Wichtige Merkmale einer mobilfreundlichen Website
Lassen Sie uns genauer betrachten, was mobile Optimierung bedeutet:
Hohe Leistung ist ein entscheidendes Merkmal der Mobile-First-Webentwicklung. Da die meisten mobilen Interaktionen „unterwegs“ stattfinden, erwarten Nutzer schnelle Ergebnisse. Wenn die Website langsam lädt, verlassen Nutzer sie möglicherweise dauerhaft.
Die mobile Version einer Website darf nicht genauso aussehen wie die Desktop-Version. Das horizontale Scrollen, um den gesamten Inhalt zu sehen, ist nicht benutzerfreundlich. Entwickeln Sie ein responsives Webdesign, um horizontales Scrollen zu vermeiden. Achten Sie darauf, dass alle Buttons und Elemente groß genug und bequem für Touchscreens sind. Testen Sie die Website-Gestaltung auf verschiedenen Geräten und in unterschiedlichen Browsern. Die beste Lösung für mobiles Webdesign könnte die Schaffung eines app-ähnlichen Erlebnisses sein: Die mobile Version der Website sollte wie eine mobile Anwendung aussehen und funktionieren.
Erstellen Sie eine intuitive Navigation, um die Interaktion mit Ihrer mobilen Website einfach und übersichtlich zu gestalten. Idealerweise sollte der Nutzer sein Ziel (oder die Conversion) in 2-3 Schritten erreichen. Denken Sie auch an eine Click-to-Call-Navigationsstrategie, indem Sie auffällige und attraktive Kontaktbuttons oder -formulare erstellen.
Optimierte Bilder verbessern die Ladegeschwindigkeit der Website erheblich. Zudem sollten Sie Retina-Bilder in Betracht ziehen: Diese sehen auf Retina-Bildschirmen gestochen scharf aus. Ein Retina-Bildschirm ist eine spezielle Art von Display von Apple Inc., das eine höhere Pixeldichte bietet als ein herkömmlicher Bildschirm. Dadurch sieht der Nutzer keine Pixel, wenn er das Retina-Bild vergrößert.
- Minimale Anzahl von Elementen auf der Seite
Setzen Sie auf Qualität statt Quantität. Reduzieren Sie die Anzahl der Elemente auf der Webseite und behalten Sie nur die wichtigsten bei.
Mobile-First-Ansatz in Drupal
In Drupal umfasst der Mobile-First-Ansatz nicht nur responsives Webdesign, sondern auch die Strukturierung von Inhalten und die Webentwicklung. Als mobilorientiertes Content-Management-System hat Drupal den Fokus darauf verlagert, wie Inhalte strukturiert, Layouts dargestellt und Funktionen auf mobilen Geräten umgesetzt werden. Dank seiner hohen Flexibilität und Anpassungsfähigkeit lässt sich Drupal problemlos an mobile Anforderungen anpassen.
Die Web-Performance ist ein weiterer entscheidender Faktor für eine erfolgreiche mobile Optimierungskampagne. Glücklicherweise kann die Ladegeschwindigkeit von Drupal-Seiten durch spezielle Module und Konfigurationen verbessert werden. Techniken wie Bildoptimierung, Caching und Codebereinigung sorgen für schnellere Ladezeiten sowohl auf Desktops als auch auf mobilen Geräten. Erfahren Sie mehr über die Optimierung der Drupal-Website-Leistung in unserem aktuellen Blogbeitrag.
Bei Drupfan legen wir großen Wert auf den Mobile-First-Ansatz und bieten jedem Nutzer – unabhängig von seiner Rolle und seinen Berechtigungen – ein einzigartiges mobiles Erlebnis. Dies bedeutet, dass selbst erweiterte Funktionen mit mehreren Menüs, Dashboards und Ansichten auf mobilen Geräten einwandfrei aussehen und funktionieren. So können Webadministratoren oder Content-Editoren die Website auch von mobilen Geräten aus verwalten.
Ist Ihre Drupal-Website mobil optimiert?
Im Internet stehen zahlreiche Online-Tools zur Verfügung, um die mobile Optimierung Ihrer Website zu überprüfen. Werfen wir einen Blick auf die nützlichsten davon.
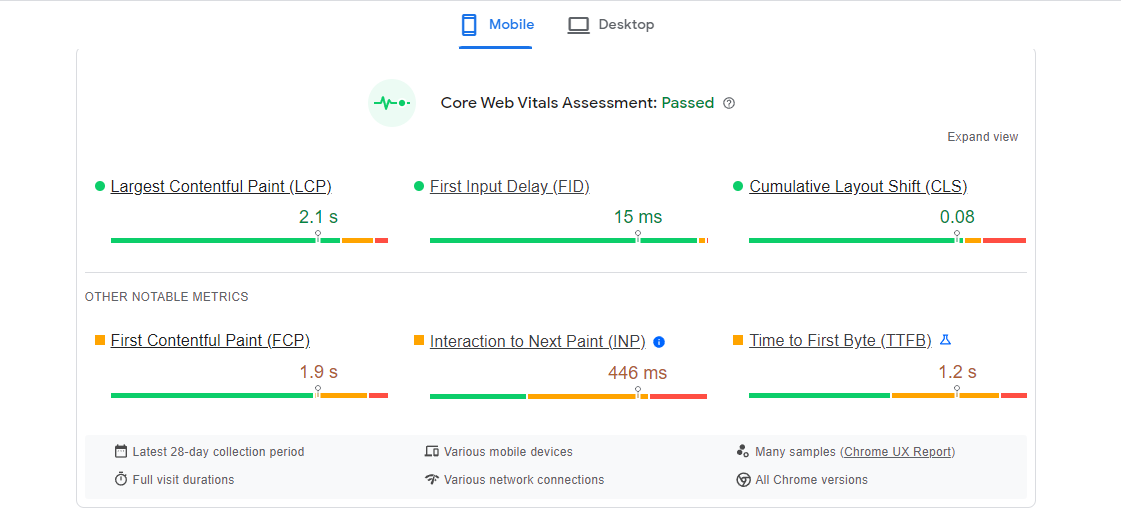
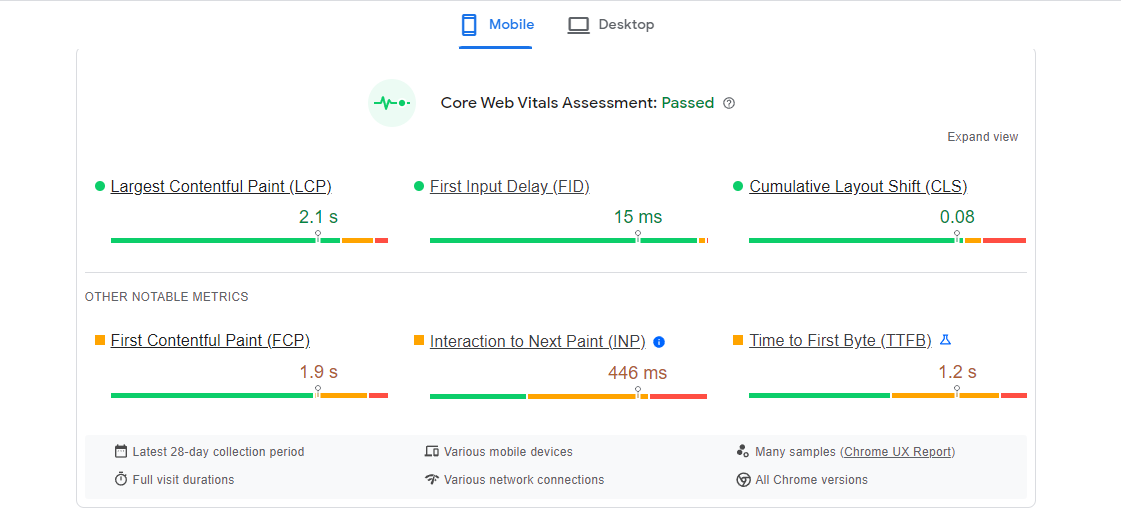
PageSpeed Insights ist ein Tool, das eine Website aus verschiedenen Perspektiven analysiert und einen detaillierten Bericht über Leistung, Barrierefreiheit, SEO-Optimierung und Best Practices sowohl für die mobile als auch die Desktop-Version erstellt. An der Spitze des Berichts finden Sie die Core Web Vitals-Bewertung. Eine gut optimierte Website besteht diese Bewertung. Darunter finden Sie Ratschläge, wie Sie die Website-Optimierung verbessern können.

Mobile Friendly Test ist ein weiteres beliebtes Google-Tool zur Überprüfung der mobilen Optimierung. Es zeigt, wie Ihre Website auf mobilen Geräten aussieht.
Chrome DevTools ist eine Sammlung integrierter Tools von Google Chrome für Webentwickler. In Bezug auf die mobile Optimierung kann dieses Tool die Laufzeitleistung analysieren, Einblicke in die Leistung Ihrer Website geben, verschiedene mobile Geräte und Bildschirmgrößen emulieren, automatisierte Audits für Webseiten durchführen und vieles mehr.
Optimieren Sie Ihre Drupal-Website für mobile Geräte – noch heute!
Denken Sie daran: Eine mobil optimierte Website ist eine app-ähnliche Seite, bei der Benutzer nicht zoomen oder horizontal scrollen müssen. Wenn Sie mit den Ergebnissen Ihrer Website-Audits nicht zufrieden sind, kontaktieren Sie noch heute das Drupfam-Team der Drupal-Experten für mobile Optimierungsdienste. Lassen Sie uns gemeinsam Ihre Plattform leistungsstärker und effizienter gestalten!