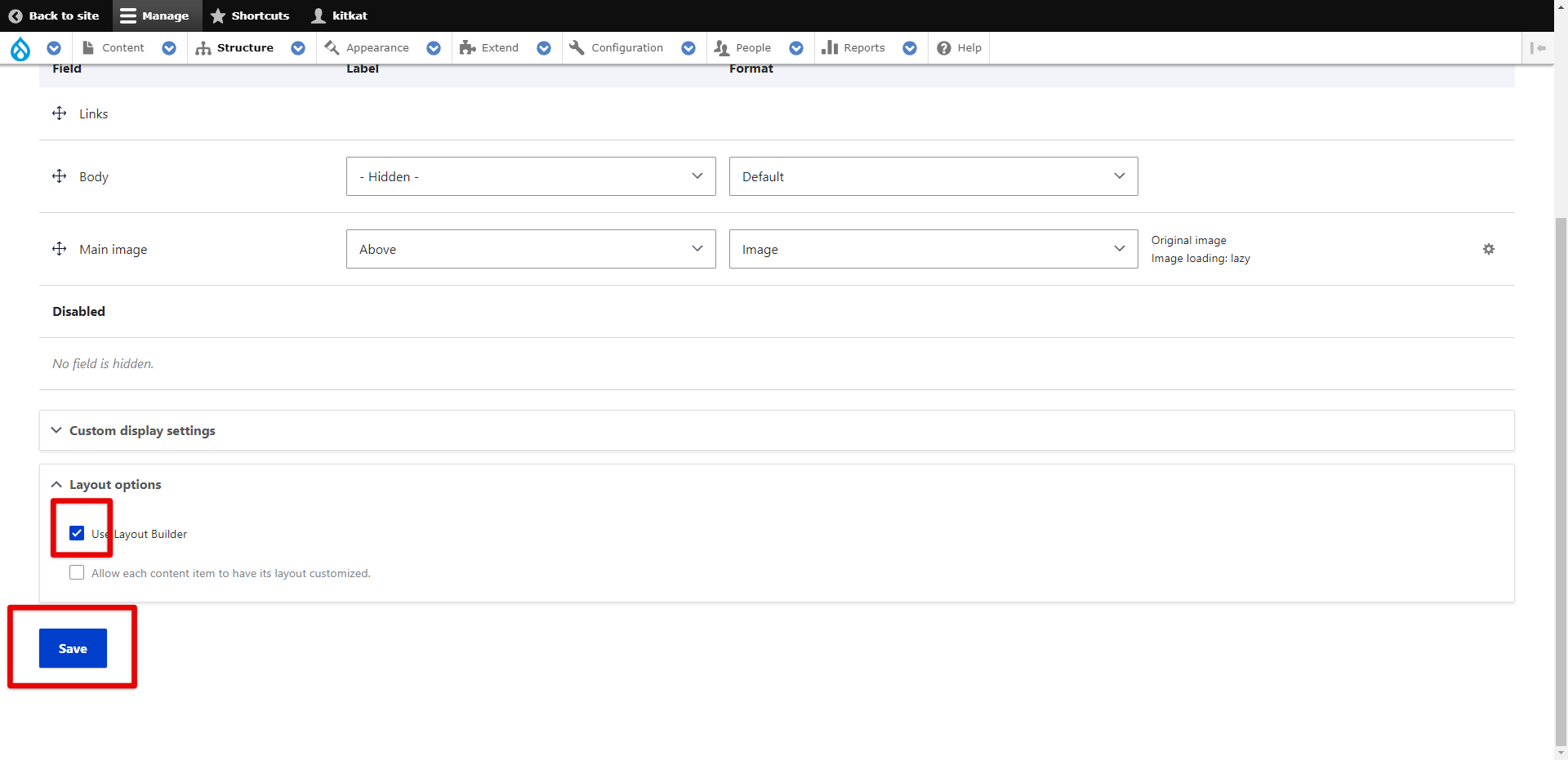
Lorsque la page "Gérer l'affichage" du type de contenu choisi est ouverte, faites défiler la page jusqu'en bas. Vous verrez les "Options de mise en page". Sélectionnez "Utiliser le constructeur de mise en page" et cliquez sur "Enregistrer".

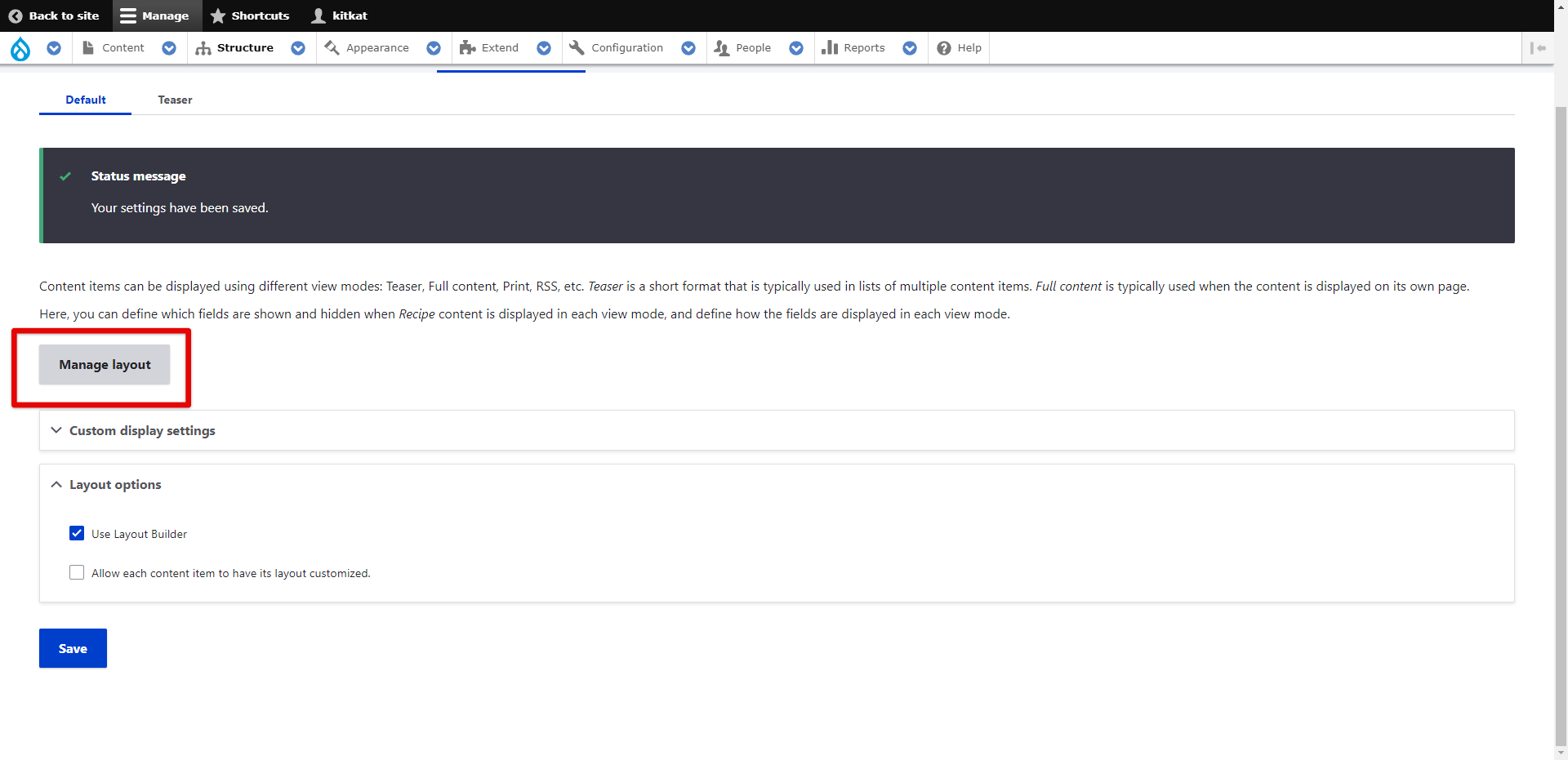
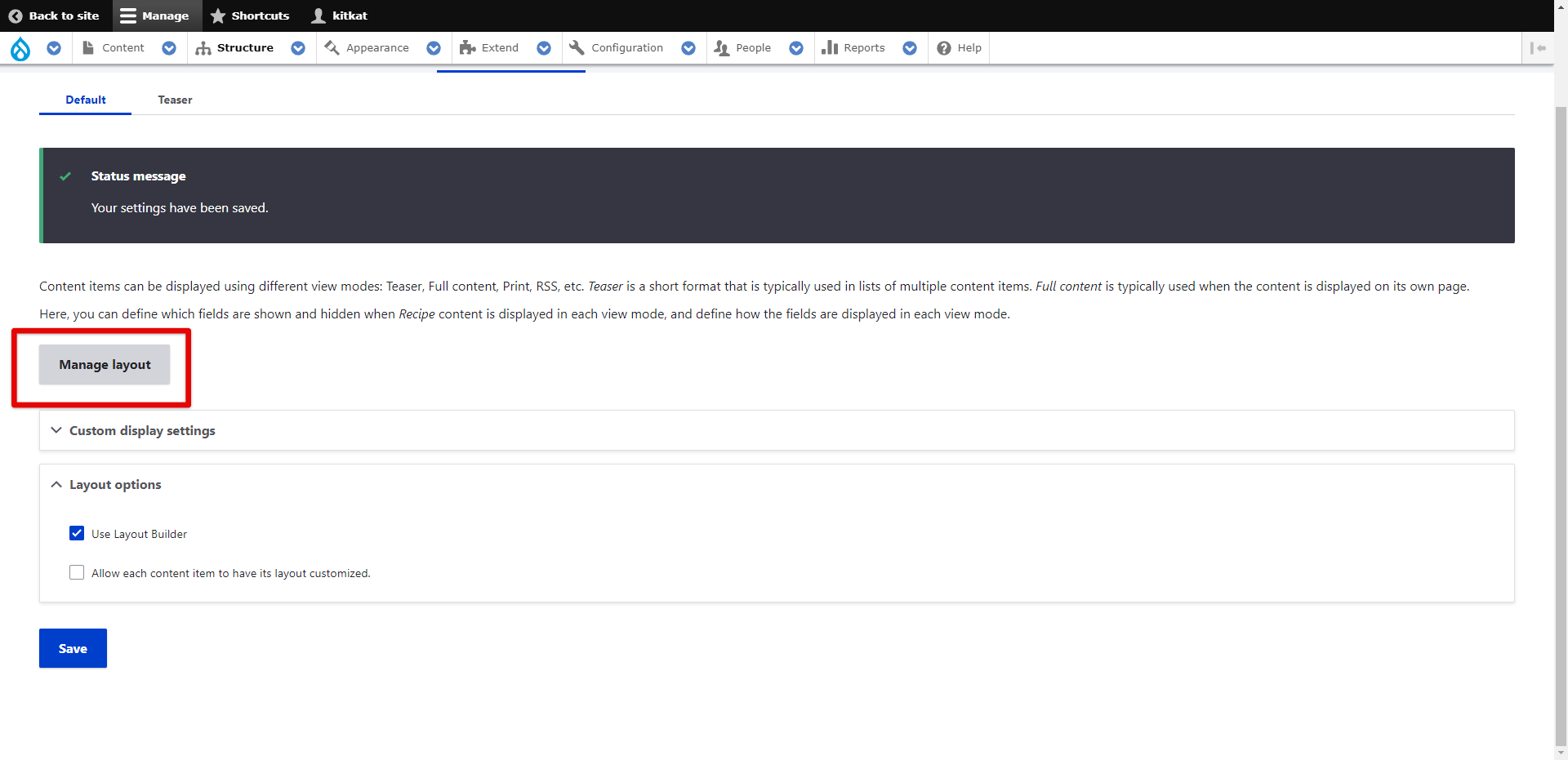
Une fois que le constructeur de modèles est activé pour le type de contenu, vous pouvez voir un bouton "Gérer la mise en page" à la place des champs.

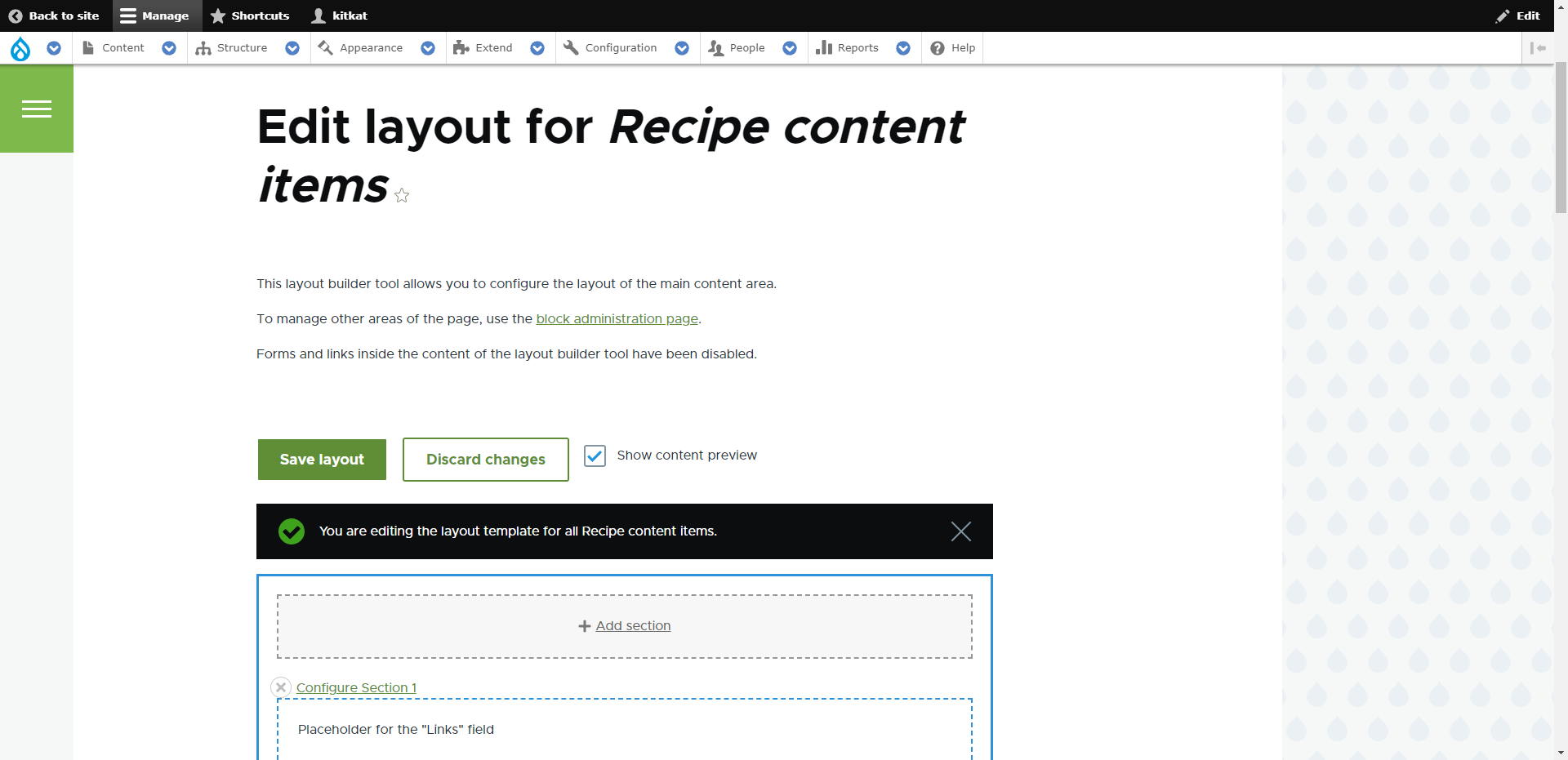
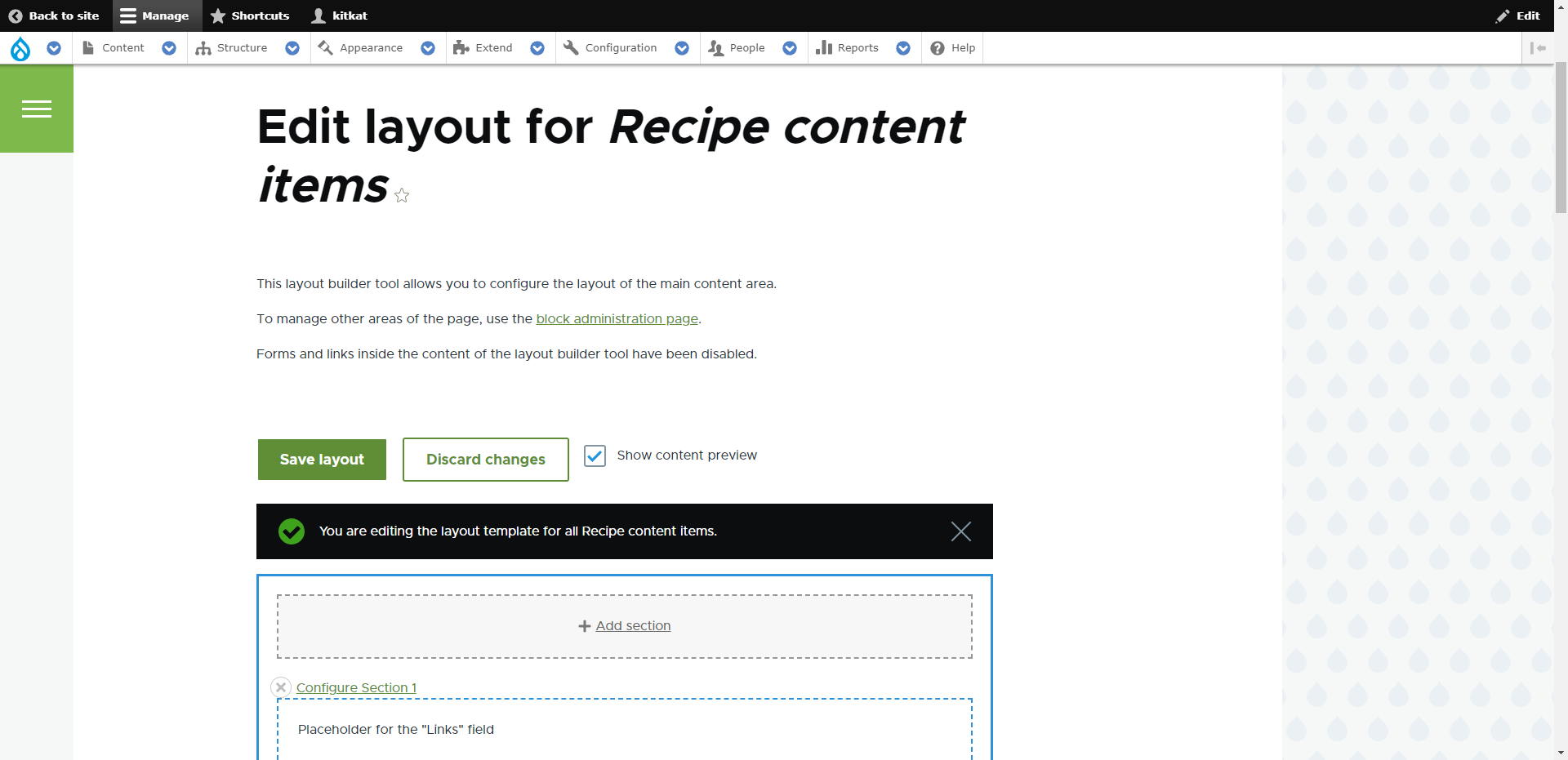
Cliquez sur ce bouton et vous serez redirigé vers la mise en page du type de contenu (dans notre cas, le type de contenu "Recette").

Vous pouvez désormais ajouter des sections à la présentation du type de contenu !
Utiliser Drupal 10 Layout Builder pour ajouter des sections à la page Web
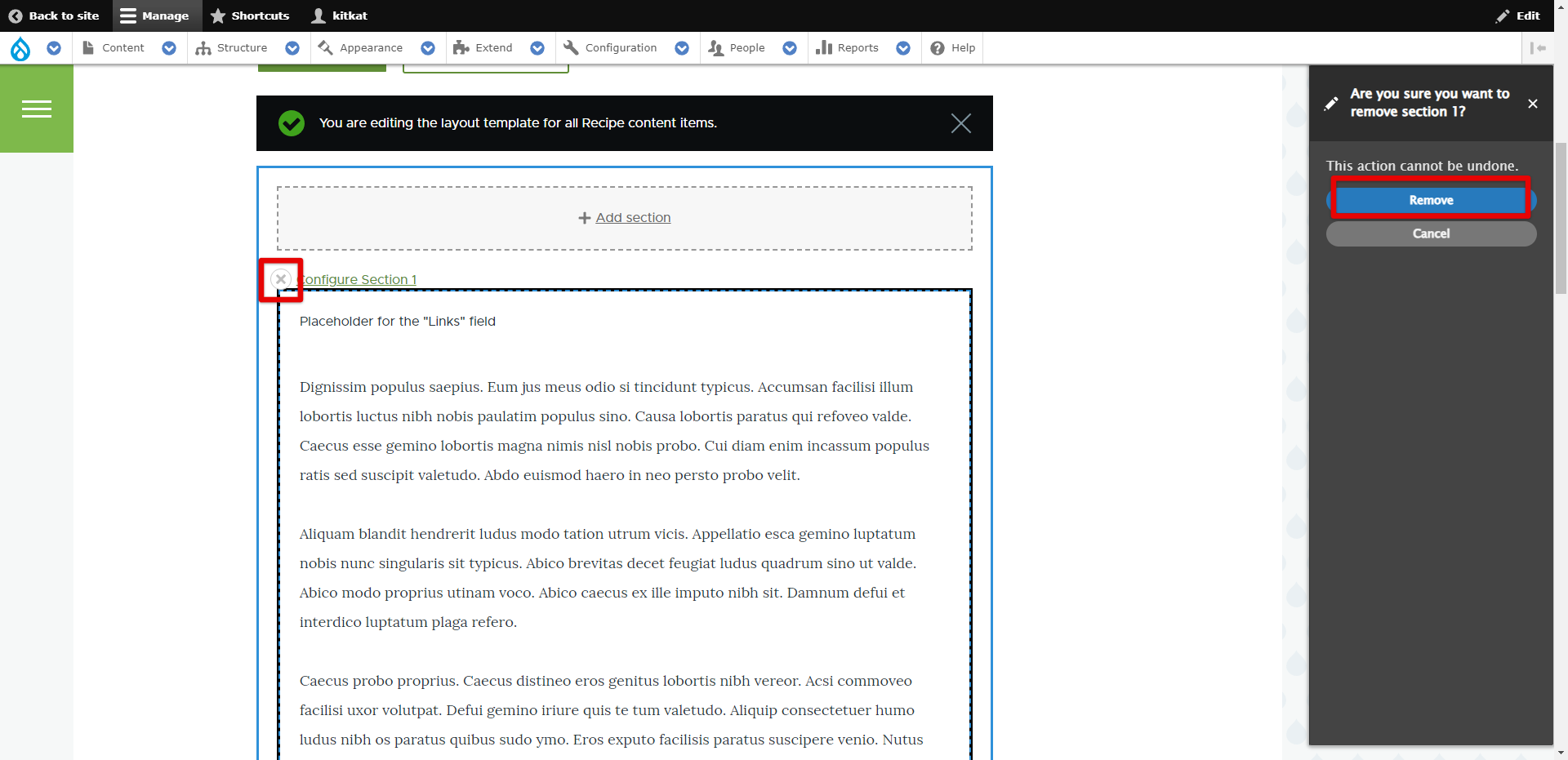
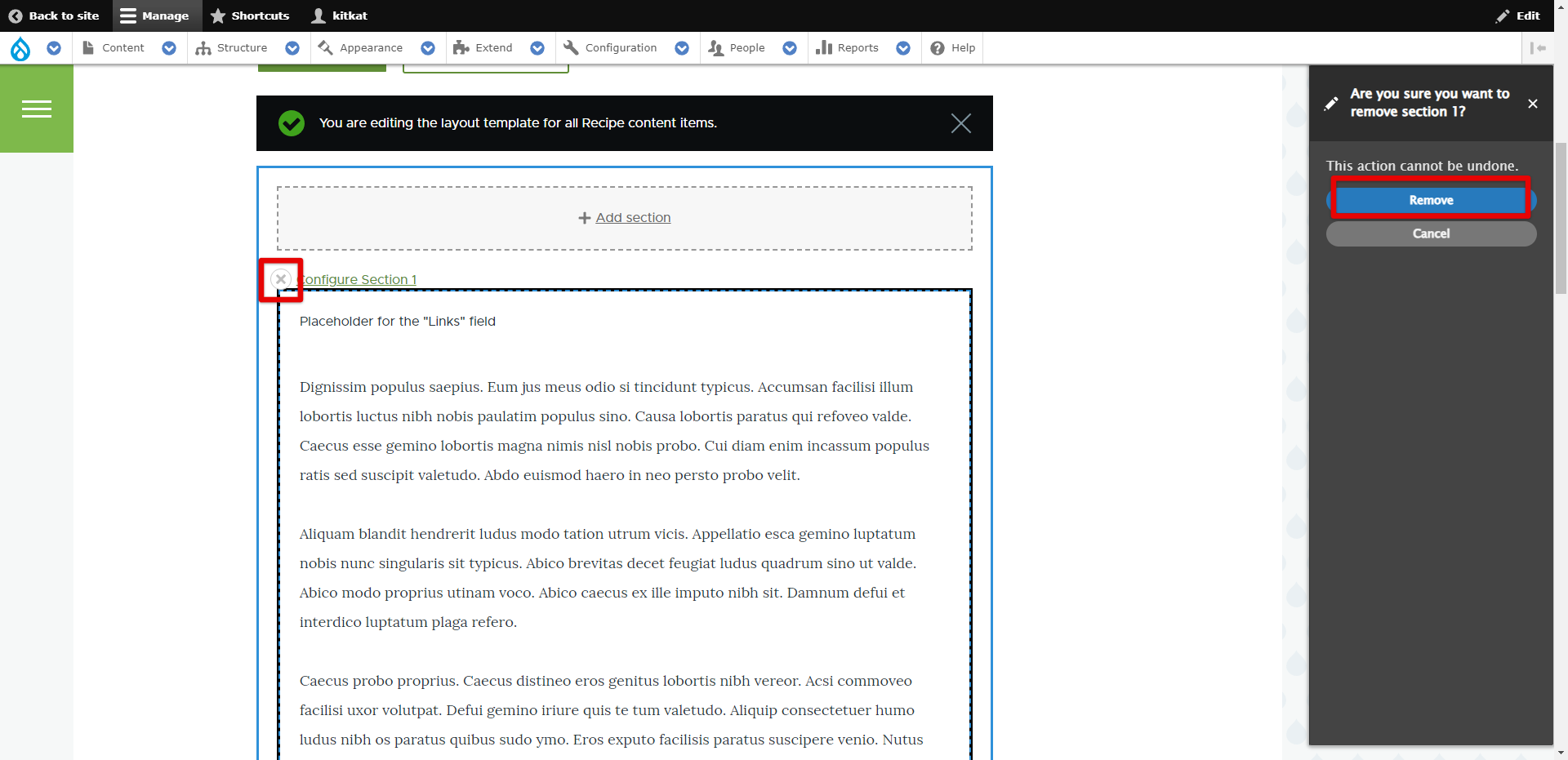
Si vous souhaitez ajouter des sections à la mise en page, supprimez d'abord les sections par défaut. Il vous suffit de cliquer sur l'icône de fermeture de la section, puis de cliquer sur "Supprimer".

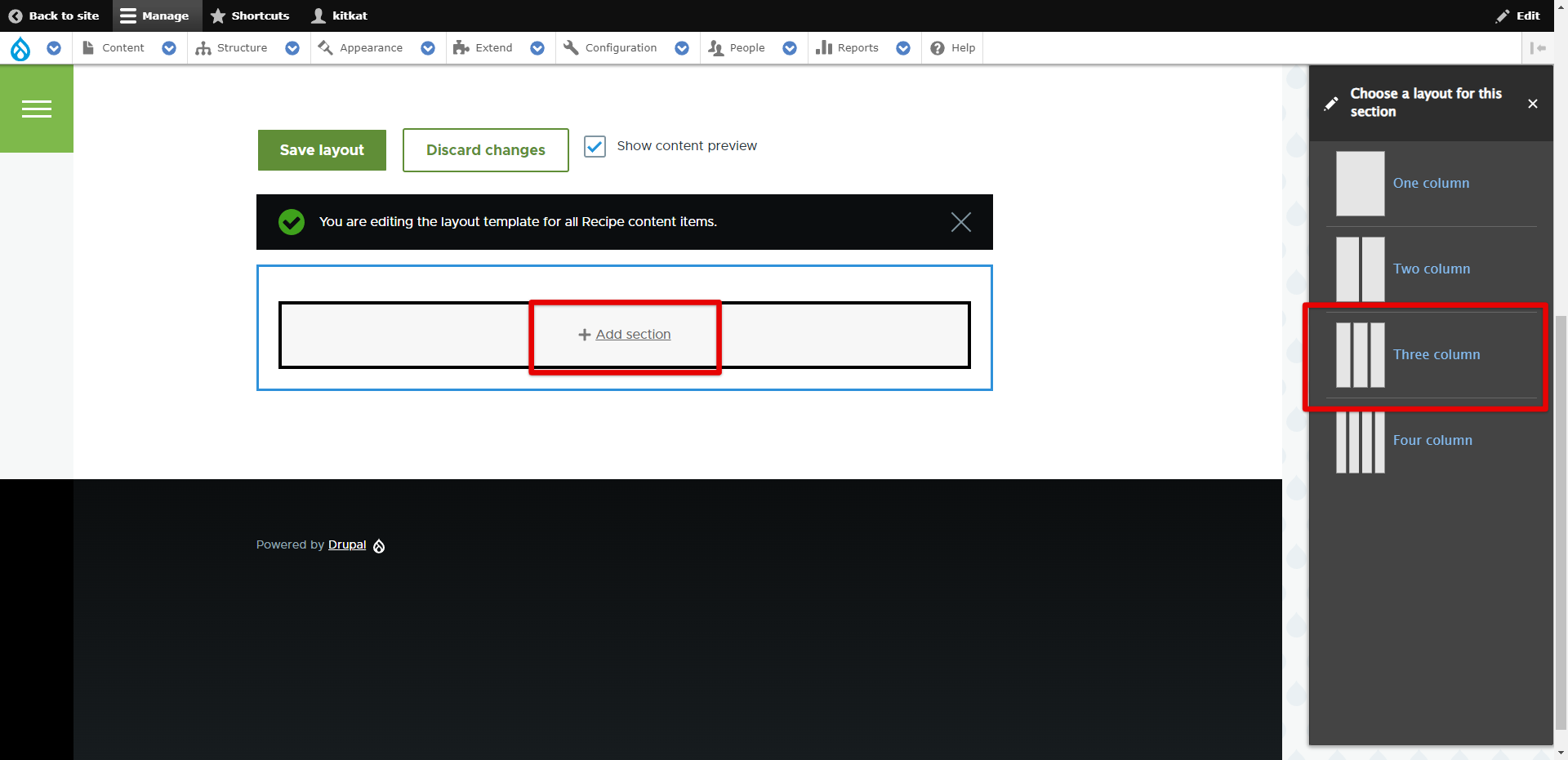
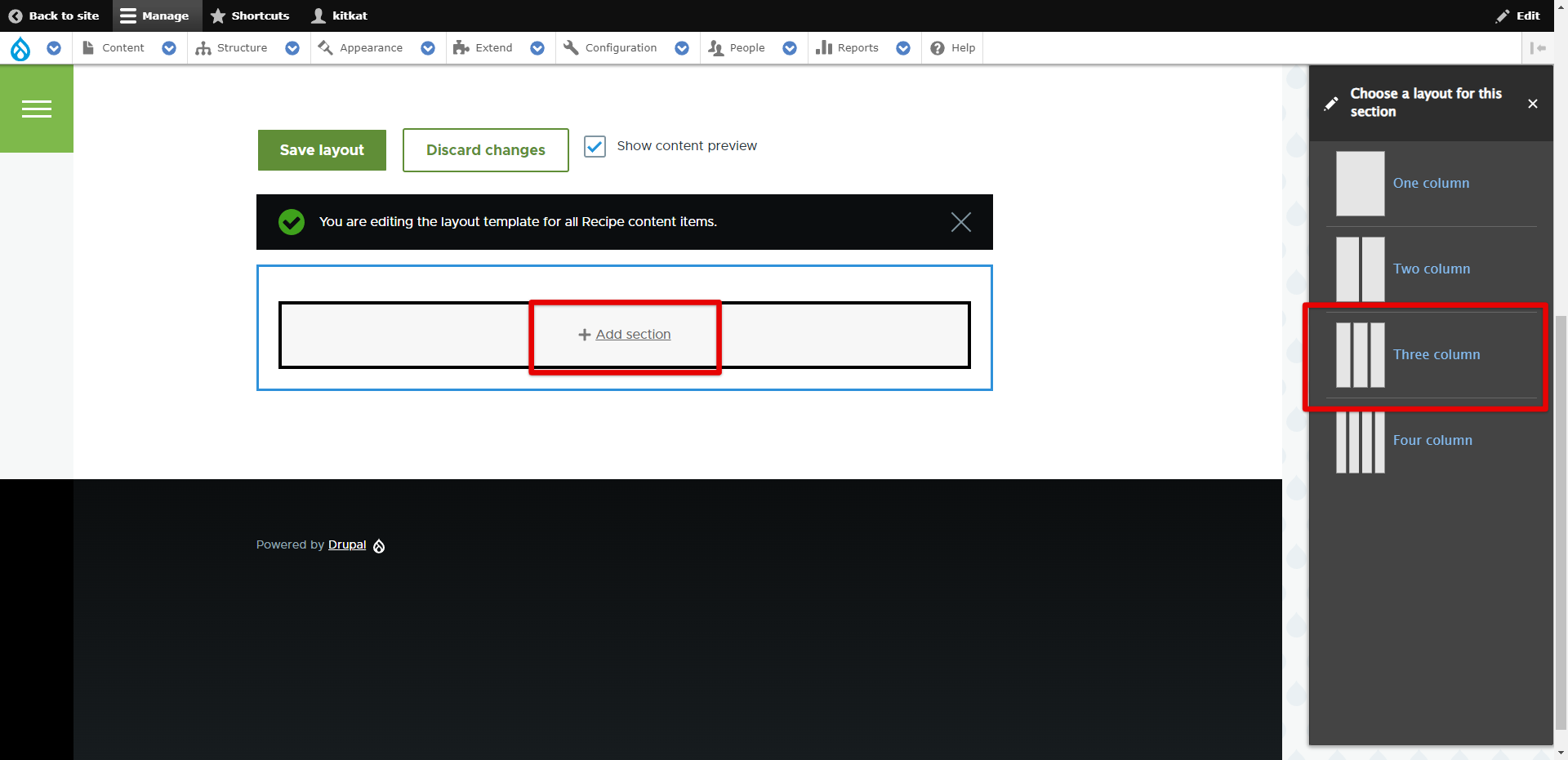
Ajoutez autant de nouvelles sections que nécessaire en cliquant sur le bouton "Ajouter une section". Après avoir cliqué sur ce bouton, vous pourrez choisir une mise en page pour votre section. Nous choisirons "Section à trois colonnes".

Après avoir défini la mise en page, vous pouvez choisir la largeur des colonnes. Cliquez ensuite sur "Ajouter une section". Vous pouvez maintenant voir votre nouvelle section dans Layout Builder.

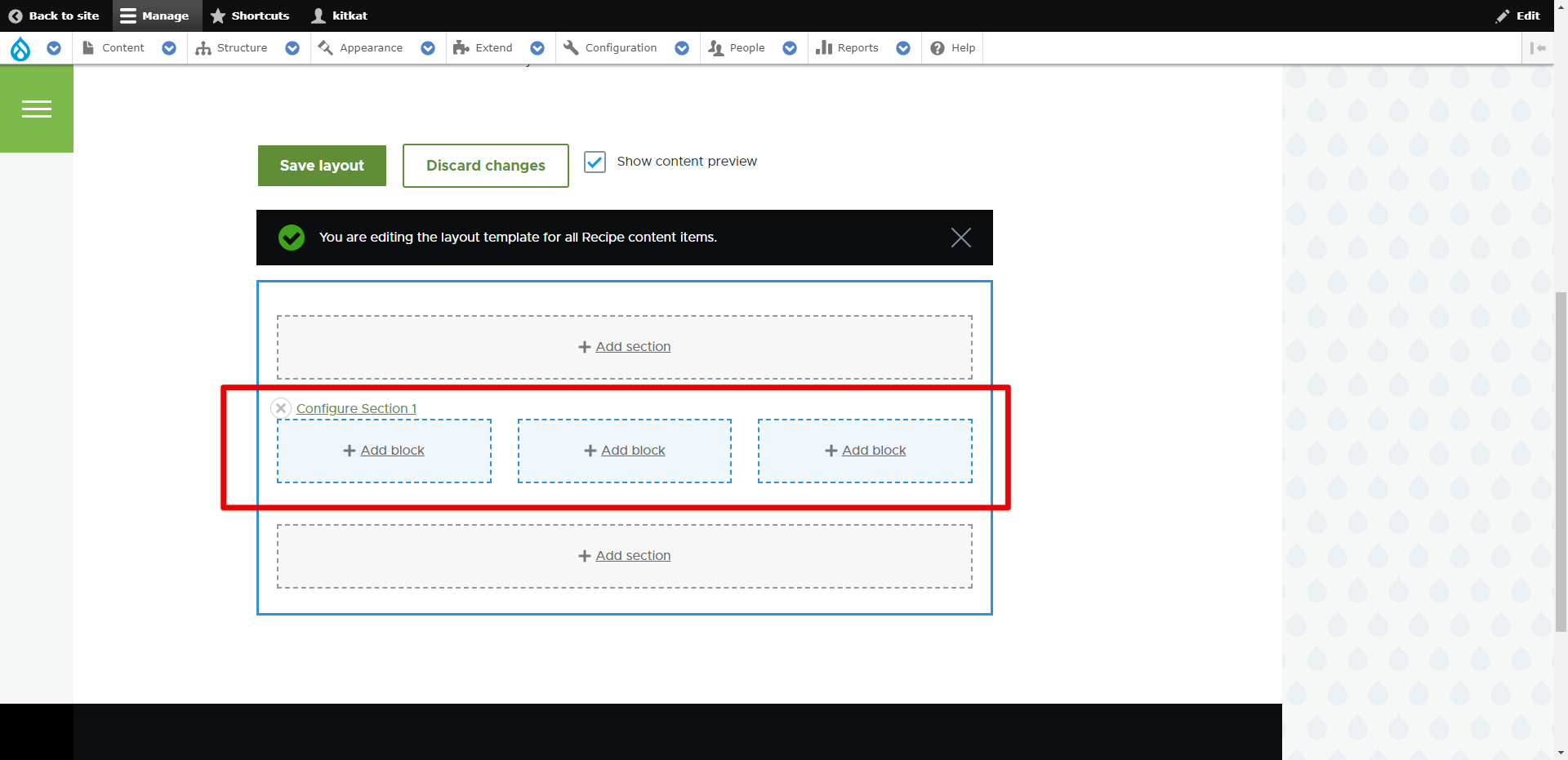
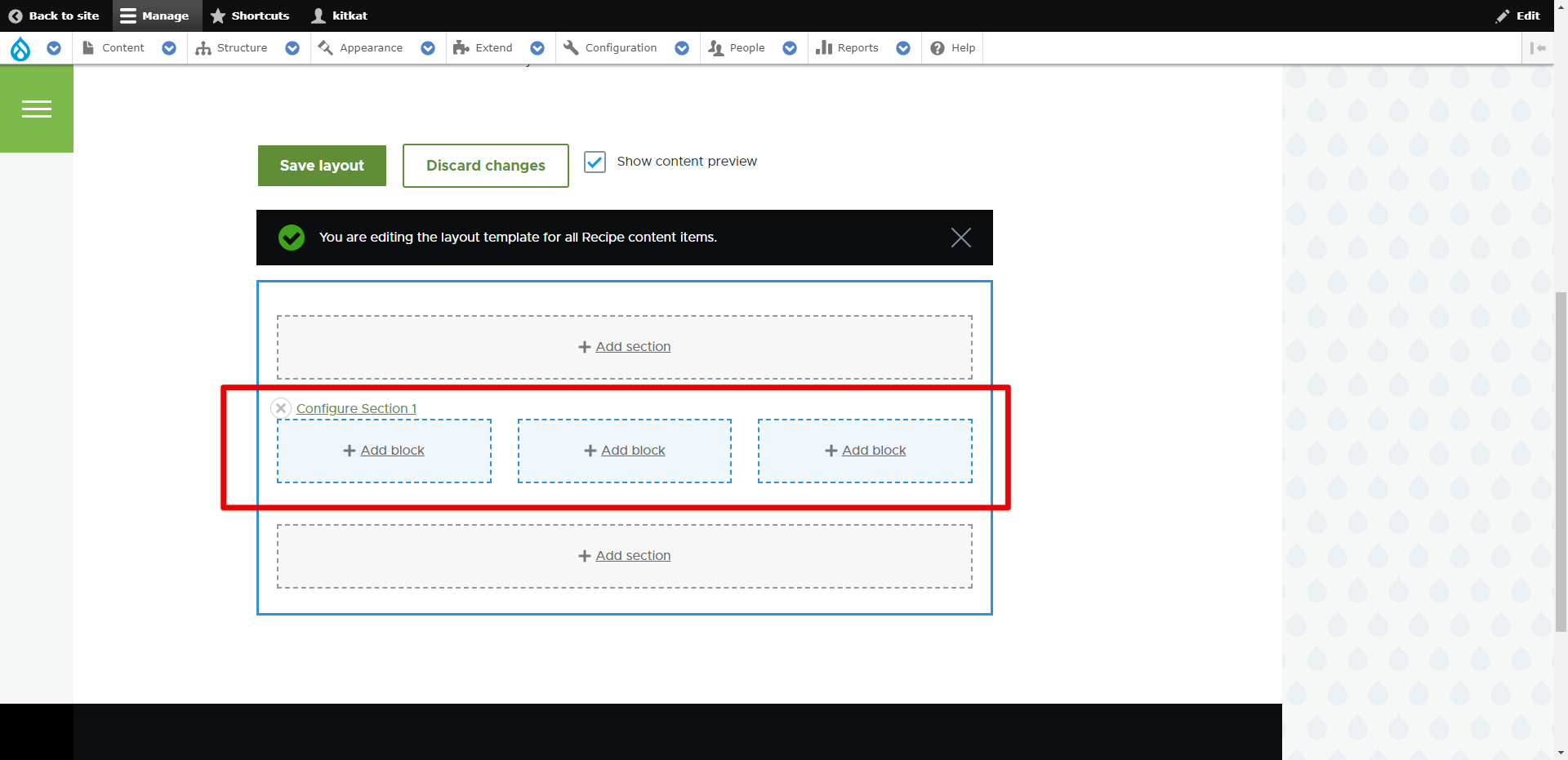
Une fois qu'une nouvelle section est ajoutée à la mise en page de Drupal 10, vous pouvez configurer des blocs pour elle.
Utiliser Drupal 10 Layout Builder pour ajouter des blocs aux sections
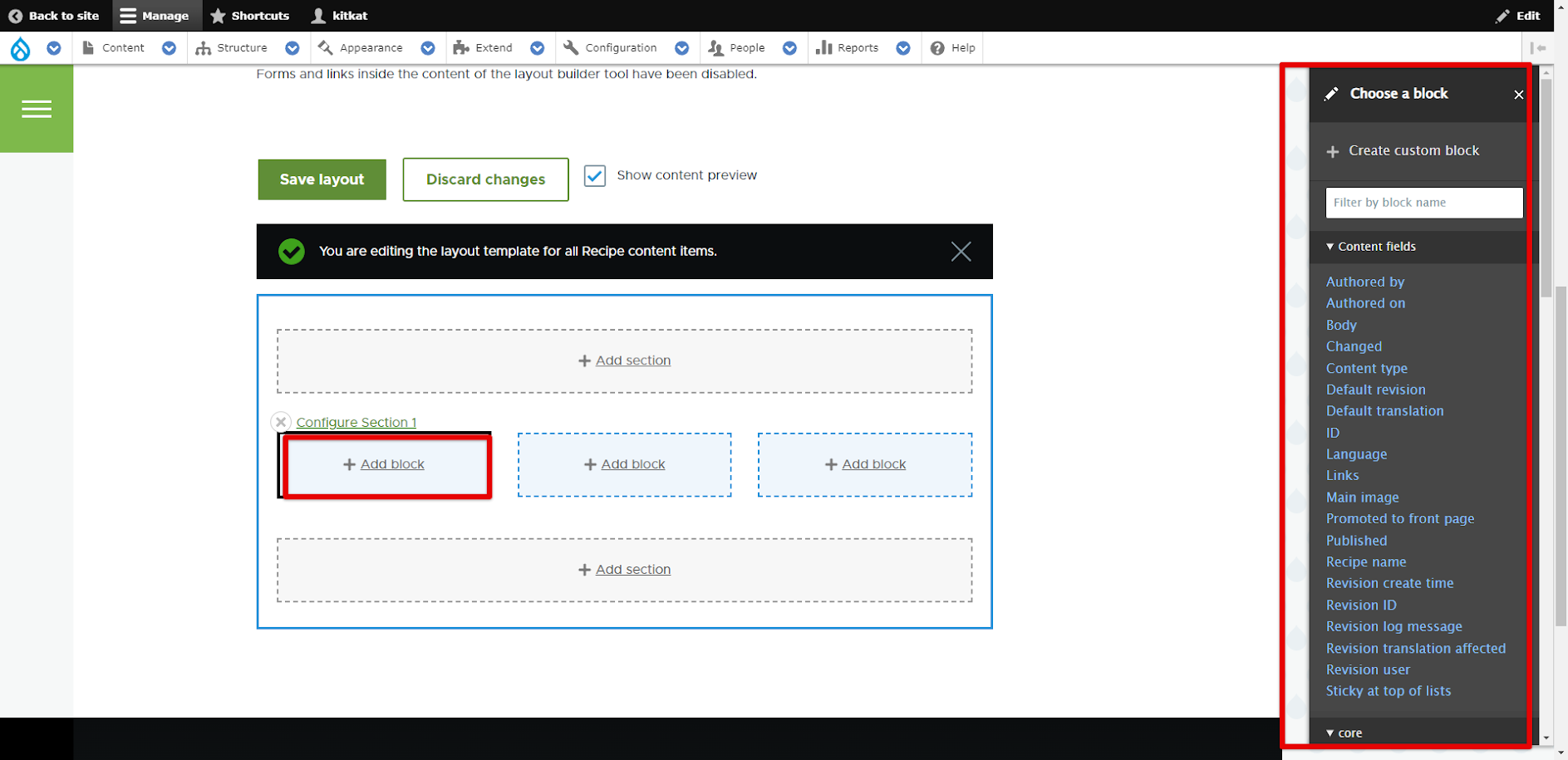
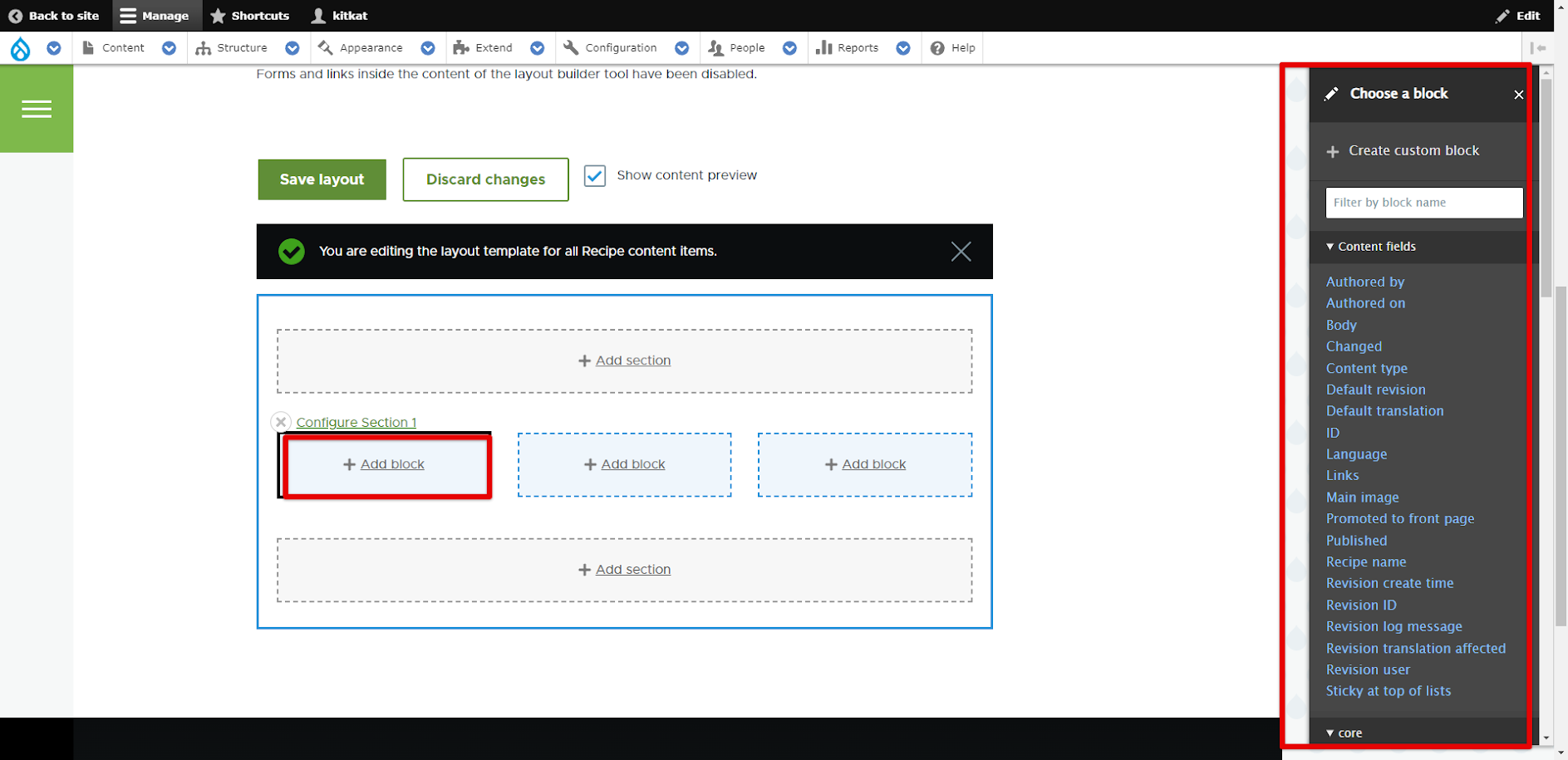
Cliquez sur le bouton "+ Ajouter un bloc" pour la première colonne et choisissez le bloc nécessaire disponible. Vous pouvez également créer des blocs personnalisés. Pour savoir si le bloc souhaité existe sur votre site web, vous pouvez utiliser le champ "Filtre" (par nom de bloc).

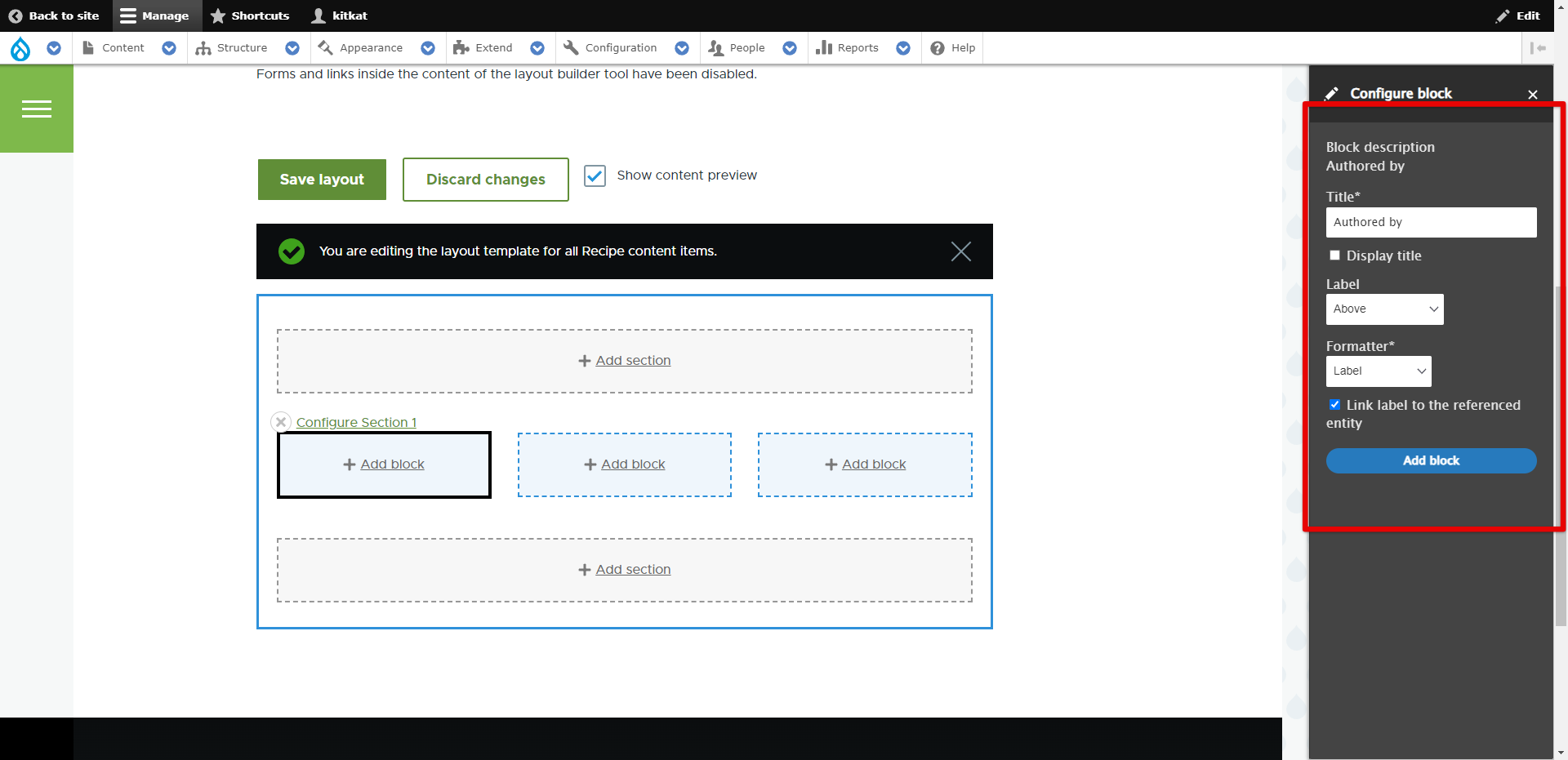
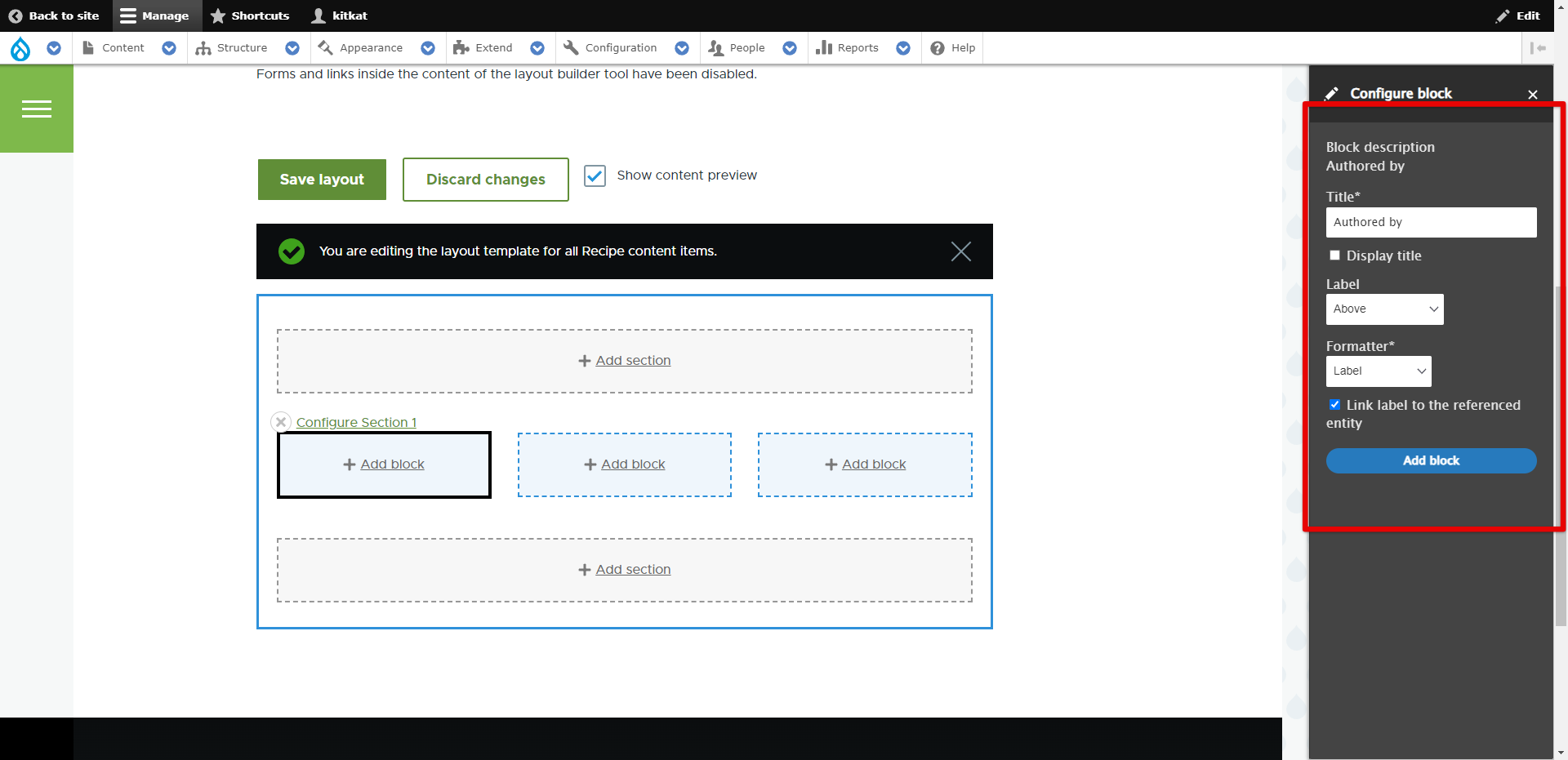
Pour l'instant, nous allons choisir le bloc "Auteur". Après avoir cliqué sur le bloc souhaité, vous verrez les champs de configuration où vous pourrez les ajuster. Une fois que tout est configuré, cliquez sur le bouton "Ajouter un bloc".

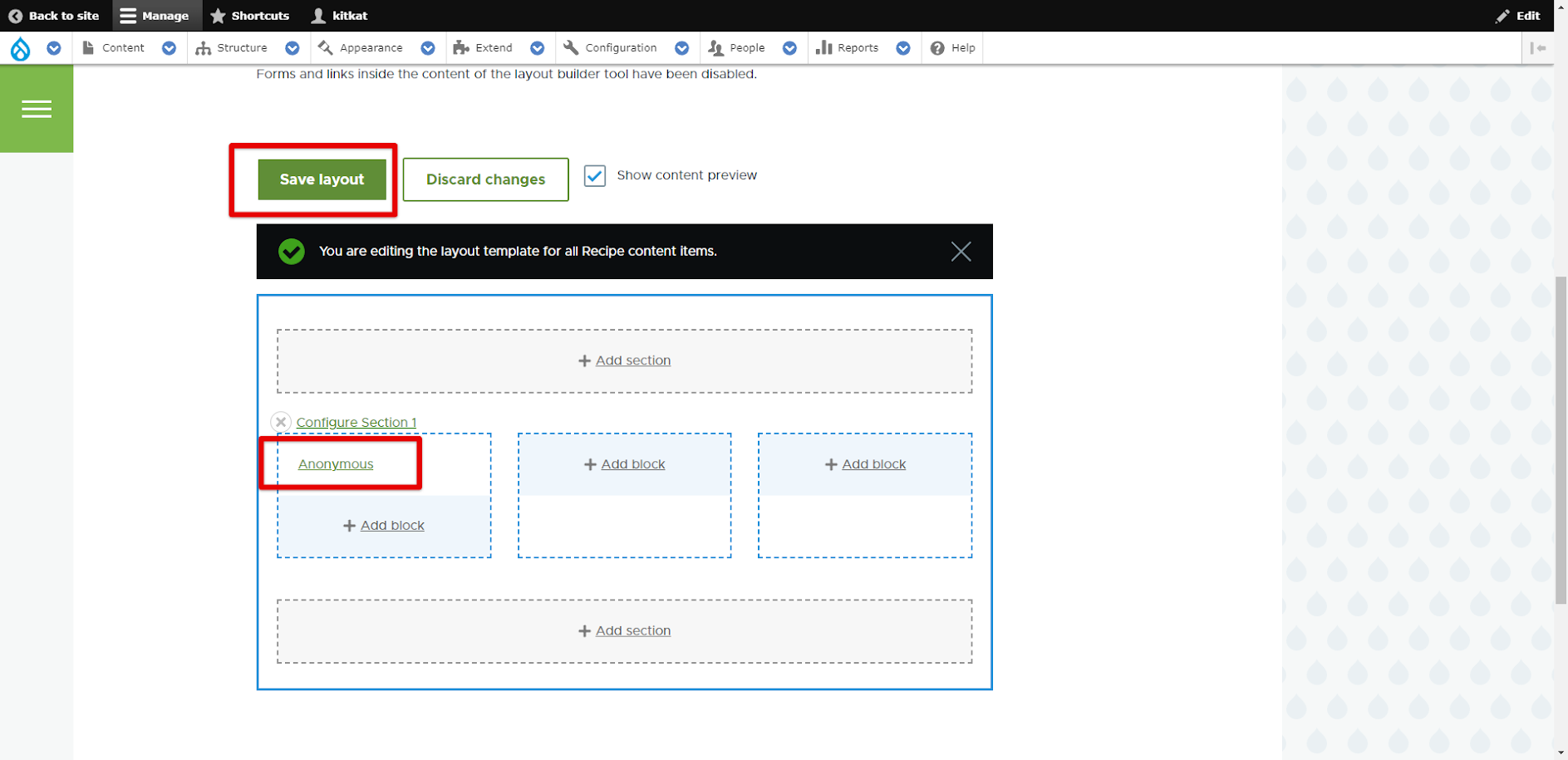
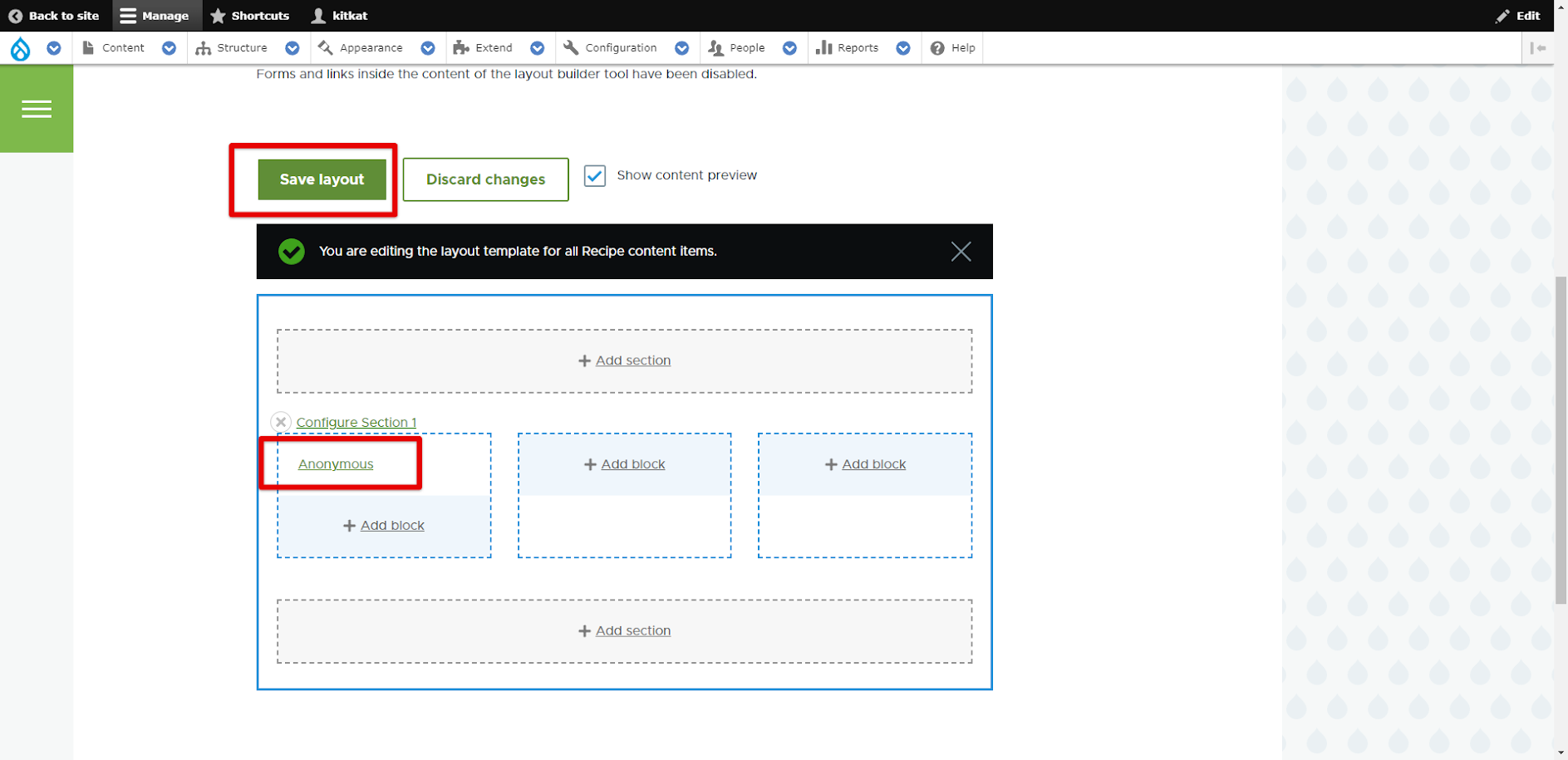
Vous pouvez maintenant voir que le bloc "Auteur" a été ajouté à la première colonne de gauche. N'oubliez pas d'enregistrer les modifications en cliquant sur "Enregistrer la mise en page".

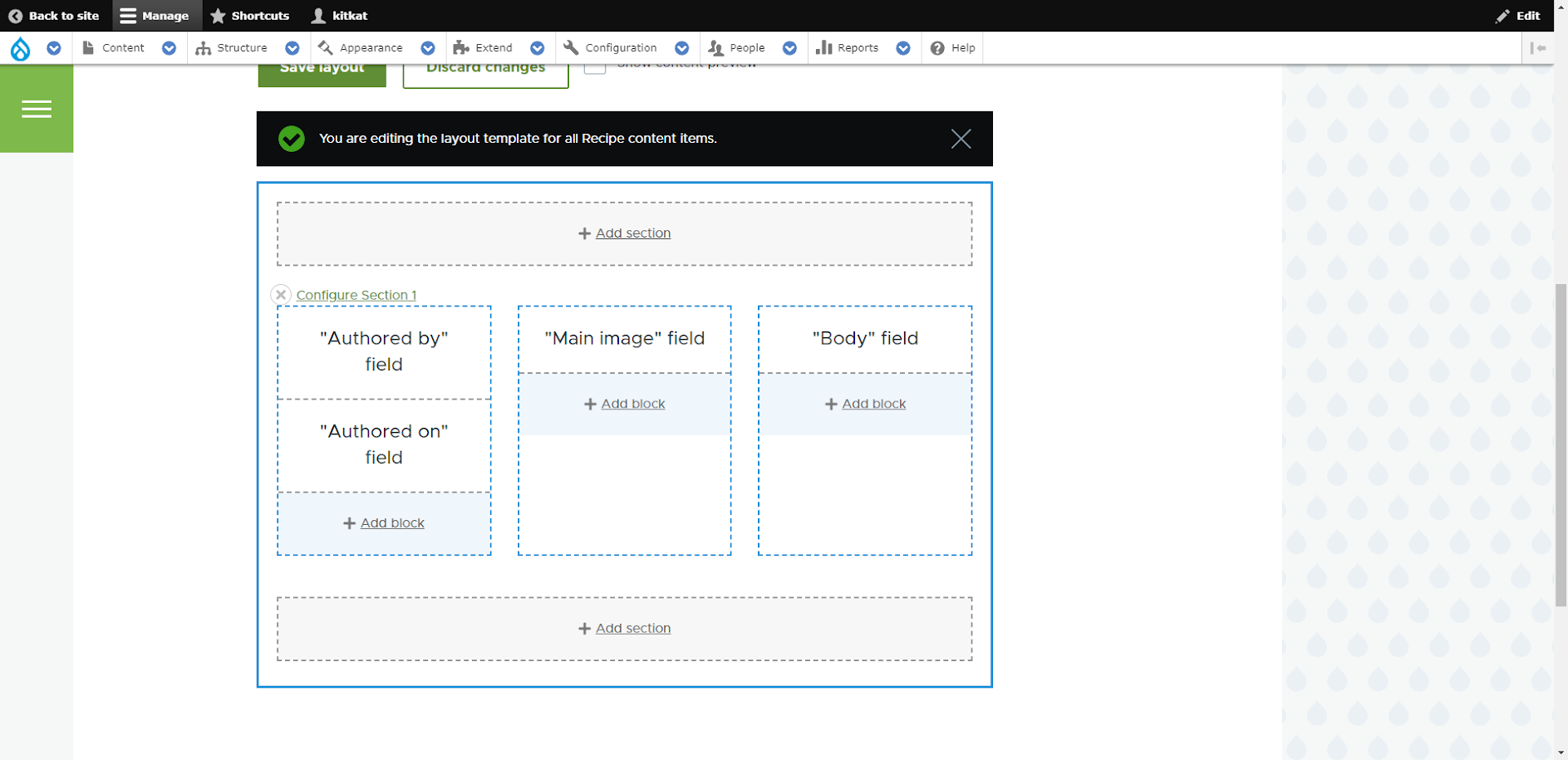
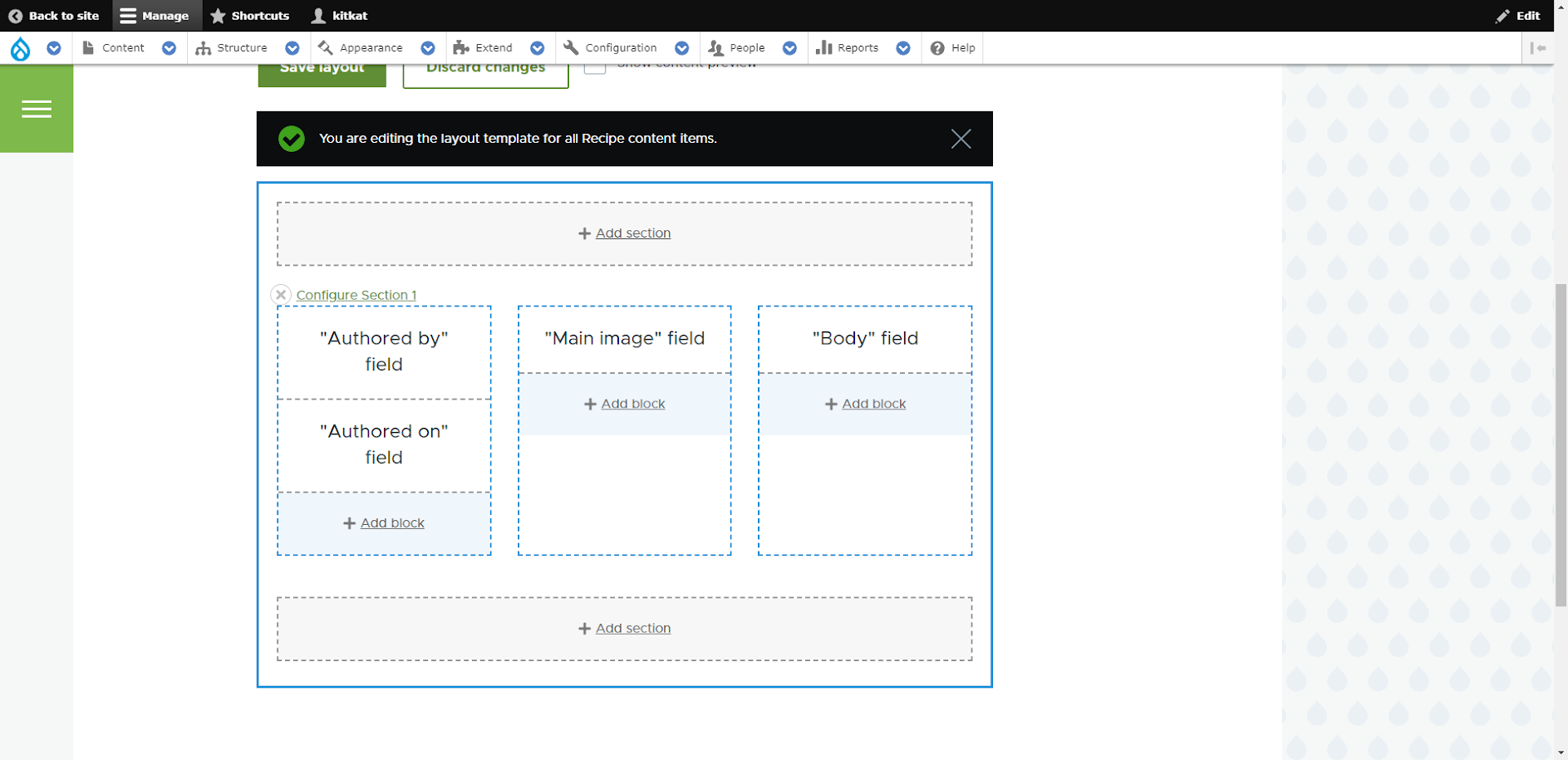
Procédez de la même manière avec les autres blocs.

Remarque : si vous ne souhaitez pas que le nom du bloc soit affiché sur la page web, choisissez simplement "Étiquette" → "Caché" pour ce bloc dans les configurations.
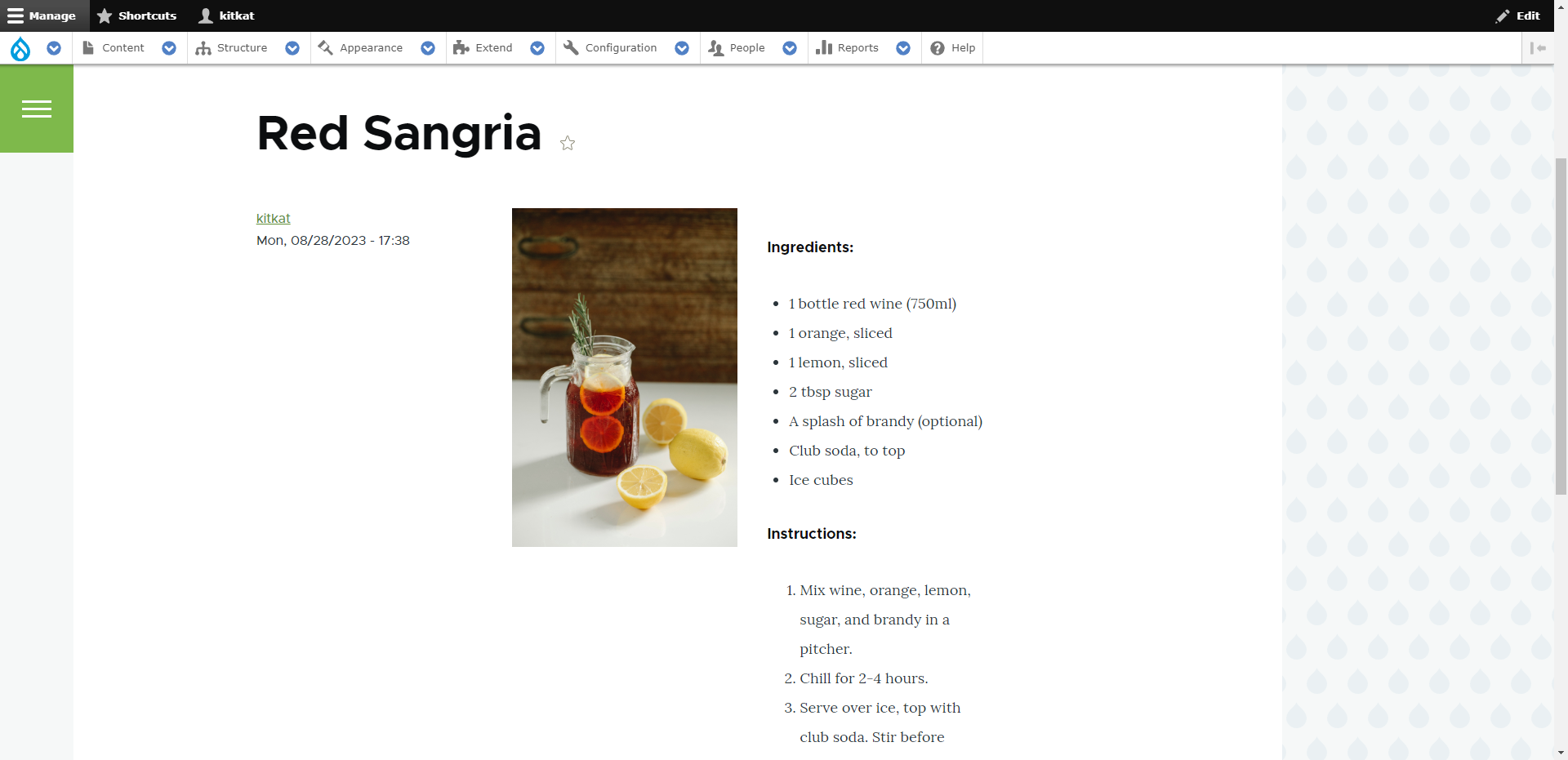
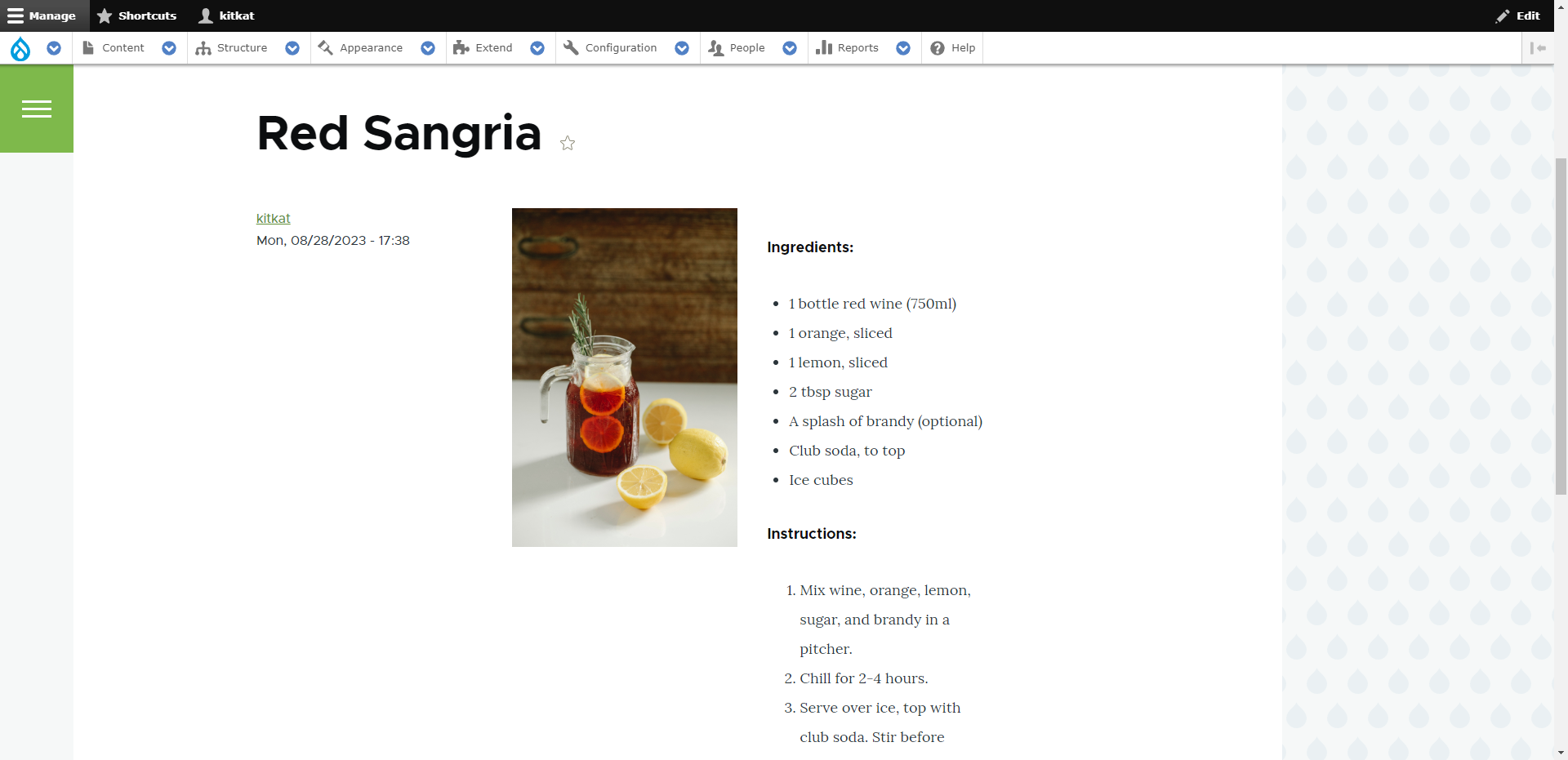
Après avoir configuré votre mise en page, vous pouvez vous rendre sur la page web du type de contenu que vous avez choisi pour voir le résultat de votre travail.

Félicitations ! Vous pouvez désormais utiliser Drupal 10 Layout Builder pour créer des mises en page pour vos pages web !
Réflexions finales
Le Layout Builder de Drupal 10 a été développé dans un souci de facilité d'utilisation, afin que tout propriétaire de site web ou créateur de contenu puisse gérer les mises en page sans avoir de compétences en codage. Ce module de base de Drupal, convivial et intuitif, offre des possibilités illimitées de configuration des mises en page via l'interface utilisateur.
Si vous avez besoin d'aide avec Drupal Layout Builder, si vous souhaitez développer des mises en page personnalisées pour votre site web professionnel, ou si vous avez besoin d'une assistance et d'une maintenance Drupal supplémentaires, n'hésitez pas à contacter l'équipe Drupfan !