Quels sont les avantages du module Drupal Webform ?
Le module Webform est la solution Drupal 10 la plus performante et la plus personnalisable disponible aujourd'hui pour créer tout type de formulaire et collecter tout type de données utilisateur. Cette solution est largement utilisée pour créer des formulaires d'inscription à une page ou à plusieurs étapes, des enquêtes, des formulaires de contact, des quiz, etc. En plus de ses fonctionnalités de base, le module Webform permet également de configurer des notifications par courriel pour les utilisateurs et/ou les administrateurs.
Nous présentons ici les principaux avantages du module Drupal Webform :
- Le module Webform est open-source (gratuit) et offre un large éventail de fonctionnalités. Bien entendu, tout module nécessite une configuration plus poussée, donc si vous ne possédez pas de compétences techniques, vous pouvez confier la création et la mise au point de formulaires Web aux spécialistes Drupfan Drupal.
- Les formulaires Web créés à l'aide de ce module sont hautement personnalisables et peuvent être affichés sous forme de page, de bloc, de pop-up, etc.
- Le module Webform offre une fonctionnalité d'assistance par courrier électronique.
- Il permet d'exporter les résultats de la soumission au format CSV en cliquant simplement sur un bouton.
- Ce module permet la création de champs conditionnels dans le formulaire.
- Et bien d'autres choses encore !
Comme vous le voyez, l'utilisation du module Webform est le moyen le plus rapide et le plus simple de mettre en place des formulaires sur les sites Drupal.
Bref tutoriel sur le module Webform de Drupal 10
La meilleure façon d'apprendre à créer des formulaires et de comprendre le module Webform est de l'essayer. Suivez ce guide simple pour commencer à utiliser les formulaires Web sur Drupal.
Dans ce guide, nous parlons du module Webform en termes de Drupal 10. Si vous utilisez des versions plus anciennes de Drupal, il est grand temps de penser à une migration ou à une mise à jour de Drupal.
- Installation du module Webform
Ajoutez le module à votre site web en collant cette commande dans la console :
composer require drupal/webform
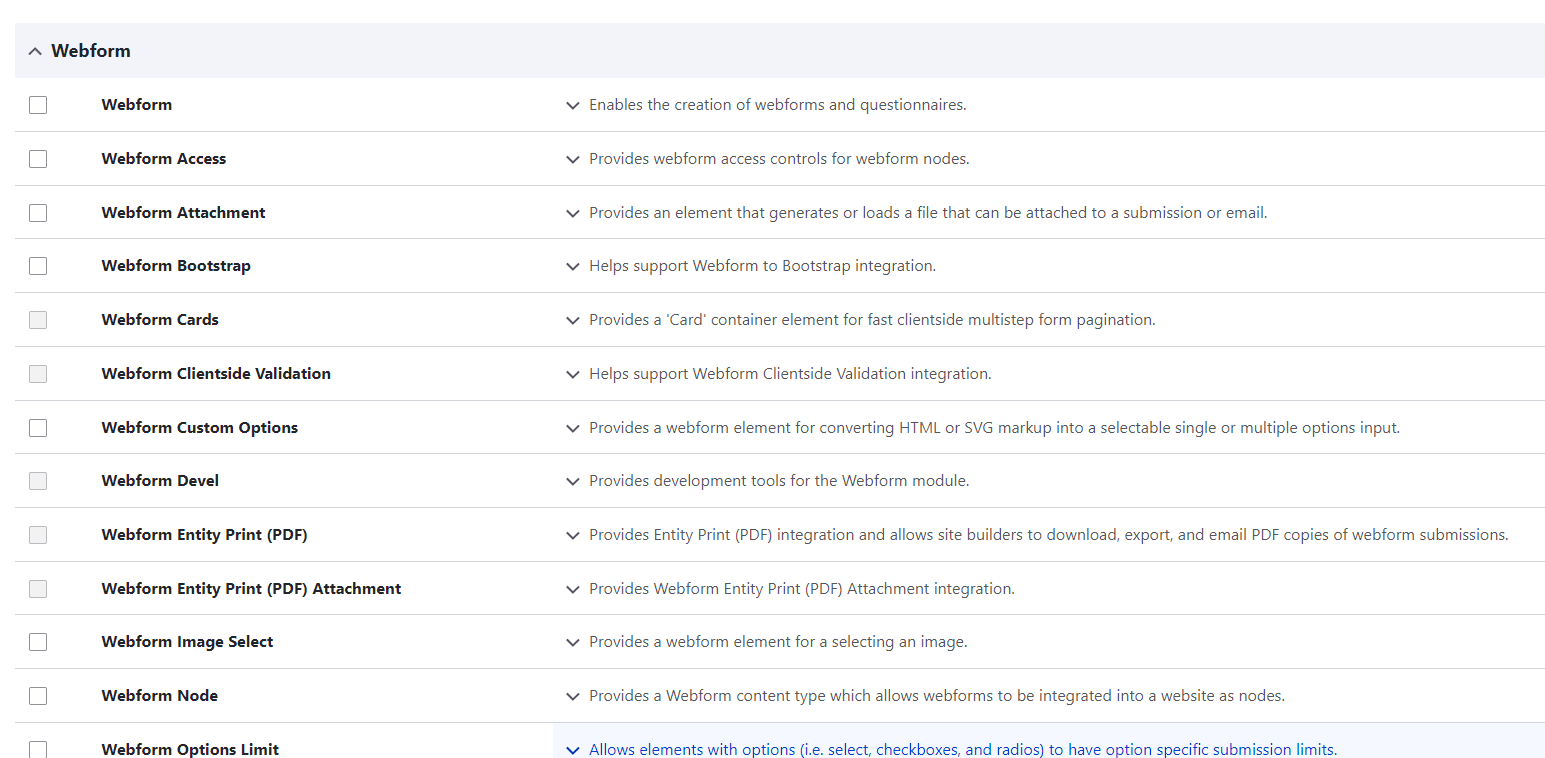
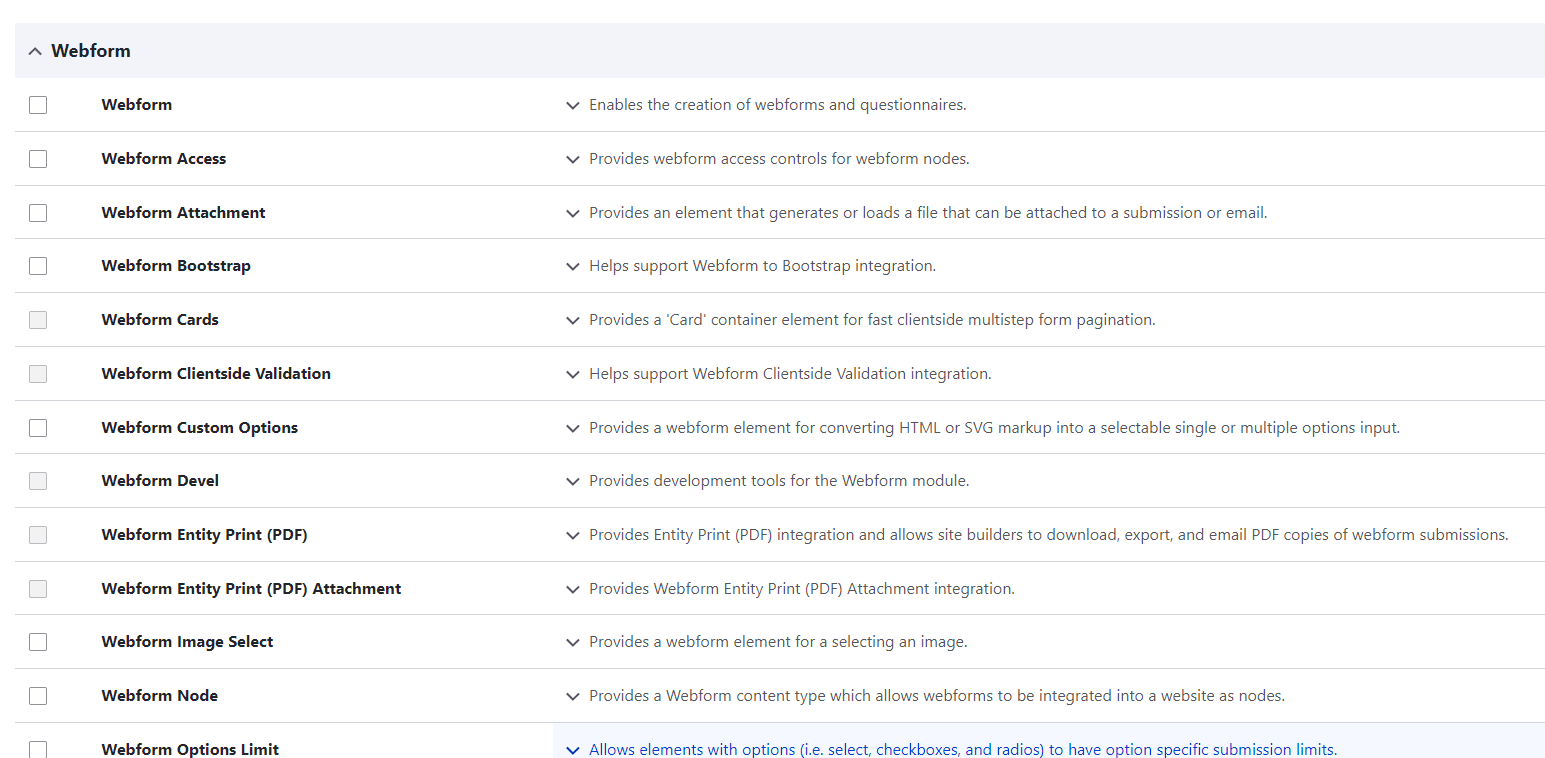
Allez ensuite dans l'onglet "Extend" de la barre d'outils de l'administrateur, recherchez le module Webform et activez-le (celui qui dit simplement Webform).
P.S. Pour utiliser ce module sur Drupal 10, activez les modules de base Field API, System et User. Sinon, le module webform ne fonctionnera pas.
Sous le formulaire Web, vous pouvez voir de nombreuses options. Chacune d'entre elles a une fonction spécifique. Activez-les selon vos besoins.

- Création d'un formulaire web
Avant de commencer la construction du formulaire, veuillez activer l'interface utilisateur Webform, le nœud Webform et l'accès Webform. L'interface Webform UI rend l'interface utilisateur pour la construction et la maintenance des formulaires plus intuitive et plus facile à utiliser, tandis que Webform Access fournit des contrôles d'accès aux formulaires Web pour les nœuds de formulaires Web. Vous devez également activer le nœud de formulaire Web, car il crée un type de contenu de formulaire Web qui vous permet d'intégrer le formulaire dans le site sous la forme d'un nœud.
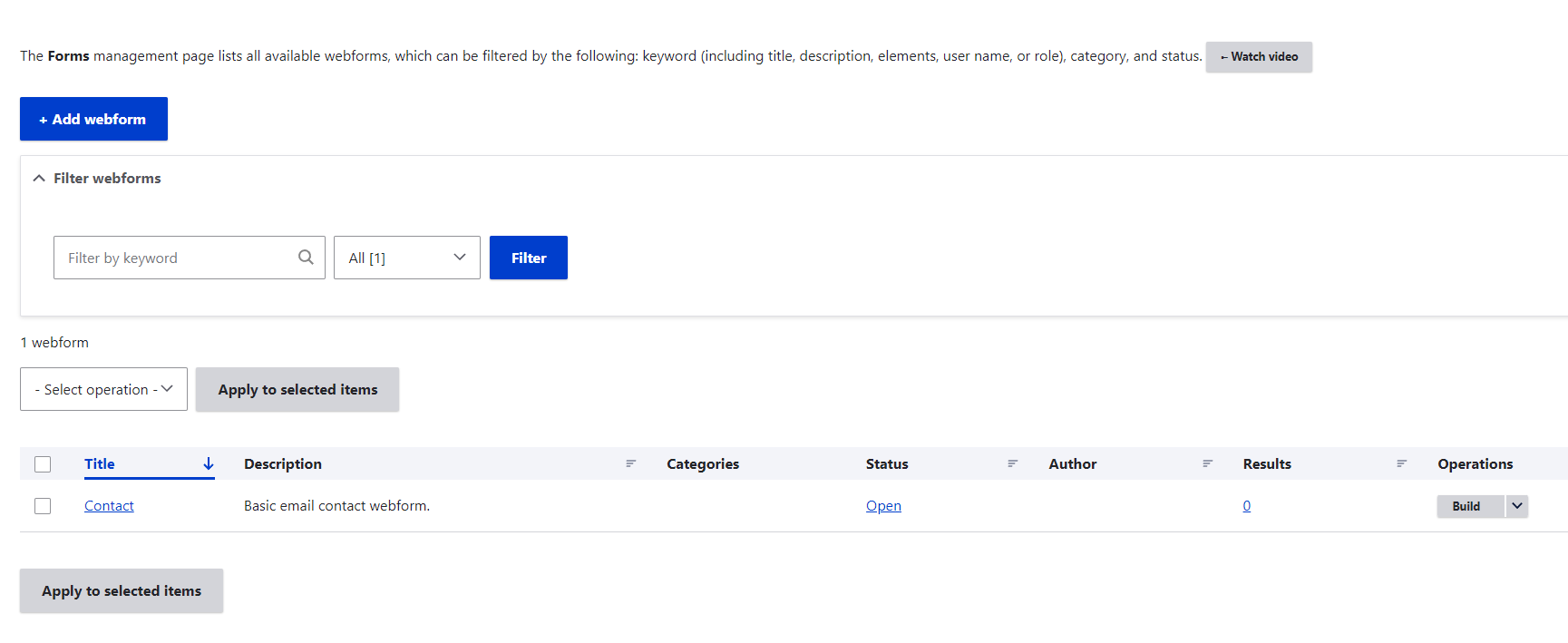
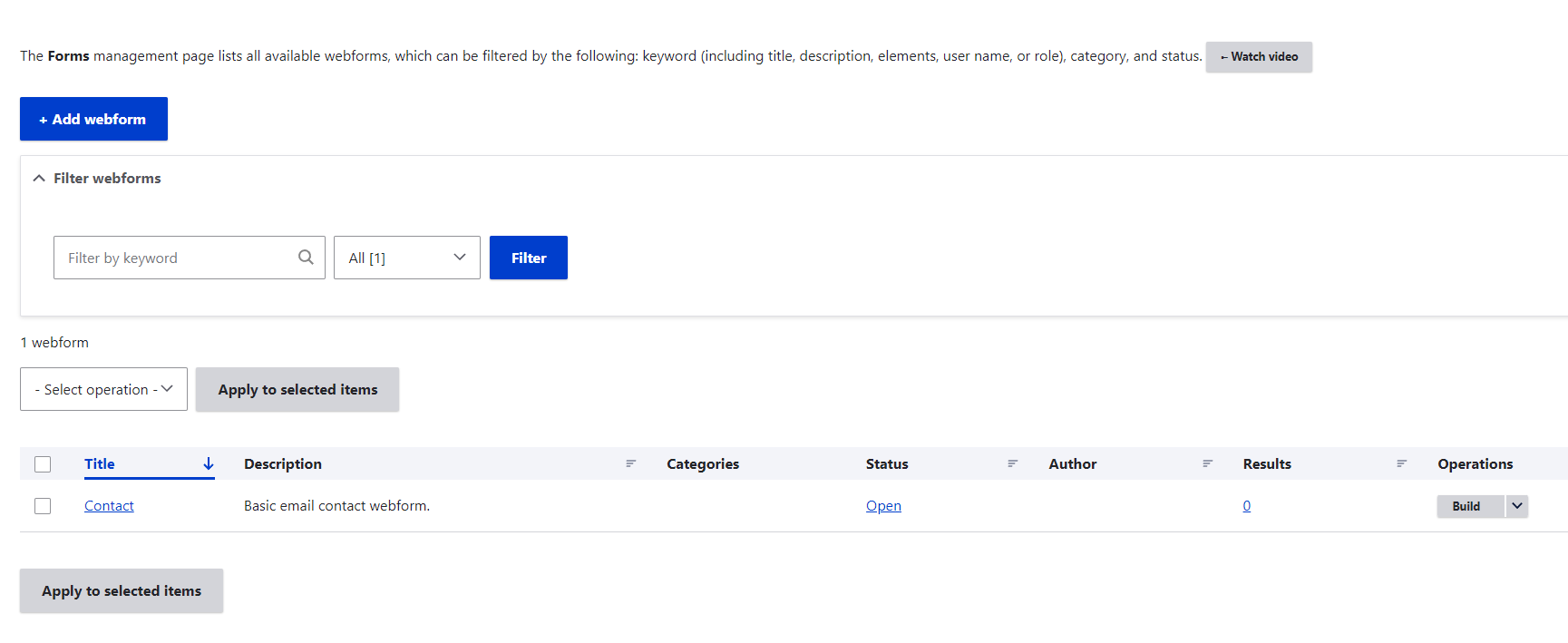
Ensuite, allez dans "Structure → Webforms" dans le menu d'administration.

Pour créer un nouveau formulaire web :
- Cliquez sur "+ Ajouter un formulaire web".
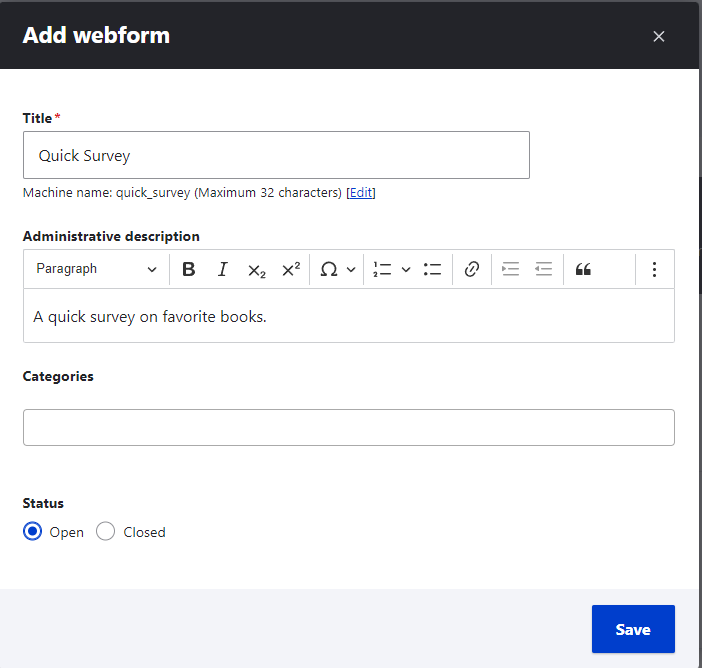
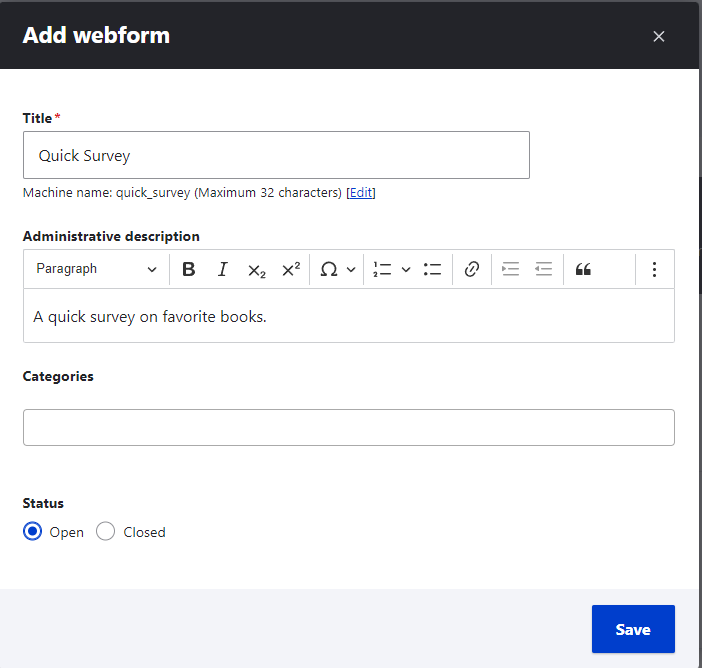
- Remplissez les champs Titre et Description administrative.
- Choisissez le statut "Ouvert" pour le rendre accessible aux utilisateurs.
Cliquez sur "Enregistrer".

Le formulaire web est maintenant créé et attend d'être configuré !
- Configuration du formulaire web.
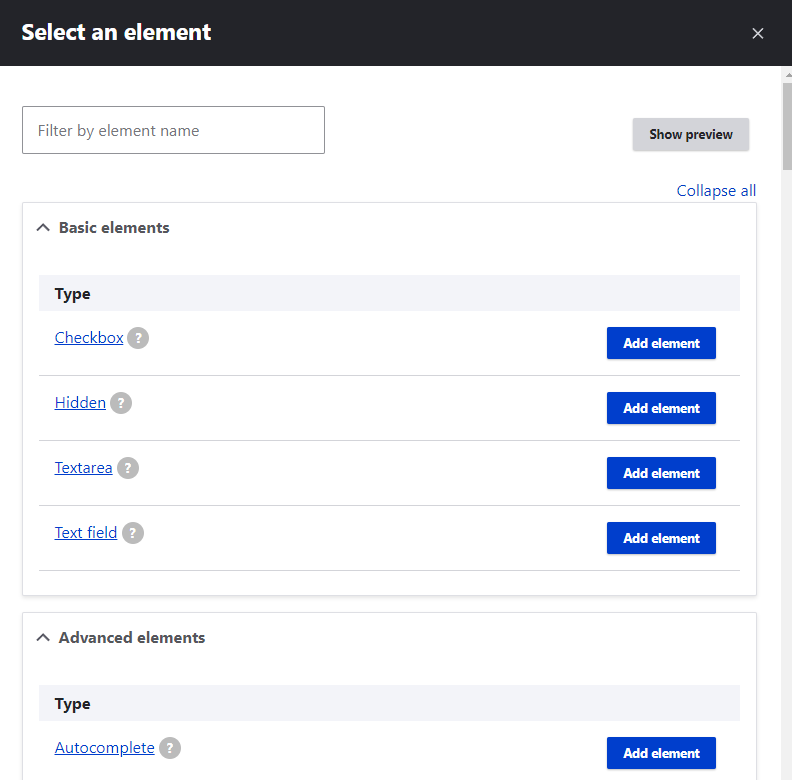
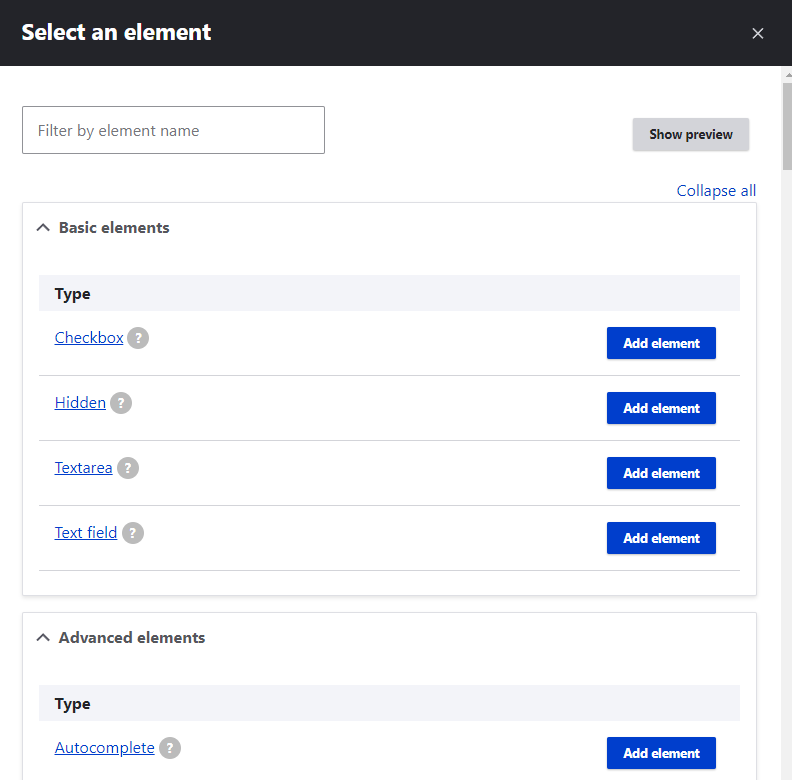
Après avoir cliqué sur "Enregistrer", vous verrez apparaître une page de configuration du formulaire web. Cliquez sur "+ Ajouter un élément" pour ajouter des champs au formulaire. Une fenêtre contextuelle s'affiche avec la liste des champs.

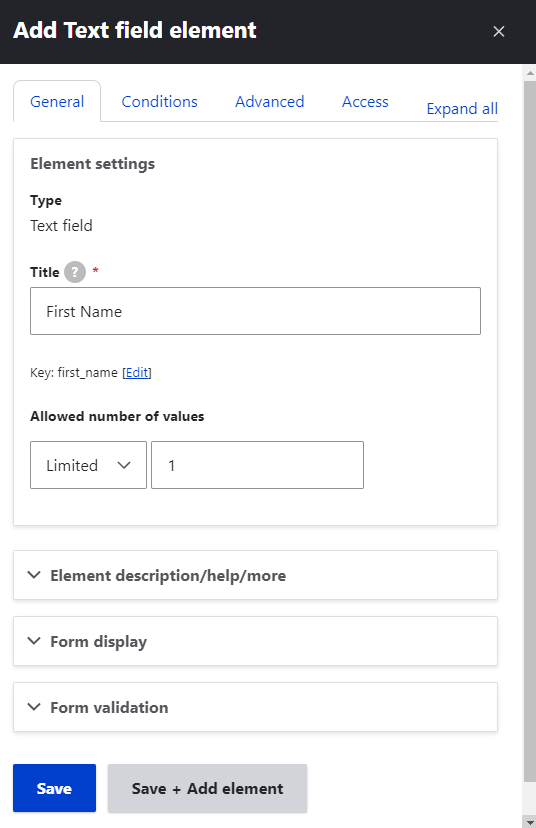
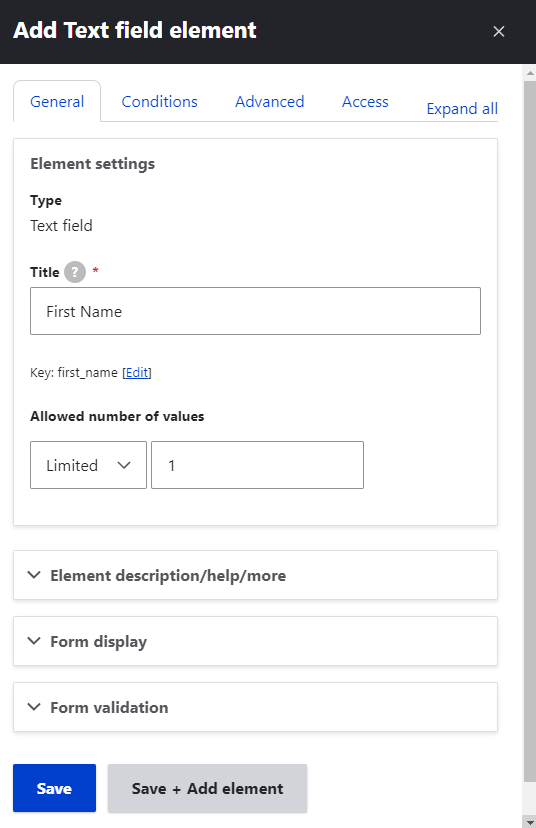
Cliquez sur "Ajouter un élément" pour ajouter le champ requis. Vous verrez maintenant une autre fenêtre contextuelle sur le côté droit de votre écran avec des configurations de champs. Remplissez les champs obligatoires. Nous avons choisi le "champ de texte" et l'avons nommé "Prénom". Après avoir rempli les informations nécessaires, cliquez sur le bouton Enregistrer.

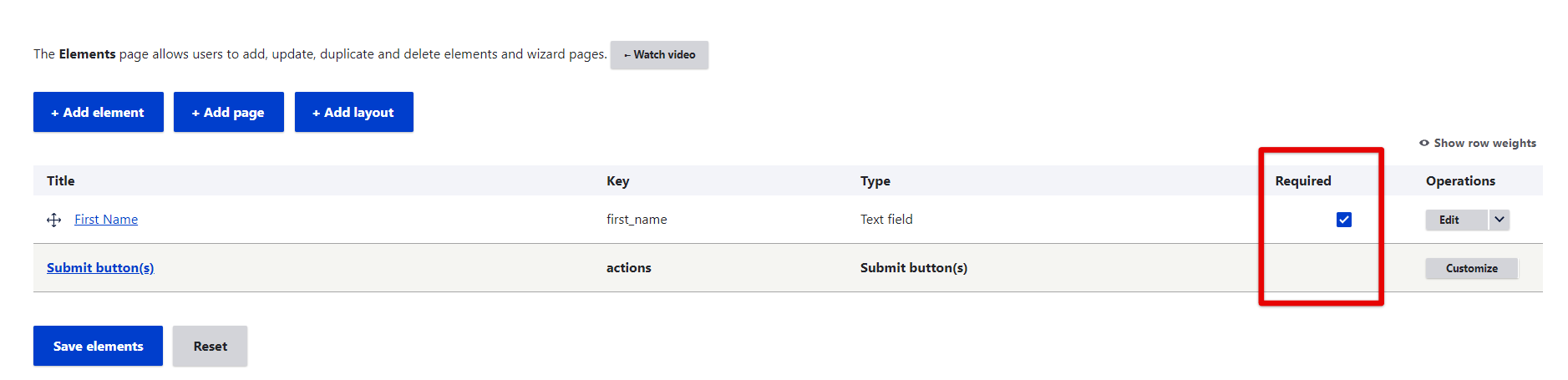
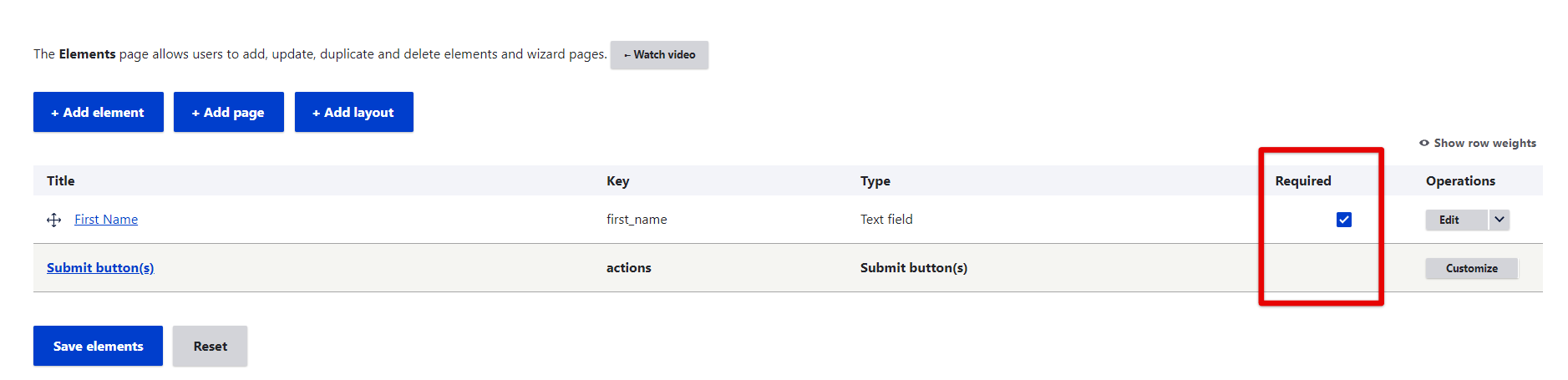
Remarque : si le champ est obligatoire, cochez la case "Obligatoire".

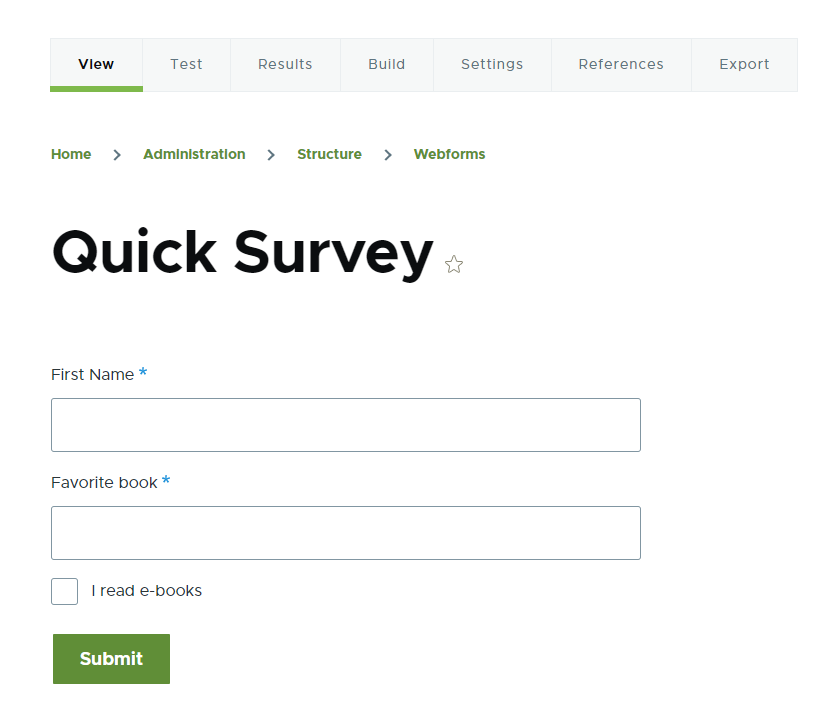
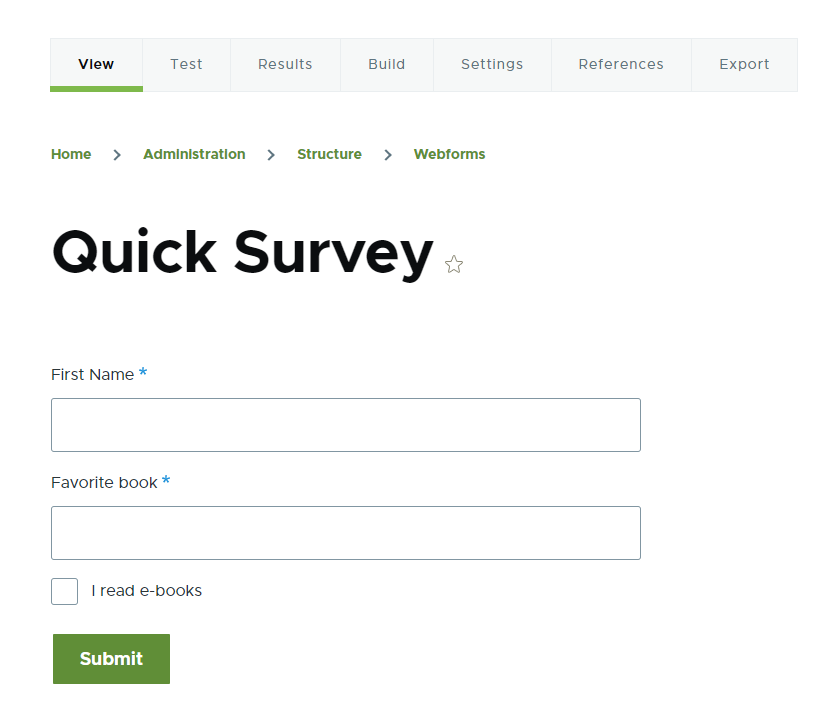
Ajoutons quelques champs supplémentaires. Affichez ensuite votre formulaire en cliquant sur l'onglet "Affichage".

Dans l'onglet "Test", vous pouvez tester un formulaire web : les champs seront remplis automatiquement avec des valeurs aléatoires. Dans l'onglet "Résultat", vous pouvez visualiser, télécharger ou supprimer les soumissions.
- Ajout de contenu au formulaire web.
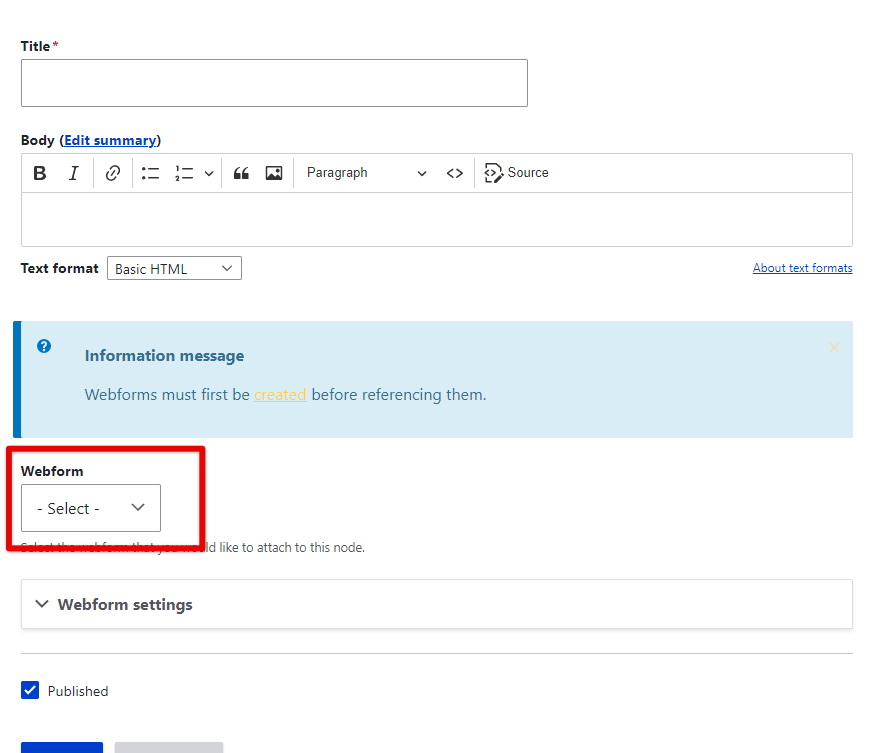
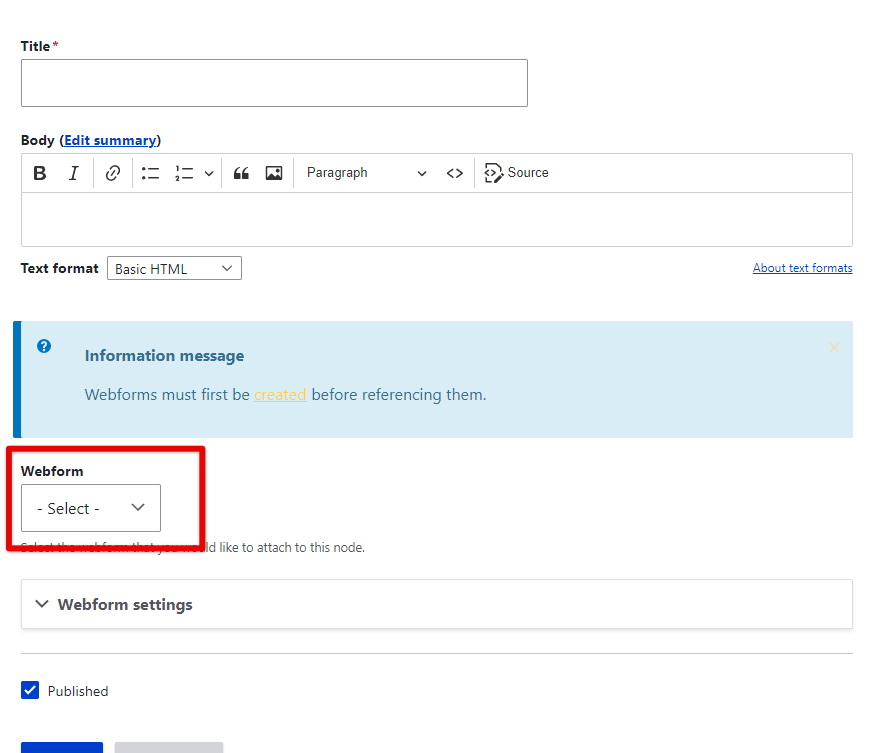
Comme vous vous en souvenez peut-être, nous avons activé le module Webform Node, de sorte qu'un type de contenu Webform puisse être créé. Ce type de contenu comporte des champs tels que le titre, le corps et le formulaire Web. Sous Webform, vous pouvez voir une liste déroulante avec les formulaires disponibles (pour créer un type de contenu Webform, il suffit d'aller dans "Contenu → Ajouter du contenu → Webform" dans le menu d'administration).

Remplissez tout le contenu nécessaire pour créer un nœud de formulaire Web et choisissez un formulaire Web requis dans le menu déroulant. Ensuite, sous "Paramètres du formulaire Web", vous pouvez choisir le statut de votre formulaire.
- Ouvert : si vous souhaitez l'ouvrir aux utilisateurs.
- Fermé : lorsque les soumissions ne sont plus nécessaires.
- Planifié : offre des champs avec des jours de début et de fin pour le formulaire web.
Félicitations, vous pouvez maintenant créer des formulaires simples avec le module Webform sur Drupal 10 !
Résumé
Les spécialistes de Drupfan ont fourni un petit guide sur les éléments essentiels de la construction d'un formulaire web pour les utilisateurs non techniciens. Cependant, les capacités du module Drupal Webform ne se limitent pas à cela : nous n'avons présenté que la partie émergée de l'iceberg. Le module Webform est une solution hautement personnalisable pour la construction de formulaires complexes et à plusieurs étapes pour différents objectifs.
Contactez Drupfan dès aujourd'hui pour discuter de vos besoins spécifiques en matière de formulaires Web et construire une solution sur mesure adaptée à vos besoins.