Was sind die Vorteile des Drupal-Webform-Moduls?
Das Webform-Modul ist die beste und am besten anpassbare Drupal 10-Lösung, die heute für die Erstellung jeder Art von Formular und die Erfassung jeder Art von Benutzerdaten verfügbar ist. Diese Lösung wird weitgehend für die Erstellung von einseitigen oder mehrstufigen Registrierungsformularen, Umfragen, Kontaktformularen, Quizfragen und mehr verwendet. Neben seiner Kernfunktionalität ermöglicht das Webform-Modul auch die Einrichtung von E-Mail-Benachrichtigungen für Benutzer und/oder Administratoren.
Im Folgenden werden die wichtigsten Vorteile des Drupal-Webform-Moduls beschrieben:
- Das Webform-Modul ist quelloffen (kostenlos) und bietet von Haus aus eine große Bandbreite an Funktionen. Natürlich muss jedes Modul weiter konfiguriert werden. Wenn Sie also keine technischen Kenntnisse besitzen, können Sie die Erstellung und Feinabstimmung von Webformularen den Drupfan Drupal-Spezialisten anvertrauen.
- Webformulare, die mit Hilfe dieses Moduls erstellt werden, sind in hohem Maße anpassbar und können als Seite, Block, Pop-up, etc. angezeigt werden.
- Das Webform-Modul bietet E-Mail-Support-Funktionalität.
- Es ermöglicht den Export der Eingabeergebnisse im CSV-Format durch einfaches Anklicken einer Schaltfläche.
- Dieses Modul ermöglicht die Erstellung von bedingten Feldern im Formular.
- Und vieles mehr!
Wie Sie sehen, ist die Verwendung des Webform-Moduls der schnellste und einfachste Weg, um Formulare auf Drupal-Websites einzurichten.
Kurzes Tutorial zum Drupal 10 Webform Modul
Der beste Weg, um zu lernen, wie man Formulare erstellt und das Webform-Modul versteht, ist es, es auszuprobieren. Folgen Sie dieser einfachen Anleitung, um mit Webforms in Drupal zu beginnen.
In diesem Leitfaden sprechen wir über das Webform-Modul in Bezug auf Drupal 10. Wenn Sie ältere Drupal-Versionen verwenden, ist es höchste Zeit, über eine Drupal-Migration oder ein Update nachzudenken.
- Installieren des Webform-Moduls
Fügen Sie das Modul zu Ihrer Website hinzu, indem Sie diesen Befehl in die Konsole einfügen:
composer erfordern drupal/webform
Gehen Sie dann auf die Registerkarte "Erweitern" in der Admin-Symbolleiste, suchen Sie nach dem Modul "Webform" und aktivieren Sie es (das Modul, auf dem einfach "Webform" steht).
P.S. Um mit diesem Modul unter Drupal 10 zu arbeiten, aktivieren Sie die Kernmodule Field API, System und User. Andernfalls wird das Webform-Modul nicht funktionieren.
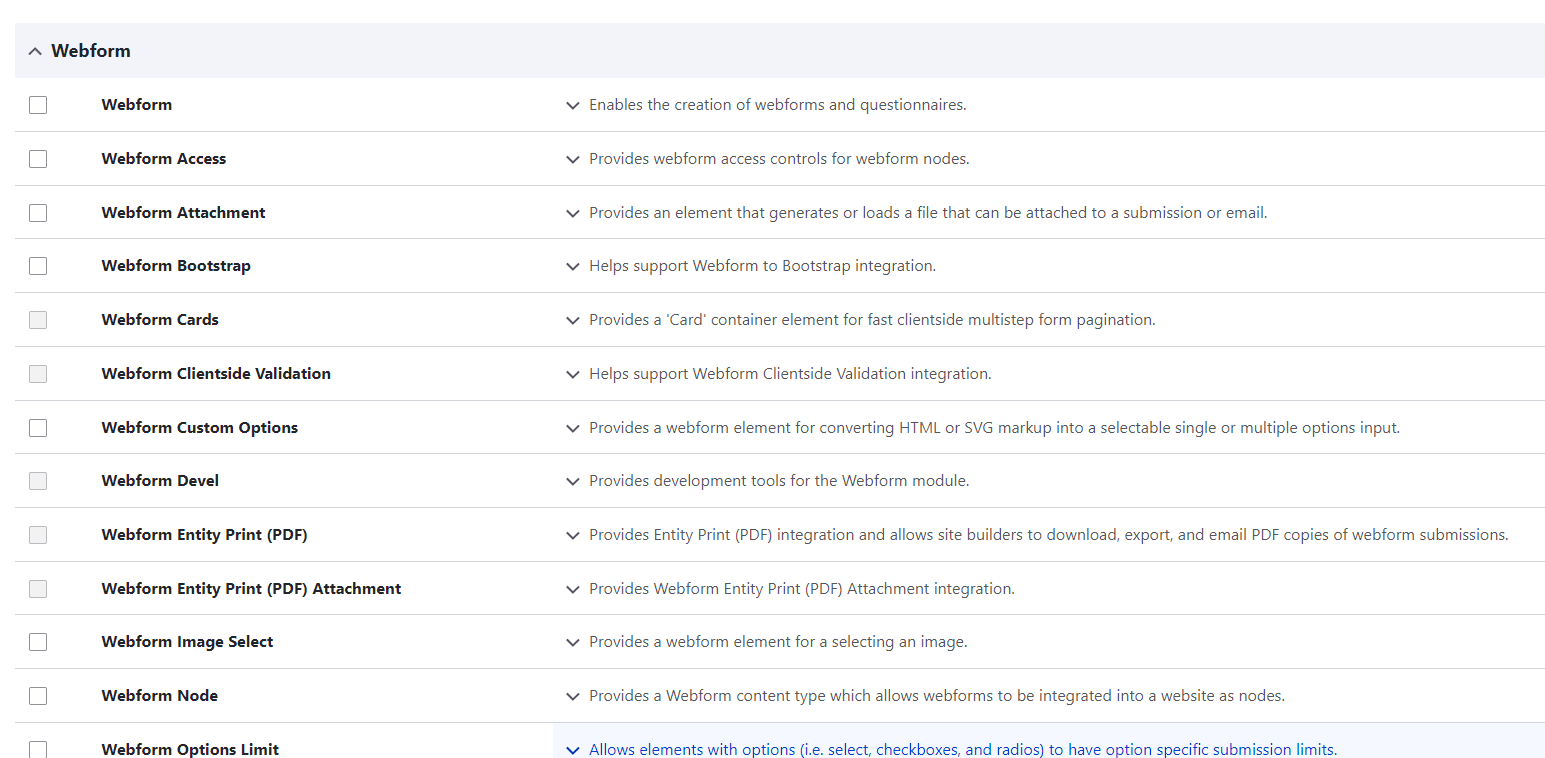
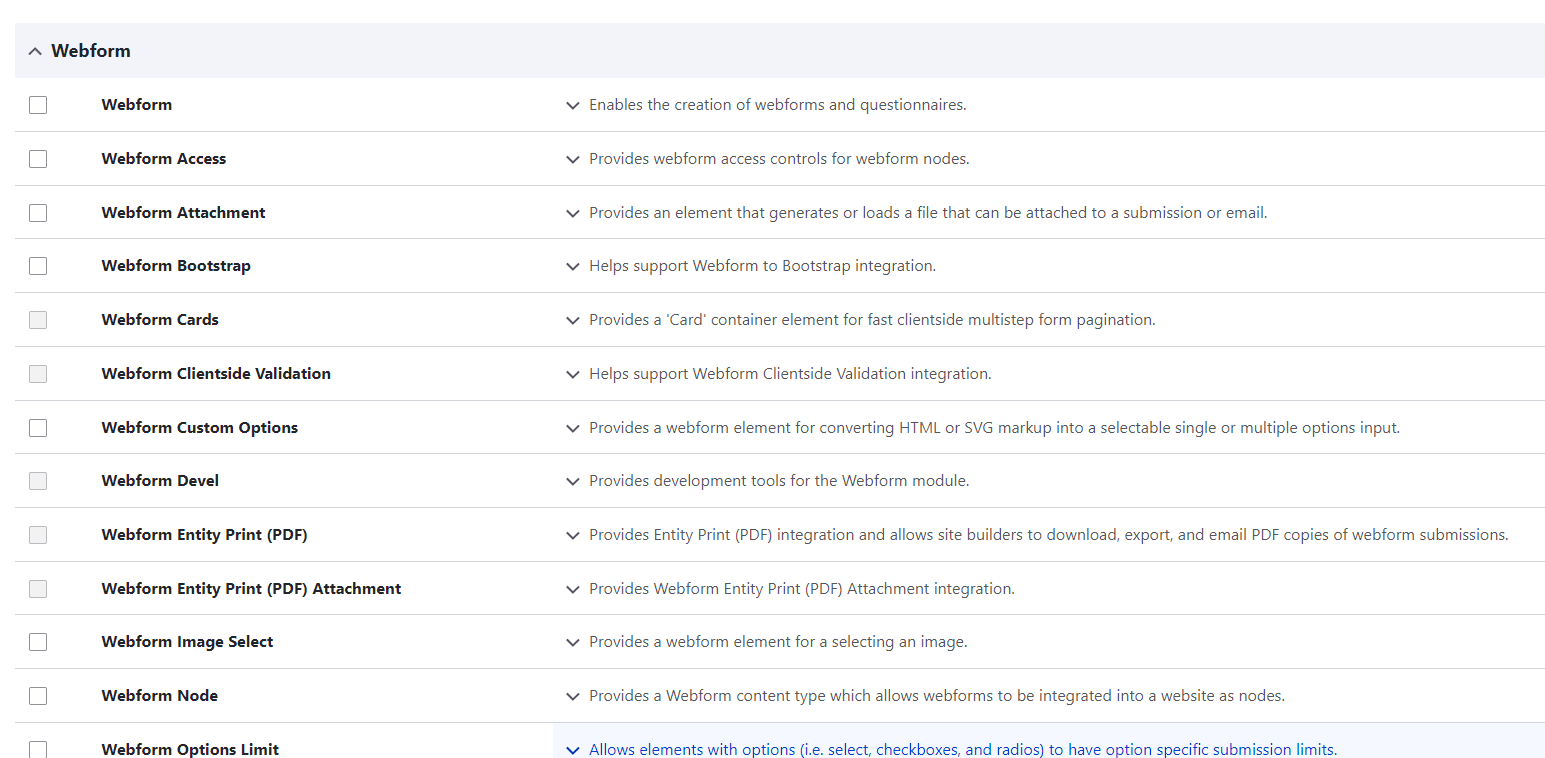
Unter dem Webformular sehen Sie zahlreiche Optionen. Jede dient einer bestimmten Funktion. Aktivieren Sie sie je nach Bedarf.

- Erstellen eines Webformulars
Bevor Sie mit der Formularerstellung beginnen, aktivieren Sie bitte Webform UI, Webform Node und Webform Access. Die Webform UI macht die Benutzeroberfläche für die Formularerstellung und -pflege intuitiver und benutzerfreundlicher, während Webform Access Webform-Zugriffssteuerungen für Webform-Knoten bereitstellt. Außerdem müssen Sie Webform-Knoten aktivieren, da damit ein Webform-Inhaltstyp erstellt wird, mit dem Sie das Formular in Form eines Knotens in die Website integrieren können.
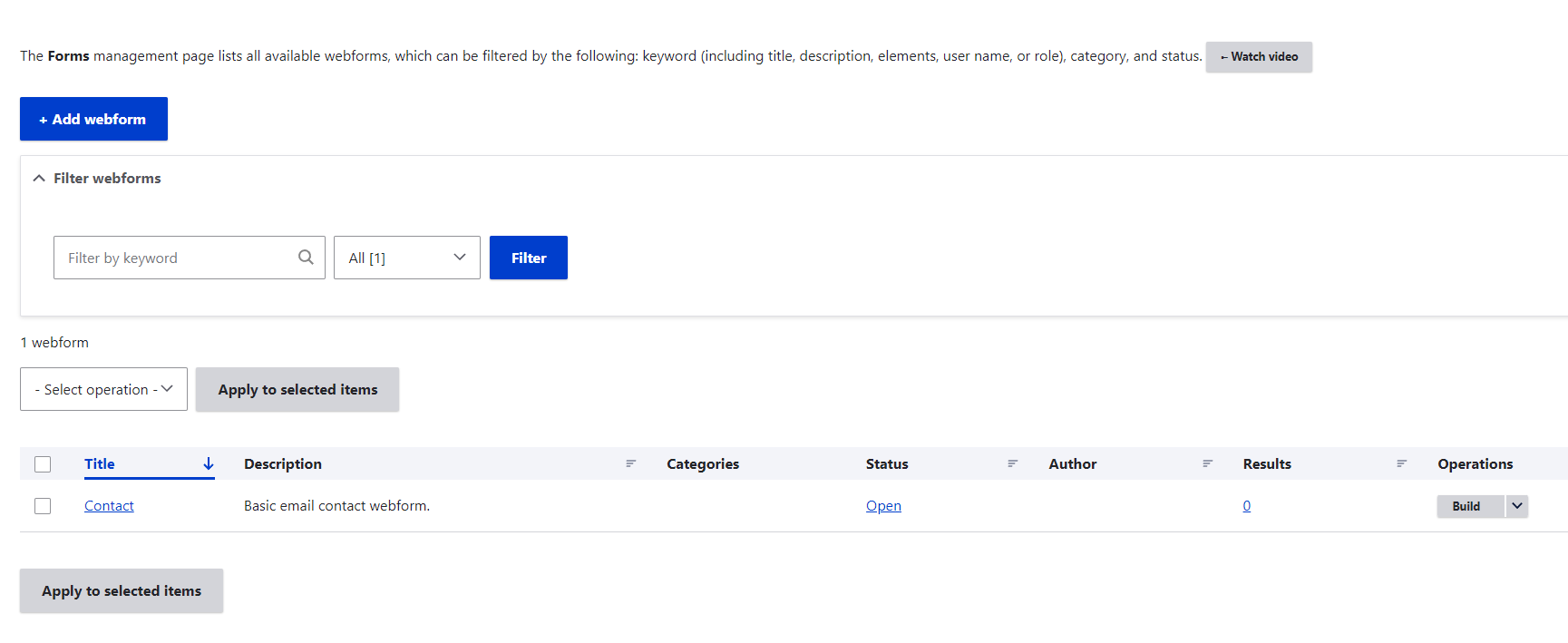
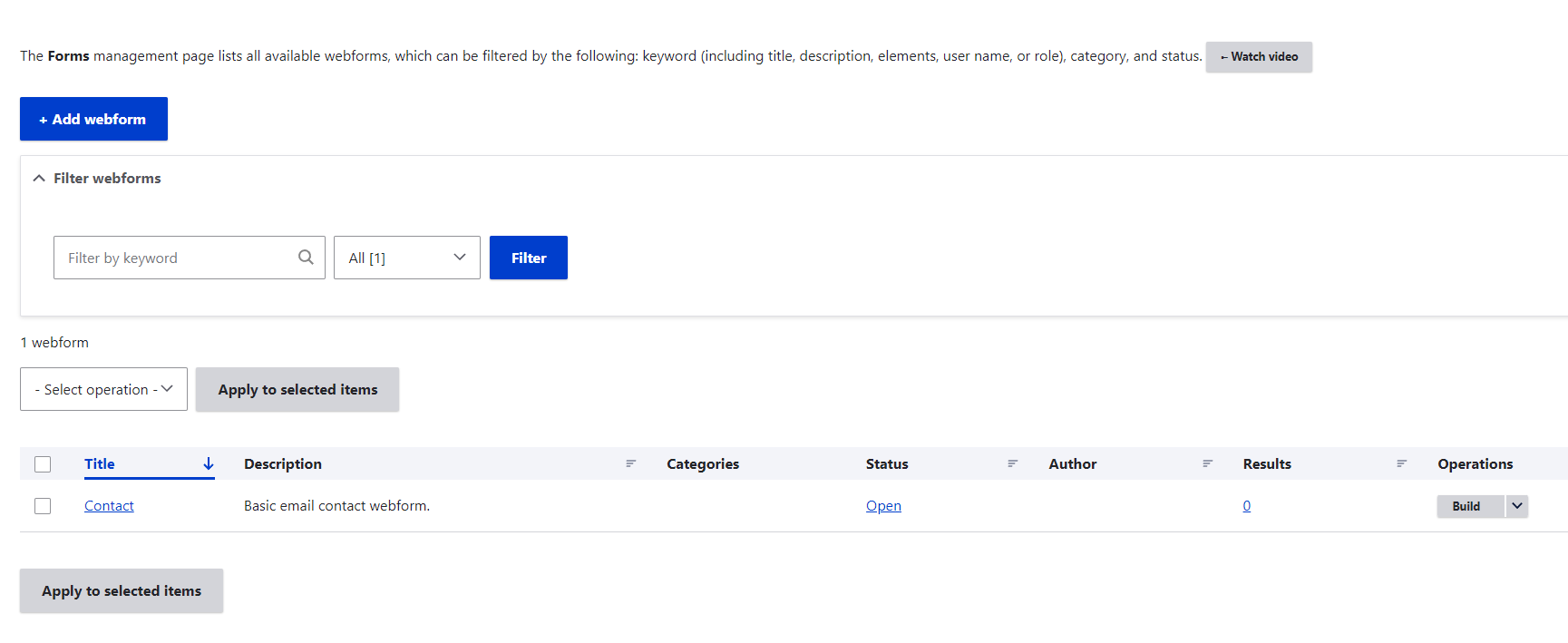
Gehen Sie dann im Verwaltungsmenü zu "Struktur → Webformulare".

Um ein neues Webformular zu erstellen:
- Klicken Sie auf '+ Webformular hinzufügen'.
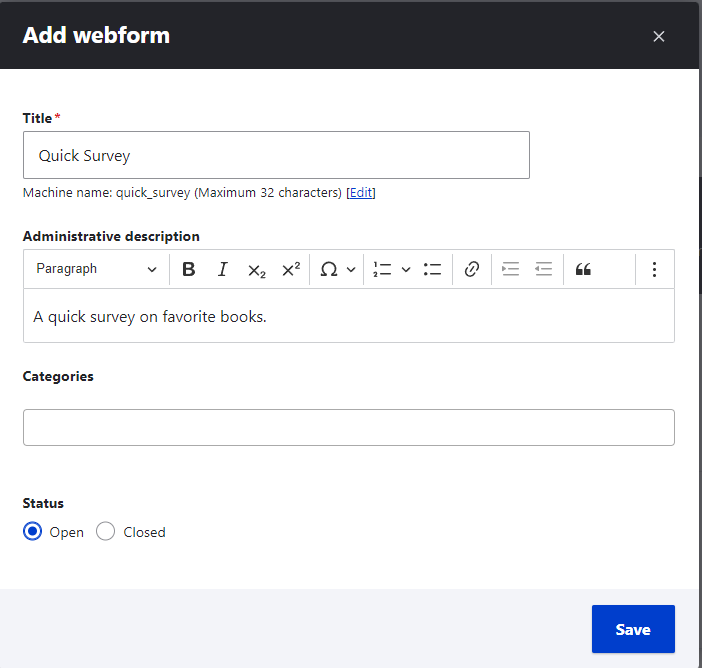
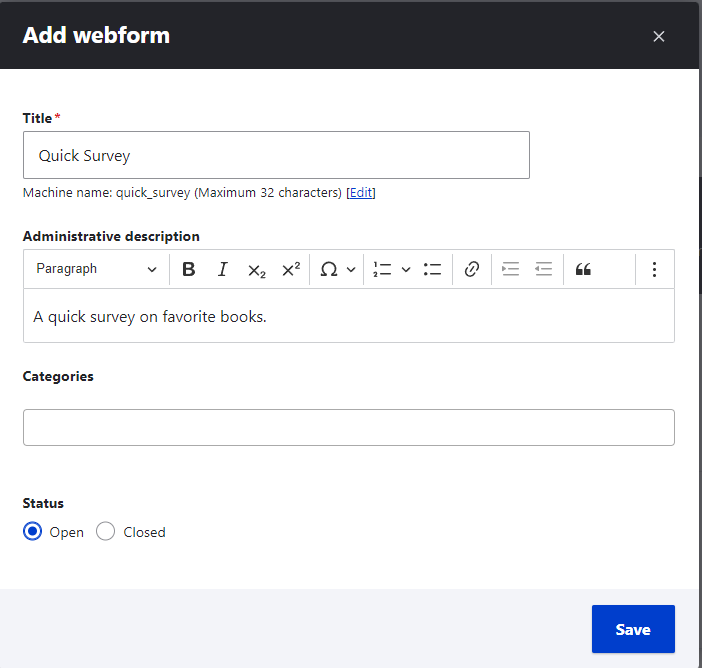
- Füllen Sie die Felder Titel und administrative Beschreibung aus.
- Wählen Sie den Status "Offen", um es für die Benutzer verfügbar zu machen.
Klicken Sie auf 'Speichern'.

Das Webformular ist nun erstellt und wartet auf weitere Konfigurationen!
- Konfigurieren des Webformulars.
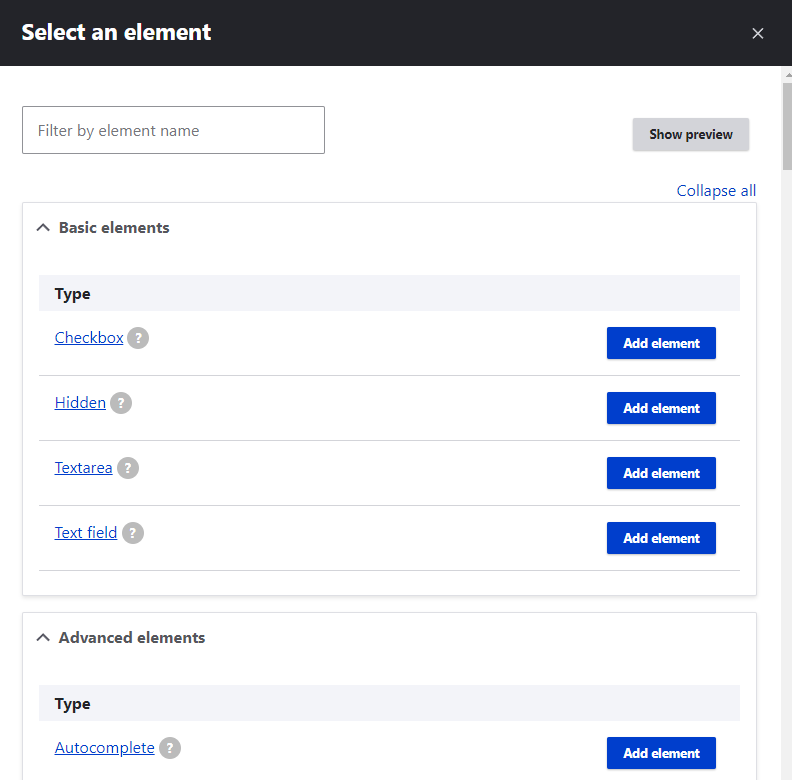
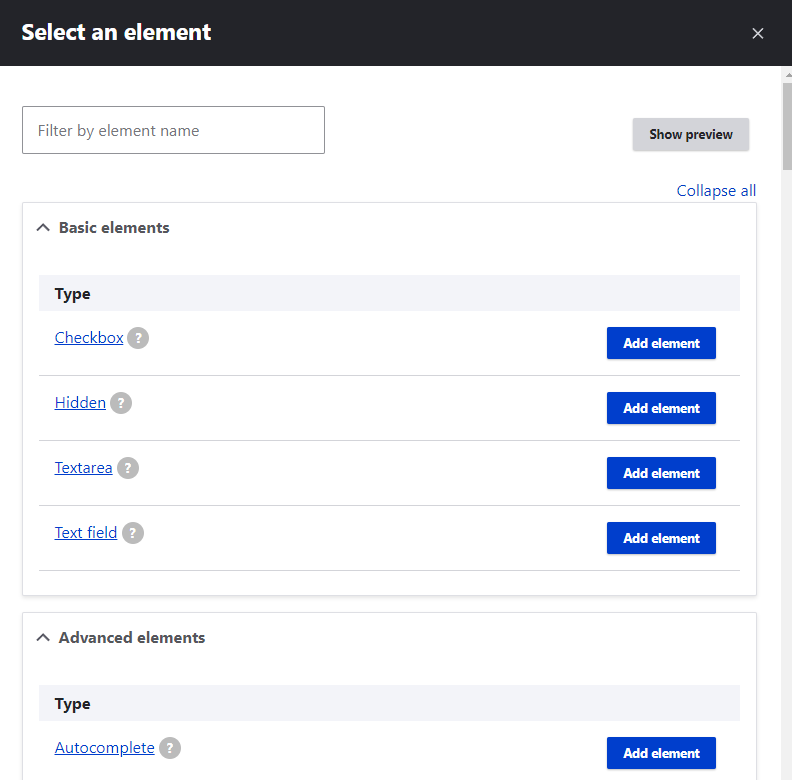
Nachdem Sie auf "Speichern" geklickt haben, wird eine Seite zur Konfiguration des Webformulars angezeigt. Klicken Sie auf "+ Element hinzufügen", um dem Formular Felder hinzuzufügen. Es erscheint ein Pop-up-Fenster mit der Liste der Felder.

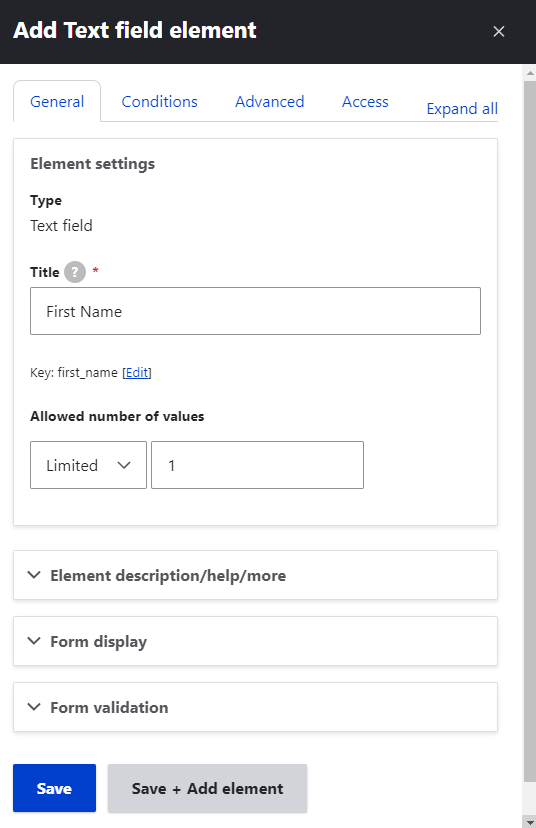
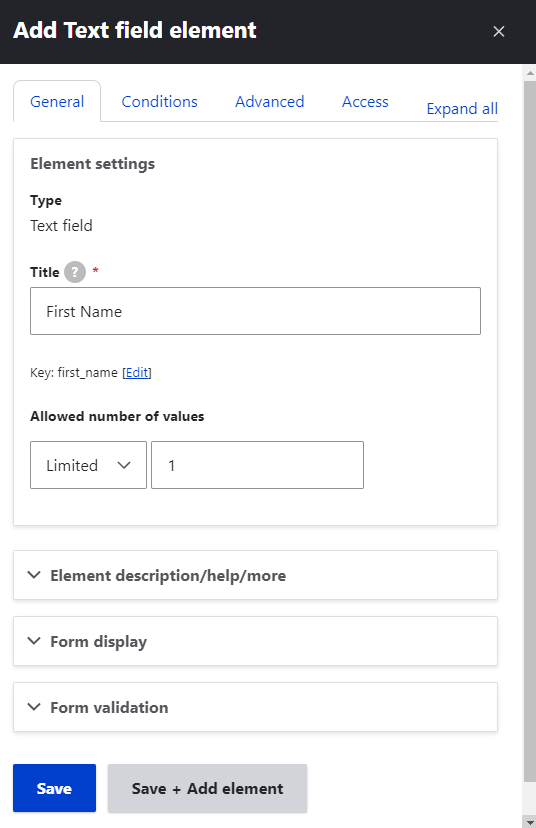
Klicken Sie auf "Element hinzufügen", um das gewünschte Feld hinzuzufügen. Auf der rechten Seite Ihres Bildschirms erscheint nun ein weiteres Pop-up mit Feldkonfigurationen. Füllen Sie die erforderlichen Felder aus. Wir haben das Textfeld gewählt und es "Vorname" genannt. Nachdem Sie die erforderlichen Angaben gemacht haben, klicken Sie auf die Schaltfläche "Speichern".

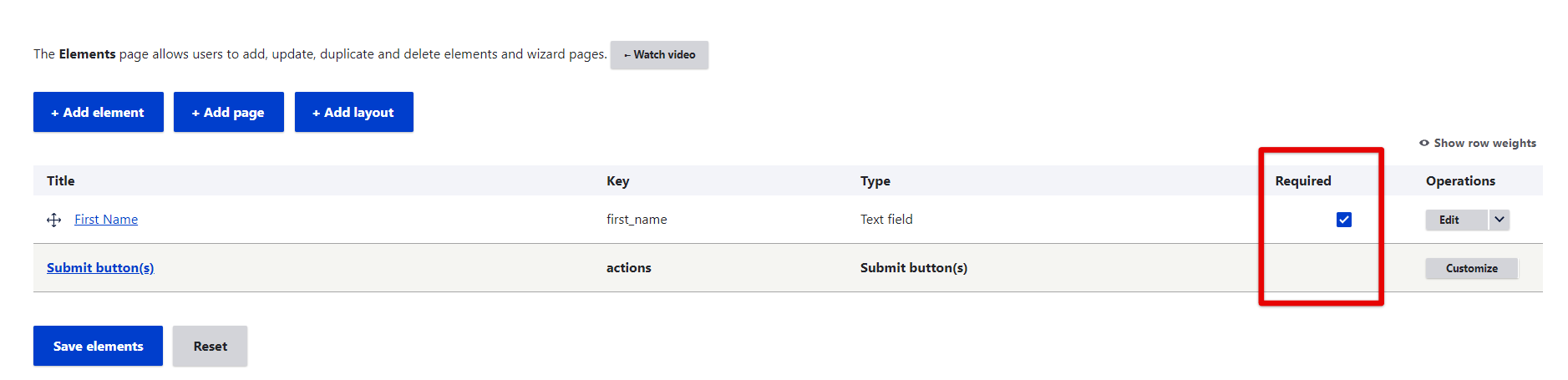
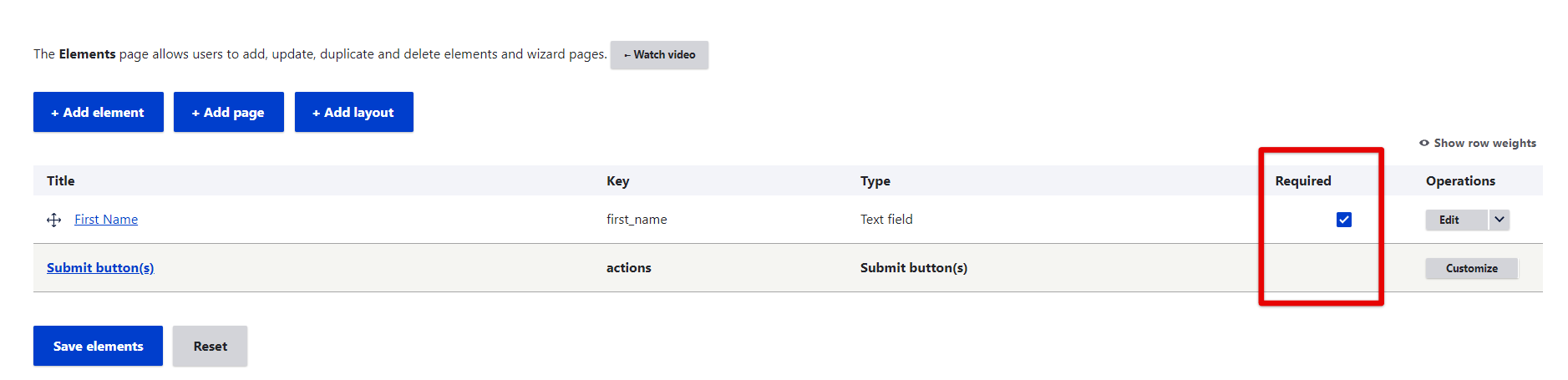
Hinweis: Wenn das Feld erforderlich ist, setzen Sie ein Häkchen unter "Erforderlich".

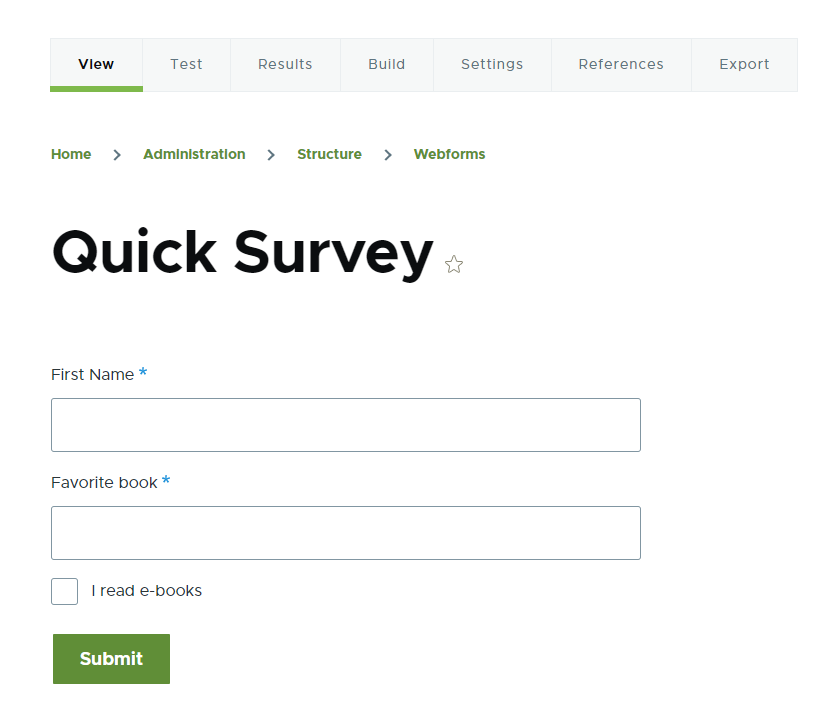
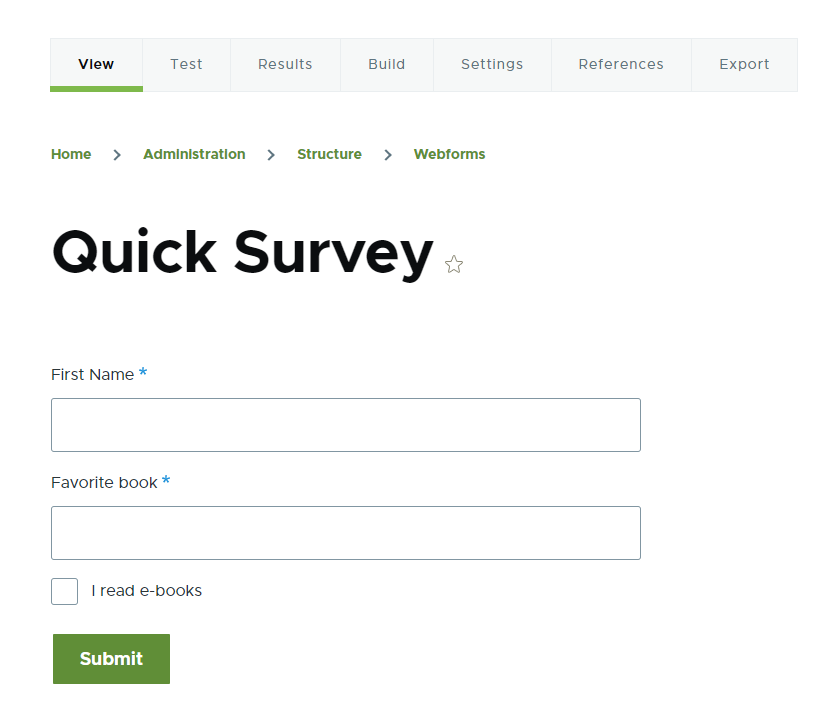
Fügen wir noch ein paar Felder hinzu. Betrachten Sie dann Ihr Webformular, indem Sie auf die Registerkarte "Ansicht" klicken.

Auf der Registerkarte "Test" können Sie ein Webformular testen: Die Felder werden automatisch mit Zufallswerten ausgefüllt. Auf der Registerkarte "Ergebnis" können Sie Übermittlungen anzeigen, herunterladen oder löschen.
- Hinzufügen von Inhalten zum Webformular.
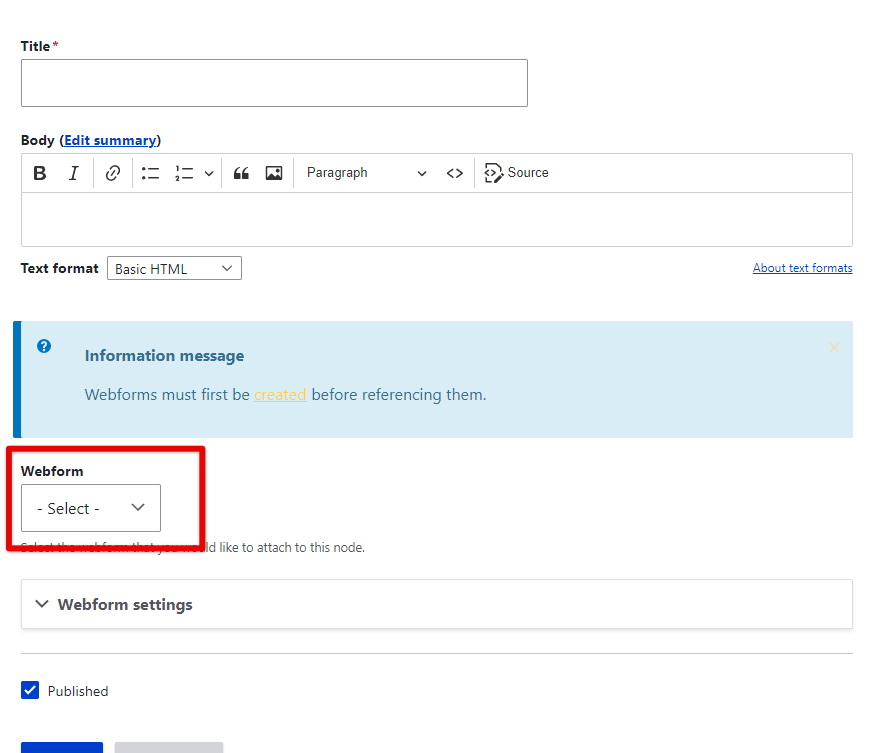
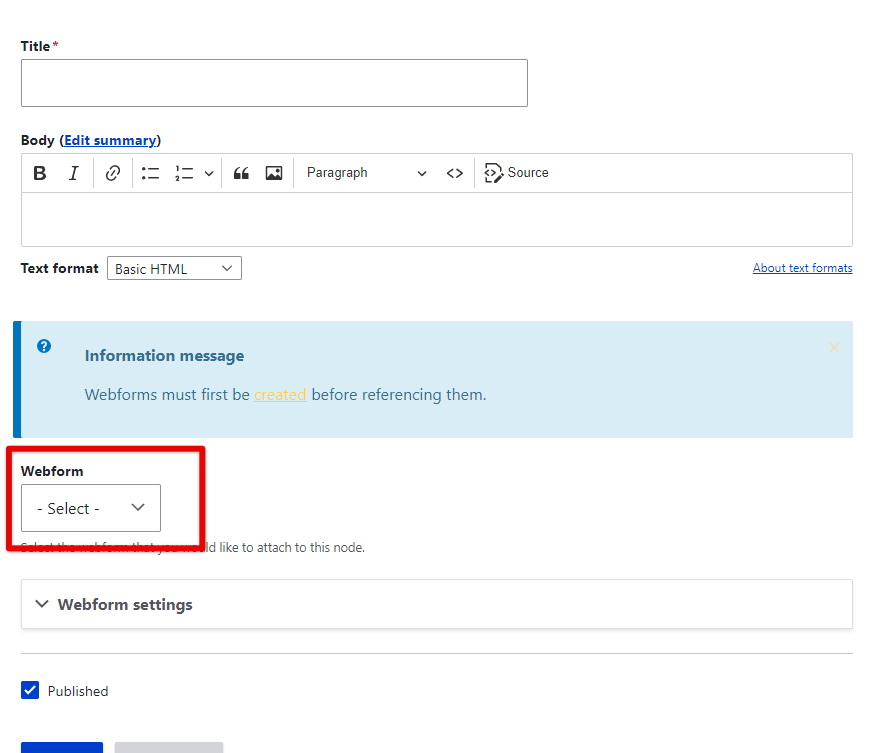
Wie Sie sich vielleicht erinnern, haben wir das Modul Webform Node aktiviert, so dass ein Webform-Inhaltstyp erstellt werden konnte. Dieser Inhaltstyp hat Felder wie Titel, Body und Webform. Unter Webform sehen Sie ein Dropdown-Menü mit den verfügbaren Formularen (um einen Inhaltstyp Webform zu erstellen, gehen Sie einfach auf "Inhalt → Inhalt hinzufügen → Webform" im Admin-Menü).

Füllen Sie alle erforderlichen Inhalte aus, um einen Webform-Knoten zu erstellen, und wählen Sie in der Dropdown-Liste ein gewünschtes Webformular aus. Dann können Sie unter "Webform-Einstellungen" den Status Ihres Formulars wählen.
- Offen: wenn Sie es für Benutzer öffnen möchten.
- Geschlossen: wenn keine Eingaben mehr erforderlich sind.
- Geplant: bietet Felder mit Start- und Schließungstagen für das Webformular.
Herzlichen Glückwunsch, jetzt können Sie einfache Formulare mit dem Webform-Modul in Drupal 10 erstellen!
Resümee
Die Spezialisten von Drupfan haben einen kurzen Leitfaden über die Grundlagen der Erstellung von Webformularen für nicht-technische Benutzer erstellt. Die Möglichkeiten des Drupal Webform-Moduls sind jedoch nicht darauf beschränkt: Wir haben nur die Spitze des Eisbergs gezeigt. Das Webform-Modul ist eine hochgradig anpassbare Lösung für die Erstellung komplexer und mehrstufiger Formulare für verschiedene Zwecke.
Wenden Sie sich noch heute an Drupfan, um Ihre spezifischen Anforderungen an das Webform zu besprechen und eine maßgeschneiderte Lösung für Ihre Bedürfnisse zu erstellen.