Principales caractéristiques d'un site web adapté aux mobiles
Examinons plus en détail ce qu'est l'optimisation mobile :
- Vitesse de chargement élevée
La haute performance est la caractéristique clé du développement web mobile-first. La plupart des interactions mobiles se font "en cours de route", et les utilisateurs sont donc impatients d'obtenir un résultat immédiat. Si le site se charge lentement, les utilisateurs risquent de l'abandonner définitivement.
La version mobile du site web ne peut pas avoir la même apparence que sur l'ordinateur de bureau. Défiler vers la droite pour voir tout le contenu n'est pas du tout convivial. Développez une conception web réactive afin d'éliminer le défilement vers la droite. Veillez à ce que tous les boutons et éléments soient suffisamment grands et pratiques pour les écrans tactiles. Testez le style du site web sur de nombreux appareils et navigateurs. La meilleure solution pour la conception d'un site web mobile pourrait être la création d'une expérience semblable à celle d'une application : faire en sorte que la version mobile du site ait l'air et fonctionne comme s'il s'agissait d'une application mobile.
Navigation simple
Créez une navigation intuitive pour que l'interaction avec votre site web mobile soit facile et claire. Idéalement, l'utilisateur doit arriver à la destination web finale (ou à la conversion) en 2 ou 3 étapes. En outre, pensez à la stratégie de navigation "click-to-call" en créant des boutons ou des formulaires de contact attrayants et visibles.
- Images optimisées
Des images optimisées améliorent considérablement la vitesse de chargement du site web. De plus, vous devriez envisager la création d'images Retina : il s'agit d'images qui s'affichent parfaitement sur les écrans Retina. L'écran Retina est un type spécial d'écran Apple Inc. qui offre une densité de pixels plus élevée qu'un écran traditionnel. Cela signifie que l'utilisateur ne voit pas les pixels lorsqu'il zoome sur l'image Retina.
- Nombre minimal d'éléments sur la page
Privilégiez la qualité à la quantité. Réduisez le nombre d'éléments sur la page web et ne conservez que les éléments importants.
L'approche "mobile-first" dans Drupal
Dans Drupal, l'approche "mobile-first" ne s'applique pas seulement au design web réactif, mais aussi à la structure du contenu et au développement web. En tant que système de gestion de contenu orienté mobile, Drupal s'est concentré sur la façon dont le contenu est structuré, sur la façon dont les mises en page sont affichées et sur la façon dont les fonctionnalités fonctionnent sur mobile. En tant que CMS doté d'un niveau élevé de flexibilité et de personnalisation, Drupal est facile à adapter aux exigences mobiles.
La performance web est un autre facteur clé à prendre en compte pour une campagne d'optimisation mobile réussie. Heureusement, la vitesse de chargement des pages web de Drupal peut être améliorée à l'aide de modules et de configurations spécifiques. Des techniques telles que l'optimisation des images, la mise en cache et le nettoyage du code garantissent des temps de chargement plus rapides sur les ordinateurs de bureau et les téléphones portables. Découvrez comment améliorer les performances d'un site web Drupal dans notre récent article de blog.
Ici, chez Drupfan, nous donnons la priorité à la construction de sites web mobile-first en fournissant des expériences mobiles uniques pour chaque utilisateur, quel que soit son rôle et ses permissions. Cela signifie que même les fonctionnalités avancées avec de multiples menus, tableaux de bord et vues auront une apparence et un fonctionnement parfaits sur mobile. Ainsi, les administrateurs web ou les éditeurs de contenu peuvent gérer le site web même à partir d'appareils mobiles.
Votre site web Drupal est-il optimisé pour les mobiles ?
Il existe de nombreux outils en ligne pour vérifier l'optimisation mobile sur le net. Examinons les plus utiles d'entre eux.
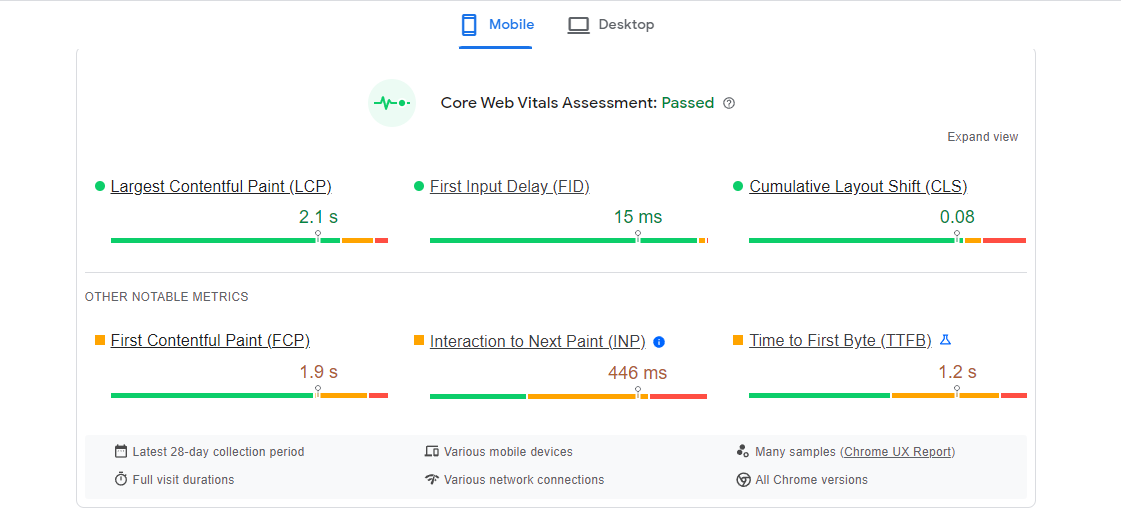
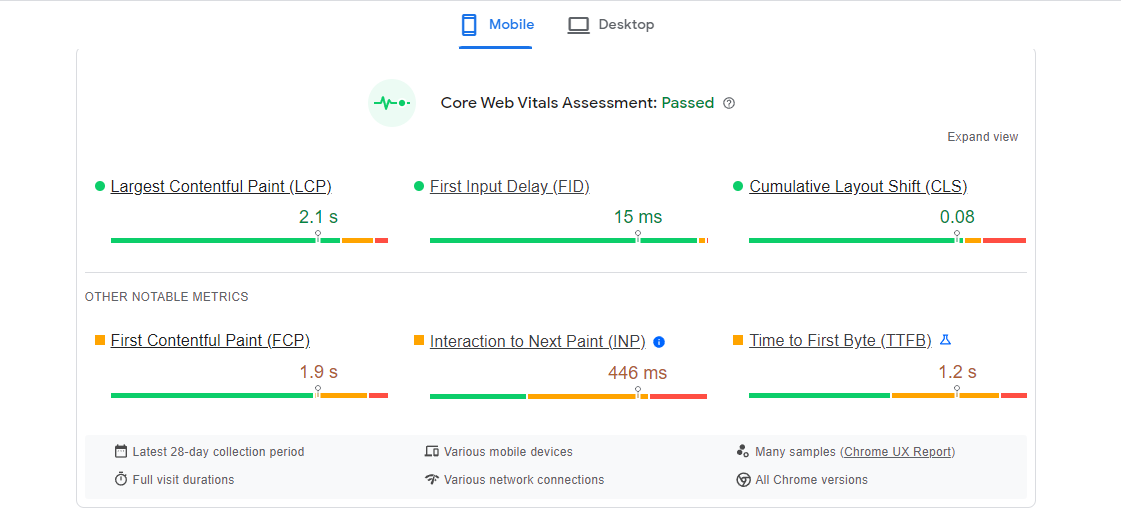
PageSpeed Insights est un outil qui analyse un site web sous différents aspects et crée un rapport détaillé sur les performances, l'accessibilité, l'optimisation SEO et les meilleures pratiques pour les versions mobiles et de bureau. En haut du rapport, vous pouvez voir l'évaluation de l'indice de vitalité Web de base. Un site web bien optimisé est un site web qui réussit cette évaluation. Vous trouverez ci-dessous des conseils sur la manière d'améliorer l'optimisation du site web.

- Test de compatibilité avec les mobiles
Mobile Friendly Test est un autre outil Google très utilisé pour vérifier l'optimisation mobile. Il montre l'aspect de votre site web sur les appareils mobiles.
Chrome DevTools est un ensemble d'outils Google Chrome intégrés destinés aux développeurs web. En termes d'optimisation mobile, cet outil peut analyser les performances d'exécution, fournir des informations sur les performances de votre site web, émuler différents appareils mobiles et tailles d'écran, effectuer des audits automatisés pour les pages web, etc.
Optimisez votre site web Drupal pour les mobiles dès aujourd'hui
N'oubliez pas qu'un site web optimisé pour les mobiles est un site qui ressemble à une application où les utilisateurs n'ont pas besoin de zoomer ou de faire défiler l'écran de gauche à droite. Si vous n'êtes pas satisfait des résultats des audits de votre site web, contactez dès aujourd'hui l'équipe d'experts Drupal de Drupfam pour des services d'optimisation mobile. Ensemble, rendons votre plateforme plus puissante et plus performante !